図をより分かりやすくするために、色を上手に利用しよう。例えば3段階の流れを色分けする場合は、1つ目の段階を表す図形に薄い色を設定し、段階が上がるごとに徐々に濃い色になるような色付けをすると流れが分かりやすい。あるいは、矢印の図形などはグラデーション効果をつけて、図形が指し示す方向が濃い色になるようにするのも効果的だ。
図形に色を付けるには、図形を選択して「塗りつぶし効果」ボタンをクリックして色を選ぶ。ここでは、グラデーション効果を付けるため、「塗りつぶし効果」の項目を選択する(図1)。
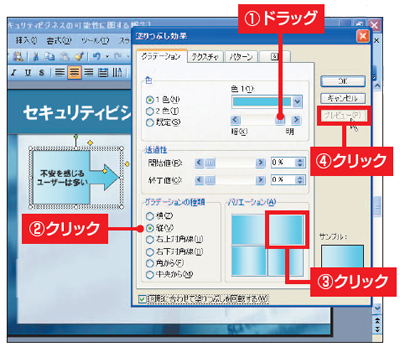
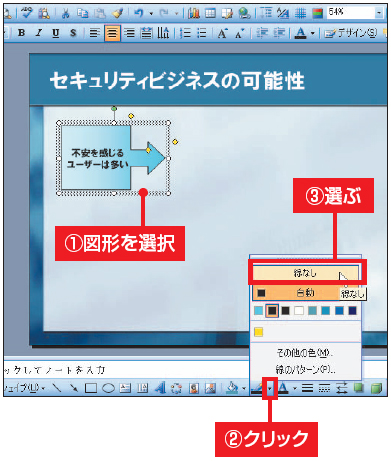
表示される画面の「グラデーション」タブで、グラデーションの色や、色の移り変わりの方向など種類を選べばよい(図2、図3)。図形に付ける色は、スライドに適用しているデザインになじむ色を選ぼう。さらに、図形内の文字が見やすいように配慮することも大切だ。図形の色を濃くしたときには、文字の色を淡くするなどの工夫が必要。また、図形の外枠線をなくすと、図形がすっきり見える(図4)。

|
| 図1 図形を選択し、「塗りつぶしの色」ボタンの横の▼をクリック。「塗りつぶし効果」を選択する |

|
| 図2 グラデーションの色を決める。ここでは、色は「1色」で水色を選んだ。なお、ここで選べる色は、デザインテンプレートによって決められた8色と、以前に他の図形を塗りつぶすときなどに指定した色だけ。使いたい色がない場合は、「その他の色」を選択して色を選ぶ |

|
| 図3 図2で指定した色から推移する色の明るさを、調整する。また、グラデーションの方向も指定する。ここでは、グラデーションの種類は、「縦」。矢印の図形の向きに合わせて左から右に向かって色がつくように指定した。「プレビュー」ボタンをクリックすると、スライド上で色のイメージが確認できる。色が決まれば「OK」ボタンをクリック |

|
| 図4 図形の周りの線の色は「線の色ボタンで指定する。ここでは、線を表示しないので「線なし」を選択 |





















































