地図は、数多くのWebサイトで見かけるコンテンツだ。特に知名度が高いのが、米グーグルの「Googleマップ」だろう。マウスのドラッグ操作で地図をスクロールしたり、縮尺を変えたりできる。
一方で、ドラッグが通用しない地図も見かける。アイコンをクリックすることで、地図の表示個所を移動したり縮尺を変えたりするサイトだ。同じ地図なのに、どうして違いがあるのだろう(図26)。
それは、地図コンテンツを表示させるための技術が異なるためだ。アイコンのクリックによって地図を移動させるサイトは、主に一般的なHTMLを用いてページを作っている。一方ドラッグができるサイトの多くは、JavaScriptのプログラムを埋め込んでいる。
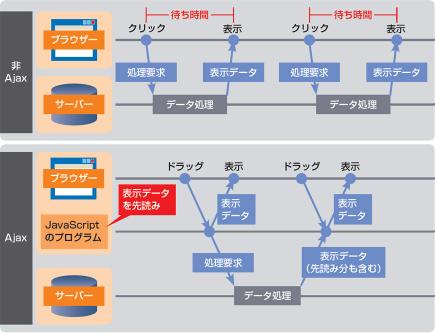
JavaScriptを使って動きのあるページを実現する技術を、Ajax(エイジャックス)と呼ぶ。サーバーに問い合わせることなく、ユーザーの操作に合わせて柔軟にページの一部を書き換えられるのが特徴だ(図27)。例えば地図なら、周辺の地図をある程度前もってダウンロードしておく。ユーザーがドラッグしたら先読みしておいた画像を表示できるため、スムーズに地図をスクロールできる。
ここ数年で爆発的普及
Ajaxは、2005年ころからWebサイト作成者の間に爆発的に普及した。Googleマップなどが採用したことでブームに火が付いた。今では、さまざまなサイトでAjaxを用いたサービスが開発されている。
例えばWebメールサービス。今どきのWebメールなら、フォルダーに特定のメールをドラッグ・アンド・ドロップ操作で移動させるものが多い。だがほんの数年前のWebメールでは、移動するメールにチェックを入れて「移動」ボタンを押す、といった手続きを踏むのが当たり前だった。
なお、Flashを用いても同様の機能は実現できる。例えばヤフーは現在、次世代の「Yahoo!メール」をFlashで構築中だ。

 図26 左は、地図のスクロールや縮尺の切り替えをクリックで実行する例。クリックすると、地図を含むページ全体が更新される。こうした操作をドラッグで実行できるのが、右の地図(PC Onlineが提供する「モバイルマップ」)。スクロールや縮尺の切り替えをしても、書き換わるのはページ全体ではなく地図の部分だけ">
図26 左は、地図のスクロールや縮尺の切り替えをクリックで実行する例。クリックすると、地図を含むページ全体が更新される。こうした操作をドラッグで実行できるのが、右の地図(PC Onlineが提供する「モバイルマップ」)。スクロールや縮尺の切り替えをしても、書き換わるのはページ全体ではなく地図の部分だけ"> 図27 通常のページは、ユーザーがクリックなどの操作をするとサーバーに処理要求が送られ、次の表示データが送られてくる。Ajaxを使ったページでは、ユーザーの操作に合わせてJavaScriptのプログラムが画面表示を更新する。つまり、地図サービスで言えば、あらかじめ周辺の地図データを先読みしておくため、多少ドラッグされてもサーバーからの応答を待つことなく地図を更新できる">
図27 通常のページは、ユーザーがクリックなどの操作をするとサーバーに処理要求が送られ、次の表示データが送られてくる。Ajaxを使ったページでは、ユーザーの操作に合わせてJavaScriptのプログラムが画面表示を更新する。つまり、地図サービスで言えば、あらかじめ周辺の地図データを先読みしておくため、多少ドラッグされてもサーバーからの応答を待つことなく地図を更新できる">



















































