トップ・ページ全体を個人向けに
個人ユーザー向けのページを見つけにくいという問題も改善した。従来のサイトでは,個人ユーザーはトップ・ページの上の方にある「個人のお客さま」というアイコンをクリックして,個人ユーザー専用のページに進むという構造であった。しかしユーザー・テストを実施してみると,このアイコンに,ほとんどのユーザーが気づかなかった。「多くの個人ユーザーは,トップ・ページが自分向けのページだと思ってアクセスする」(吉本氏)からだ。このため,トップ・ページ全体を個人ユーザー向けに作り変えた。
法人ユーザー向けのページは,従来と同じようにトップ・ページの専用アイコンからアクセスしてもらうかたちにした。「ユーザー・テストによって,法人ユーザーは法人向けのアイコンを探してくれることが分かった」(吉本氏)からである。
ユーザーの“居場所”を明確に
このほか,新しいサイトでは,サイト共通のナビゲーション・バーをページの上側と左側に付けるように改めた。ユーザーがどこで迷っても,主要なページへ簡単に移れるようにするためである。ユーザー・テストでは,ユーザーがサイトにアクセスしているうちに,どこにいるのかが分からなくなり,元に戻れなくなったりすることが多かったが,それを避ける狙いがある。従来のサイトにもナビゲーション・バーはあったが,全部のページには付けていなかったし,サイト全体で統一していなかった。
 |
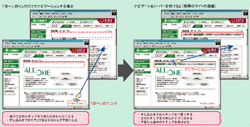
| 図2●ユーザーが迷わないようにナビゲーション・バーを配置 口座開設の申し込みなど,複数のステップで構成するWebページの場合,次のステップへ移動するためのリンクを用意しただけでは,ユーザーが悩むことがある(左側)。このため,右側の画面のようにナビゲーション・バーを設けて,全体のステップのなかでどのステップを実行しているかをわかるようにした。 |
さらに,口座開設の申し込みなど,複数のステップをWebページで処理してもらう場合には,専用のナビゲーション・バーを設けて,ユーザーがいま,どのステップを実行中かを明示するようにした(図2[拡大表示])。口座開設などの処理を進めながら,すべてのステップのなかで,いまどのステップを実行しているかを知らせるようにして安心感を与えるようにした。
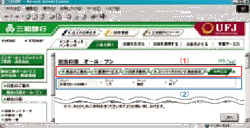
途中のステップが飛ばされても構わない場合には,ナビゲーション・バーの好きなステップをクリックできるようにして,使いやすくした。複数ステップのうちの1つが,さらに複数のステップから成る場合には,同様のナビゲーション・バーをもう1つ表示するように工夫した(写真1)。
こうしたナビゲーション・バーは,ショッピング・サイトの購入画面などではよく使われるものである。しかし三和銀行のように,商品説明といったさまざまな場面で広く利用する例は珍しい。
リニューアルのあと1カ月経過した2001年6月には,口座を開設すると,ATMの時間外利用や振り込みの手数料が優遇される「インターネット支店」のサイトを開設したが,三和銀行サイトのほかの部分と使い勝手は共通にした。ただし画面の基調に青色を使うことで,緑色を基調にしたサイトのほかの部分と区別しやすいようにした(写真2)。
2002年1月には,実はもう1度Webサイトを全面的にリニューアルする必要がある。三和銀行と東海銀行が合併して,UFJ銀行に変わるからである。UFJ銀行のサイトは現在作成中だが,「今回のリニューアルで得られたノウハウがそのまま生かせる」(吉本氏)という。UFJ銀行のサイトは,現在の三和銀行のサイトをベースにするように,東海銀行とは調整済みである。
|
|