皆さんはオンラインストレージサービスの「Dropbox」を活用していますか? 筆者もかなりお世話になっています。ちなみに、この連載の原稿や画像データを編集担当者と受け渡しするのにもDropboxを利用しています。
そのDropboxが2013年夏にすごい機能をリリースしていたのをご存じでしょうか。と言っても、エンドユーザー向けの機能ではなく、開発者向けの機能です。「データストアAPI(Datastore API)」というもので、Dropbox上に好きなデータを手軽に同期保存できるデータベースです。
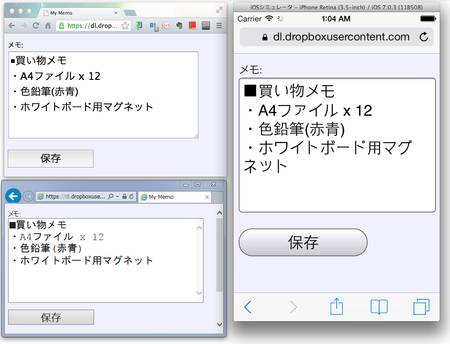
今回はこの機能を利用して、自動同期機能付きのメモ帳を作ってみます。自動同期に対応していますので、パソコン上で編集したテキストが、ほぼリアルタイムにiPadやAndroidなど他のデバイスにも反映されます。
DropboxデータストアAPIについて
プログラムを紹介する前に、データストアAPIについてもう少し説明しましょう。このAPIを使うと、自作アプリから任意のデータをDropboxユーザーのアカウントに保存することができます。
複数の端末から同時に利用することができるよう工夫されており、複数の端末でユーザーが同時にデータを保存したときにもうまく処理できる機能が備わっています。しかも、端末がオフラインでも利用することができようになっています。この場合、端末がオンラインになると自動的にオフラインの間に行った操作も同期してくれます。
HTML5/JavaScriptから利用することができるのも利点です。OSや端末を問わず動くプログラムを作ることができます。
これまで、自作アプリ内で扱うデータを別の端末でも利用したいと思ったら、自前でWebサーバーを用意し、サーバー側にデータを保存するための複雑なプログラムを記述したりする必要がありました。しかし、DropboxのデータストアAPIの登場によって、状況が一変したと言えます。これを使えば、自前でWebサーバーやサーバープログラムを用意する必要はなくなります。JavaScriptさえ知っていれば、何万人もの人が利用するアプリを気軽に自作できるようになったのです。
さて、データストアAPIの素晴らしさが分かったところで、今回のプログラムを見ていきましょう。