今回は、キーボードショートカットの利用や、[クイックタグ編集]など、コーディングの効率化するためのテクをご紹介します。
シチュエーション:
「p要素をaddress要素に変更したい」「p要素をblockquote要素で囲みたい」など、いわゆるマークアップ作業を進めるに際、クイックタグ編集を使うと一瞬で作業が終了します。クイックタグ編集を使いこなすと、エディタとしてのDreamweaverも捨てたものじゃない、と思えるでしょう。
■ p要素をh2要素に変更したい
ローテク・ウェイ:
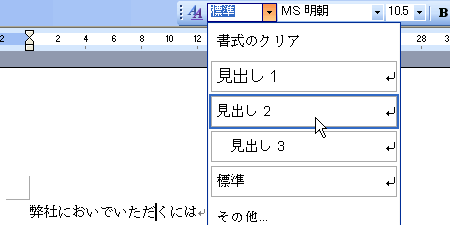
作業したい段落内にカーソルをおいて、プロパティインスペクタの[フォーマット]をクリック。表示されるメニューから「見出し2」を選択する。
![画像:プロパティインスペクタの[フォーマット]をクリック。表示されるメニューから「見出し2」を選択](dw03-01.gif) |
ベター・ウェイ:
作業したい段落内にカーソルをおいて、Ctrl+2(Macintoshではcommand+2)をタイプする。
覚えておこう:
各見出しとキーボードショートカットは次のように対応しています。
| マークアップ | Windowsショートカット | Macショートカット |
|---|---|---|
| 見出し1 | Ctrl+1 | command+1 |
| 見出し2 | Ctrl+1 | command+1 |
| 見出し3 | Ctrl+3 | command+3 |
| 見出し4 | Ctrl+4 | command+4 |
| 見出し5 | Ctrl+5 | command+5 |
| 見出し6 | Ctrl+6 | command+6 |
覚えておこう
段落に戻すにはCtrl+Shift+P(command+shift+p)
覚えておこう
テキストエディタで空白行をあけておき、文字列をコピー&ペーストでDreamweaverに持ち込むと、それぞれのブロックはp要素でマークアップされる。空白行がない場合には、br要素が入る。
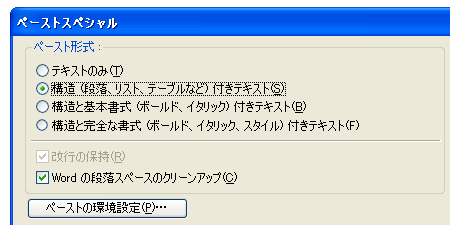
Wordから、Dreamweaverにテキストをコピー&ペーストで持ち込む際、見出しは見出し、箇条書きは箇条書きとしてマークアップされる。
 |
Wordで入力する際、スタイルで、見出しや箇条書きを設定しておけばよい。
 |
■ p要素をaddress要素に変更したい
Copyrightやサイトの制作者の情報が、p要素でマークアップされています。これをaddress要素に変更したいというケースを考えてみましょう。
ローテク・ウェイ:
コードビューで念入りにソースコードを精査。慎重に<p>を<address>に、</p>を</address>に変更する。
ベター・ウェイ:
- 作業したい段落内にカーソルをおいて、キーボードからCtrl+T(Macintoshではcommand+T)をタイプします。
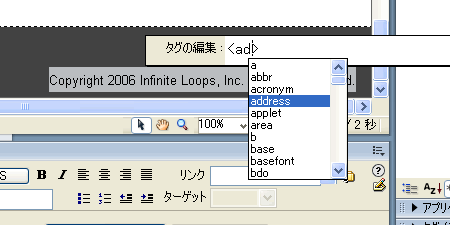
- タグの上に小さいウィンドウが開きます。何回かCtrl+T(Macintoshではcommand+T)を繰り返すと、[タグの編集|<P>]と表示されます。
- Backspaceキーを押してpを削除し、↓を何回か押してaddressを反転させてEnterキーを押します。
- <address>と表示されたら、もう一度、Enterキーを押します。
 |
覚えておこう
クイックタグ編集は、Ctrl+T(Macintoshではcommand+T)を繰り返すごとに、[HTMLの挿入]、[タグの編集]、[折り返しタグ]が順番に変わる。
覚えておこう
Ctrl+T(Macintoshではcommand+T)は、TagのTと覚えるとよいでしょう。
覚えておこう
address要素は多くのブラウザで斜体表示になります。日本語書体では、斜体用のデザインを持っているフォントが少ないため、無理矢理、斜体にするため、視認性が下がってしまいます。address {
font-style: normal;
}のように、CSSを設定することで正体(=斜体オフ)に戻しておくとよいでしょう。
■ p要素をblockquote要素で囲みたい
目的の段落を、引用を表すためにblockquote要素で囲むというケースを考えてみましょう。
ローテク・ウェイ:
コードビューで念入りにソースコードを精査。慎重に<p>の前に<blockquote>を、</p>の後に</blockquote>を挿入する。
ベター・ウェイ:
- 作業したい段落内にカーソルをおいて、キーボードからCtrl+T(Macintoshではcommand+T)をタイプします。
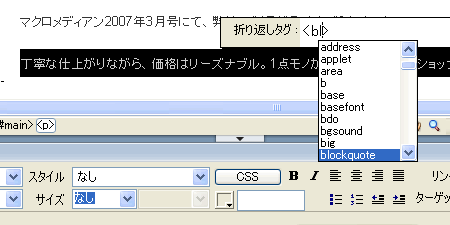
- タグの上に小さいウィンドウが開きます。何回かCtrl+T(Macintoshではcommand+T)を繰り返すと、[折り返しタグ|<>]と表示されます。
- 「bl」とタイプすると、blockquoteが反転するので、Enterキーを押します。
- [折り返しタグ|<blockquote>]と表示されたら、もう一度、Enterキーを押します。
 |
覚えておこう
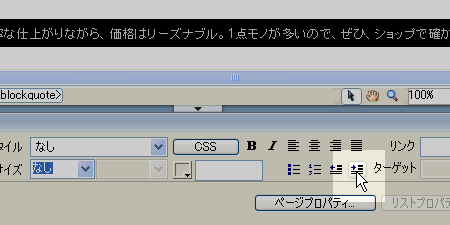
実際のところ、blockquote要素で囲む場合には、プロパティインスペクタの[テキストインデント]ボタンをクリックする方がスピーディです。
 |
しかし、現在のDreamweaverのプロパティインスペクタでは、文字のカラーやフォントサイズなどを変更すると、新規のクラスを作ってエンベッドしてしまいますし、行揃えボタンをクリックするとalign属性が付加されてしまいます。
サイトの整合性を保ちながら、Strictなマークアップを行うのにはあまり好ましいとはいえないため、プロパティインスペクタは使わないような方向が望ましいのではないかと考えます。
覚えておこう
div要素で囲む場合には、[挿入バー]の[Divタグを挿入]を利用すると、すでに設定されているclass名を流用することができるというメリットがあります。
![画像:[Divタグを挿入]ダイアログボックスでは、クラス名を参照することができる](dw03-06.gif) |






































![Word 最速時短術 [増補新版]](https://info.nikkeibp.co.jp/atclnxt/books/25/03/07/00396/B_9784296207329.jpg)









