そのサイトがXHTML+CSSかどうかは、日常使っているブラウザで簡単に確認できる。ブラウザ別の確認方法を見たあと、Windows版 Internet Explorer 6でも簡単にCSSをカットするための便利ツールを紹介しよう。
XHTMLかどうか
そのページがXHTMLかどうかは、ブラウザでソースを見ることで確認できる。
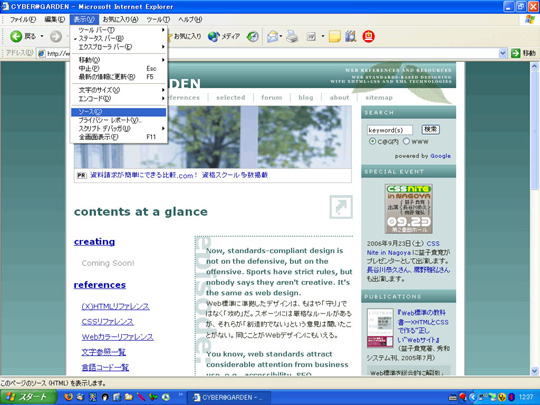
・Windows版 Internet Explorer 6
ツールバー「表示」→「ソース」
 【図1】Windows版 Internet Explorer 6の表示方法 |
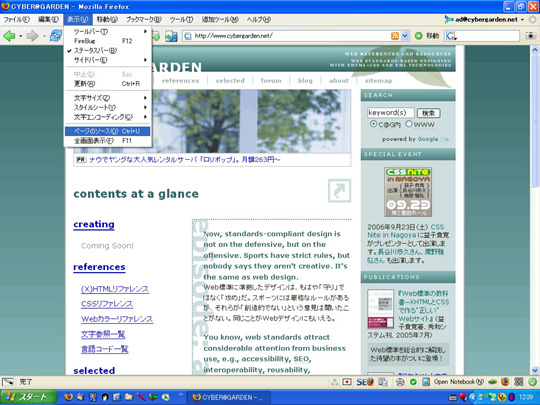
・Windows版 Firefox 1.5
ツールバー「表示」→「ページのソース」
 【図2】Windows版 Firefox 1.5の表示方法 |
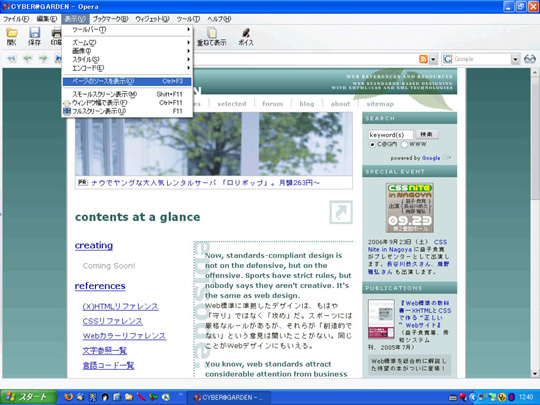
・Windows版 Opera 9
ツールバー「表示」→「ページのソースを表示」
 【図3】Windows版 Opera 9の表示方法 |
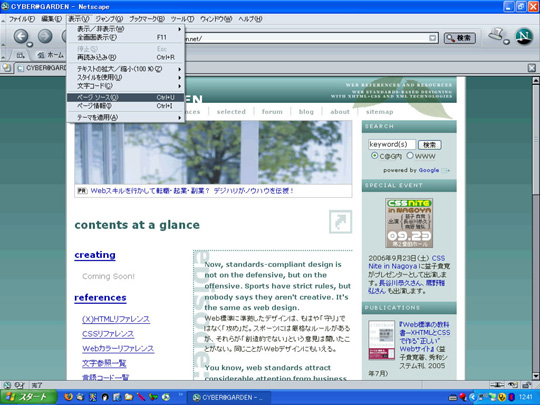
・Windows版 Netscape 7
ツールバー「表示」→「ページ ソース」
 【図4】Windows版 Netscape 7の表示方法 |
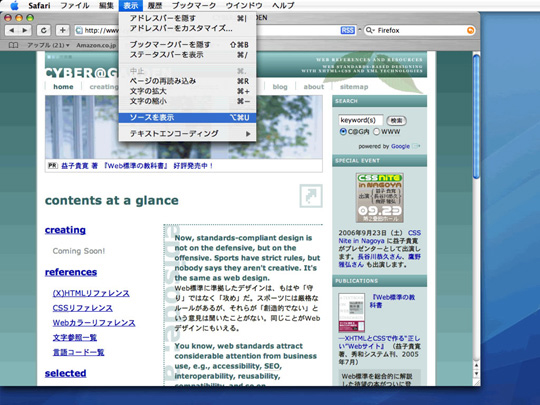
・MacOS X版 Safari 2
ツールバー「表示」→「ソースを表示」
 【図5】MacOS X版 Safari 2の表示方法 |
・MacOS X版 Firefox 1.5
ツールバー「表示」→「ページのソース」
 【図6】MacOS X版 Firefox 1.5の表示方法 |
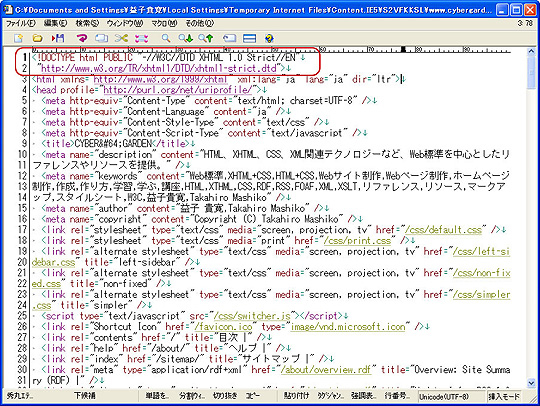
さて、上記のように表示させたソースの上部に注目しよう。第4回で説明したとおり、XHTMLではHTMLと異なる文書型を宣言する。「XHTML 1.0 Strict」「XHTML 1.0 Transitional」「XHTML 1.0 Frameset」「XHTML 1.1」といったテキストが含まれていれば、そのページがXHTMLに準拠して作成されているのがわかる、ということになる。
 【図7】ソースの上部に注目。XHTMLの文書型が宣言されているか確認しよう |





















































