簡単なプログラムでさまざまな定型処理を自動化させることを目的に、2006年にスタートした本連載もついに最終回です。3回に分けて作ってきた本格画像ビューワーを今回、完成させます。これまでの画像ビューワーに追加するのは、「Twitterへの投稿機能」と「ラクガキ機能」です。
ラクガキツールを作る
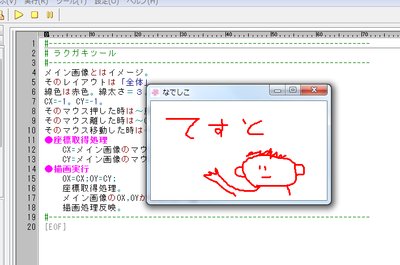
まずは、ただのラクガキツールを作ってみます。画像ビューワーでラクガキはオマケ機能なので、15行程度のプログラムとなっています。ラクガキツールを作るには、マウスの操作に関するイベントを利用してマウスボタンが押されているかどうかを判別する必要があります。座標を表わす変数「CX」と「CY」、およびマウスの各イベントの使い方に注目してみてください。
#-----------------------------------------------------------------------# ラクガキツール#-----------------------------------------------------------------------メイン画像とはイメージ。そのレイアウトは「全体」線色は赤色。線太さ=3。CX=-1。CY=-1。そのマウス押した時は~座標取得処理。そのマウス離した時は~CX=-1。そのマウス移動した時は~もし、CX≧0ならば、描画実行。●座標取得処理 CX=メイン画像のマウスX。 CY=メイン画像のマウスY。●描画実行 OX=CX;OY=CY; 座標取得処理。 メイン画像のOX,OYからCX,CYへ線 描画処理反映。#-----------------------------------------------------------------------ラクガキ線を描画する仕組みは、マウスボタンを押下して、さらにマウスを動かしたときのみ線を描画するという処理を作ることで実現しています。
はじめに、変数「CX」と「CY」に-1を代入します。そして、マウスボタンを押したときに、変数「CX」と「CY」にマウスの座標を代入します。それで、マウスを移動させたときには、変数「CX」を確認して、値が0以上の時のみ線を描画するようにします。最後に、マウスボタンを離したときは、CXを-1に代入します。というのは、イベント「マウス移動した時」は、マウスボタンが押されているときでもいないときでも実行されてしまうので、このように判別が必要になるのです。