前回に引き続き、マークアップの高速化について考えましょう。前回はタグ(要素)そのものの入力が主でしたが、今回はタグの属性の入力などにフォーカスを当てます。
■ コードビューでの入力は、コードヒントを最大限に使おう
たとえば、すでに入力されているdiv要素にid/class属性を付加することを考えてみましょう。
ローテク・ウェイ:
<div>に続けてスペース、id="wrapper"と地道に入力する
●ベター・ウェイ:
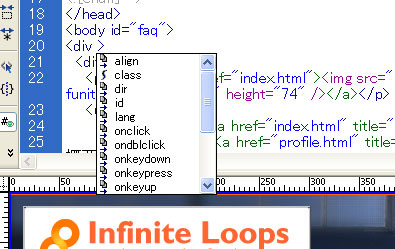
1.<div>に続けてスペースを入れると、ポップアップメニューが表示される

|
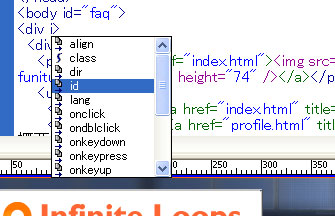
2.iキーをタイプ

|
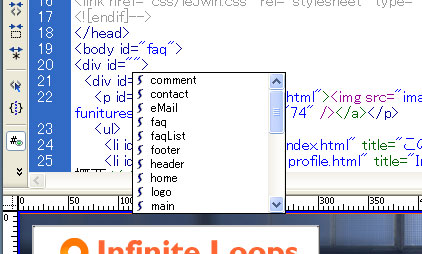
3.idがハイライトされたらenterキーを押す
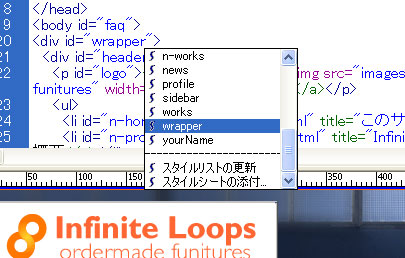
4.<div id="">まで入力され、""内にカーソルが移動する

|
5.wrapperを入力

|
こうして書いてみると、手順的に増えたように錯覚しそうですが、実際、この作業を覚えるとコーディングのスピードは確実にアップします。
●覚えておこう:
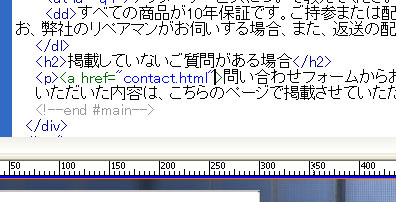
a要素にhref属性を入れると[参照]のリンクアイコンが表示される。
![参照]のリンクアイコン](image5.jpg)
|
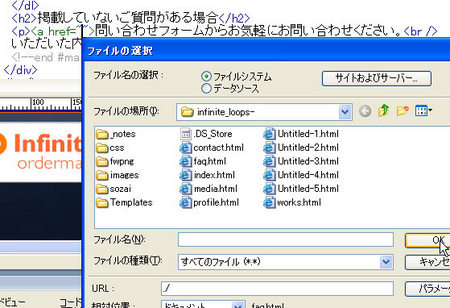
リンクアイコンをクリックすると、[ファイルの選択]ダイアログボックスが表示されるので、リンク先のファイルを選択する。

|

|
●覚えておこう:
タイミング悪くポップアップメニューが消えてしまった場合には、Ctrl+スペースキーを押すと再度表示される。
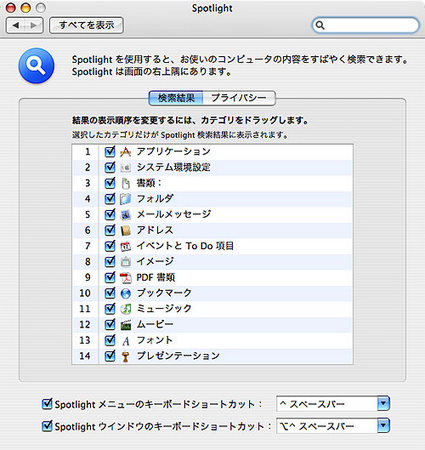
なお、Macintoshの場合には、control+スペースだが、Mac OS X 10.4移行では、Sportlight表示のキーボードショートカットとバッティングしてします。
[システム環境設定]の[Sportlight]を開き、キーボードショートカットのアサインを変更するか、オフにしておくとよいでしょう。

