会社のITシステムが使いにくければ、生産性は上がらず、働き方改革など不可能だ。SEは今、操作性に優れたユーザーインタフェース(UI)を備えたシステムの開発スキルが求められている。そのノウハウに迫る。
優れたUIデザインは、利用者が操作する際の負担が少ない。操作マニュアルを参照しなくても、すぐに使えるUIが理想だ。前回紹介したUIデザインのポイント(1)に続いて、残り3つを見てみよう。
UIデザインのポイント(2)
説明不要のシンプルなデザインを目指す
どのようなUIデザインが優れたデザインなのか。こう迷ったらシンプルを目指すのがお勧めだ。
「説明が不要で、見るだけですぐに操作できる画面が良いUIだ」とアステリアの北原執行役員は話す。ITエンジニアがやりがちな、様々な機能を詰め込んだ画面は、「学習コストがかかるうえに、誤操作を誘発しやすい」(北原執行役員)。操作マニュアルを必要としないようなシンプルな画面デザインを目指すためには、「不要な情報を見せない、見せる情報をまとめるといった整理が必要になる」(同)。
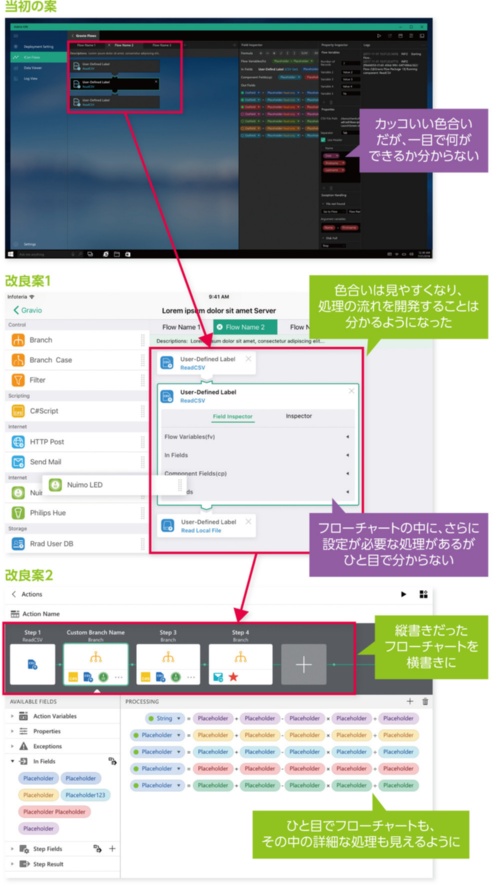
アステリアのIoT(Internet of Things)システムの開発を支援するソフトウエア「Gravio」は、ITに詳しくないユーザーでも利用できるUIデザインを目指して、提供開始までに何度も画面を修正した。ITに詳しくないユーザーでも、GUIベースでIoTシステムの開発ができることを目指した。
最初のUIデザインの案では、ひと目では必要な処理の流れが分からなかった。必要な情報は出ているが、スクロールなどの動作が必要になっている。
そこで色と画面構成を変更したのが改良案1だ。まだこの段階では主となる処理の裏に、サブの処理が隠れてしまっているため、サブの処理を呼び出すためにクリックなどが必要になる。「ITエンジニアには見慣れた画面だが、システムに慣れていない人には操作しにくい」(北原執行役員)と判断した。
そこで改良案2では、画面内のフローチャートを横にして、全ての処理の流れを表示できるようにした。製品版ではこの改良案2を採用している。
画面は利用シーンで分ける
アステリアのように何度もUIデザインを見直す方法のほかにも、機能を詰め込んだ画面をシンプルにする方法がある。役割や利用シーンなどに応じて画面を分けることだ。「機能ではなく、使われ方に着目して画面の構成や遷移を考えると使いやすくなる」とNTTデータの宇津木 希 公共・社会基盤事業推進部 プロジェクト推進統括部 技術戦略担当 シニア・エキスパートは説明する。
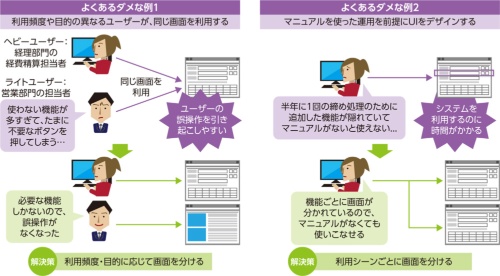
企業システムの場合、ヘビーユーザーと滅多に利用しないユーザーが同じ画面を利用するといったケースは頻繁にある。
毎週経費を大量に精算するヘビーユーザーの場合、テンキーといったキーボードで入力することを想定した画面のほうが使いやすい。一方で年に1回程度しか経費を精算しないライトユーザーの場合は、メニューからプルダウン形式で必要な項目を選ぶ操作のほうが分かりやすい。
どちらか片方に合わせた画面しか用意していなければ一方が使いにくくなる。反対に両方の機能を画面に詰め込むと、入力の間違えが起こりやすい。
そこでライトユーザーとヘビーユーザーに画面を分けることで、それぞれの画面に表示される機能数も減り、すっきりとした画面になる。
同様に機能を追加する際に、「経費精算の機能だから画面はまとめて表示しよう。詳細なマニュアルを用意すれば利用者も使えるだろう」と考えるとUIデザインは複雑になってしまう。
半年に1回しか実施しない締め処理の機能を追加した場合、その機能を実行するボタンを日常的に利用する画面に追加すると誤操作を誘引する。役割や利用シーンに応じて画面を分けるだけで、使いやすさがぐっとアップする。