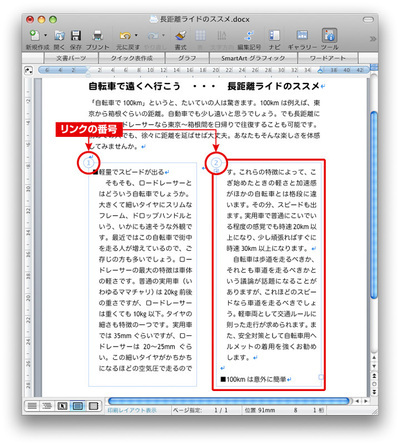
レイアウトに凝りたいときは、文章をテキストボックスに入力すると効果的。テキストボックスはページ内の好きな場所に配置でき、枠線を付けたり、色を塗ったり、形も変えられる。複数のテキストボックスを繋げることもできるので、長い文章をいくつかの枠に分けて入力するときも安心だ。ここでは、2つの枠を繋げてみよう。
なお、例ではテキストボックスに文章を移動してからリンクを行ったが、空のテキストボックスをあらかじめリンクしておき、後から文字を入力しても構わない。最初の枠に入りきらない文章は、自動的に2番目の枠に入力されていく。テキストデータをコピー&ペーストで流し込むことも可能だ。