|
●覚えておこう:
中には、このコードヒントが“うるさい”と感じる方もいるでしょう。その場合には[コードヒント]環境設定の[コードヒントを使用可能にする]のチェックをはずしましょう。
このチェックをはずしておいても前述したキーボードショートカットでコードヒントを表示させることができます。
なお、使用可能をオフにせず[遅延]の秒数を大きくしたり、コードヒント表示の対象を選択することもできます。
■ コードヒントをカスタマイズして、より高速にマークアップ
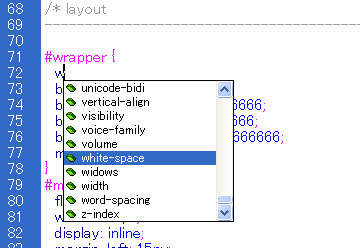
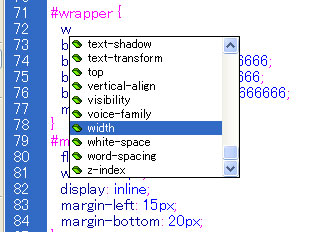
たとえば、CSSを記述する際、よく使うwidthを入力しようと思っても、
「white-space」、「widows」 など、使用頻度が低いものでもアルファベット順で上位に出てきてしまいます。

|
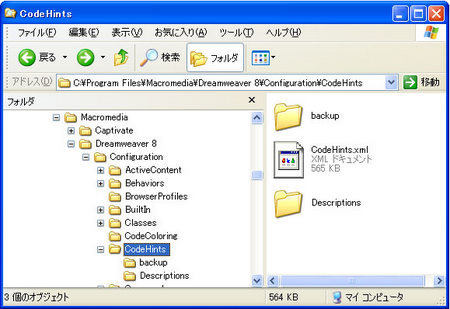
Dreamweaverアプリケーションがインストールされるフォルダ内の「configuration」-「CodeHints」-「CodeHints.xml」を書き換えれば、コードヒントに表示されるリストや順番を変更することができます。

|
このアイデアは、ロクナナの河内正紀氏が、
カラクリエイト:widowsプロパティの誤入力を防ぐCodeHints.xml
というエントリーで、カスタマイズについて2006年3月にしたものです。
さらに、丸山章氏が"!important"を入れる機能と、数値を入れたときに"px"、"em"、"%"を入れる機能を追加するなどのテクニックを「Dreamweaver スペシャルコードヒント」として発表しました。
ダウンロード後、下記の場所のファイルと置き換えれば使えるようになります。
* Windows: /Program Files/Macromedia/Dreamweaver 8/Configuration/CodeHints/CodeHints.xml
* Mac OS X: /Applications/Macromedia Dreamweaver 8/Configuration/CodeHints/CodeHints.xml

|
実際に行う場合には、オリジナルの「CodeHints.xml」をバックアップしておくことをおすすめします。なお、ご利用時に発生した不具合は自己責任でお願いします。
■ 意外に“使える”タグインスペクタ
フォームの入力ボックスとラベルを対応させる場合、次にようにinput要素のid属性とlabel属性のforの値を対応させる。
<input type="radio" name="udf9" value="Web制作会社に勤務" id="companyName">
<label for="companyName">Web制作会社に勤務
ローテク・ウェイ:
コードビューでコードヒントなどを使って入力する。
括弧内の値をチマチマと文字列を選択する作業が発生し、作業効率が下がってしまう。
ベター・ウェイ:
1.input要素を選択する
2.[タグインスペクタ]パネルを開き、[CSS/アクセシビリティ]のセクションの[id]に「companyName」と入力する。
![画像:[タグインスペクタ]パネルを開き、[CSS/アクセシビリティ]のセクションの[id]に「companyName」と入力する。](image13.jpg) |
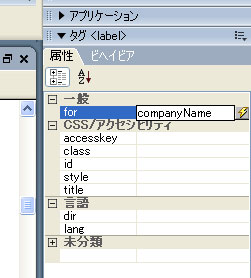
3.id="companyName"が入力されたら、入力した「companyName」をコピーしておく 4.label要素を選択し、[タグインスペクタ]パネルの[一般]のセクションの[for]に「companyName」と入力する。
 |
![画像:label要素を選択し、[タグインスペクタ]パネルの[一般]のセクションの[for]に「companyName」と入力する。](image15.jpg) |
覚えておこう:
[未分類]のセクションの空白部分で、属性、値を入力することも可能。目的の属性がどのセクションに入っているのか探すより、入力してしまう方がスピーディです。
覚えておこう:
[タグインスペクタ]パネルを開くキーボードショートカットはF9。Mac OS Xでは、Exposeとバッティングしているため、option+shift+F9を利用する。






































![Word 最速時短術 [増補新版]](https://info.nikkeibp.co.jp/atclnxt/books/25/03/07/00396/B_9784296207329.jpg)









