映像コンテンツと同様,ITpro EXPOのワンセグ・トライアルに欠かせない要素が,データ放送の技術を使って配信するデータの中身だ。
配信するデータ量で悩む
 |
| 写真10●ワンセグの受信画面 縦位置で表示すると,上半分に映像コンテンツが,下半分にデータ・コンテンツが表示される。 |
配信される情報は,BML(broadcast markup language)という形式のデータになっている。Webで使われるHTML(hypertext markup language)と同様,別のデータやインターネットへリンクを埋め込める。リンクをクリックすると,電波で送られてきたデータであればそのまま表示し,インターネット上にある場合は,ネットに接続してデータを表示する格好になる。
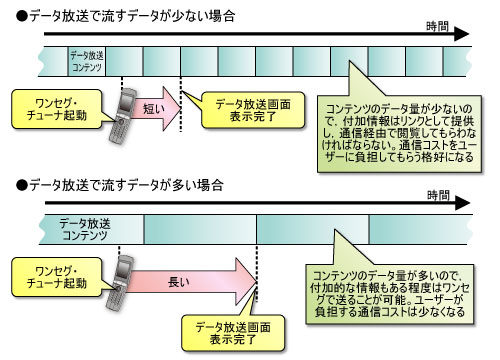
ワンセグで配信するデータ量が多いと,頭から最後までデータを受信するのに時間がかかるので,ユーザーにはそれだけ画面にデータが表示されるのを待たせることになる。ただし,すでに手元に多くのデータが届いているので,リンクをクリックしてもすばやく情報を表示できる(図2)。
一方,ワンセグで送るデータ量を少なくすると,ユーザーを待たせることなくデータ画面を表示できる。しかし,データ量が少ないので,付加的な情報を見る場合には,ネットに接続して情報を取ってこなければならない。付加情報を表示するまでに時間がかかるうえ,ユーザーに通信コストの負担を強いることになる。
 |
| 図2●ワンセグのデータ放送の仕組み |
表示に時間はかかるがデータ量を多めにして通信せずにある程度の情報を配信するか,通信でデータにアクセスする頻度は増えるがデータ量を少なくして短時間でデータ放送の画面を表示させるか――。このトレードオフで悩むことになる。
イベント/セミナーのタイム・テーブルを配信したいが…
データ・コンテンツも映像と同様,目的は「展示会を魅力あるものにすること」だ。そこで今回は,(1)ITpro EXPOの見どころ紹介,(2)ITpro EXPOニュースのヘッドライン,(3)イベント/講演のタイム・テーブル,(4)アンケートおよびITpro Mobileサイトへのリンク――といった情報をワンセグのデータ放送の仕組みを使って配信することにした。
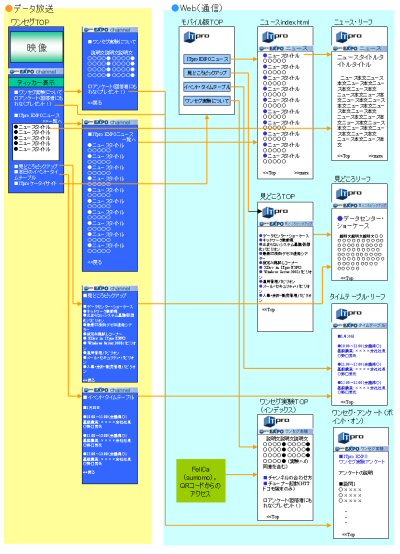
(1)の見どころ紹介は,公式ガイドブックの情報を基に作れば問題ない。(2)のニュースは,もともとITpro用にニュースをアップする予定はあるので,そのニュース・データを基に吐き出されるRSSデータをワンセグのデータ更新用パソコンに取り込めばよい([II]システム詳細を参照)。ニュースの本文は,ITpro EXPOに合わせて開設する「ITpro Mobileサイト」へリンクを張って,そちらで読んでもらうように決めた(図3)。
 |
| 図3●ワンセグ・トライアルでのワンセグのデータ放送とモバイル・サイトとの関係 [画像のクリックで拡大表示] |
問題は,(3)のイベント/講演のタイム・テーブルだ。ワンセグ・トライアルでは,「もうすぐ始まるイベント/講演の情報」を配信することにした。会場に来ていてちょっと時間が空いたときに,もうすぐ始まるイベント/講演の情報が簡単に手に入れば,時間を有効に利用できるのではないかと考えたからだ。





















































