![]() Web3Dを利用するWebサイトが増えている。Web3Dとは,商品などをブラウザ上に3次元グラフィックスで表示し,マウスで回転させたり,拡大・縮小できるようにする技術。ここへきて,国内でも利用可能なWeb3D製品が多数登場し,それを用いてコンテンツを作成するWebサイトが増えてきた。ただし,見た目の美しいコンテンツを作りたいのか,ユーザーと対話しながら動くキャラクタをつくりたいかなど,目的によって適当な技術・製品を選ぶ必要がある。
Web3Dを利用するWebサイトが増えている。Web3Dとは,商品などをブラウザ上に3次元グラフィックスで表示し,マウスで回転させたり,拡大・縮小できるようにする技術。ここへきて,国内でも利用可能なWeb3D製品が多数登場し,それを用いてコンテンツを作成するWebサイトが増えてきた。ただし,見た目の美しいコンテンツを作りたいのか,ユーザーと対話しながら動くキャラクタをつくりたいかなど,目的によって適当な技術・製品を選ぶ必要がある。
![]() ブラウザの画面に3次元グラフィックスで描いた腕時計が浮かび上がり,マウス操作で角度を変えたり,回転させたりできる。あたかも実物を手に取っているかのように――。米ビューポイントのVET(Viewpoint Experience Technology)を利用したWebサイトの例である(写真1)。
ブラウザの画面に3次元グラフィックスで描いた腕時計が浮かび上がり,マウス操作で角度を変えたり,回転させたりできる。あたかも実物を手に取っているかのように――。米ビューポイントのVET(Viewpoint Experience Technology)を利用したWebサイトの例である(写真1)。
このように,3次元的(3D)のオブジェクトやアニメーションなどをブラウザに表示したり,マウス操作で動かせるようにする技術「Web3D」が急速に広がっている。
Web3Dを使うと,商品を3次元グラフィックスで表現し,マウスで動かしたり,拡大・縮小できるようなリッチ・コンテンツを作成できる。EC(電子商取引)サイトに取り入れれば,写真と説明文に比べてはるかに分かりやすいし,興味を引く。3次元グラフィックスで女性を描き,音声やアニメーションを加えてサイト内を案内させるといった使い方も可能になる。
これまでは,インターネットを介してデータ量の大きな3次元グラフィックスをブラウザに送り届けるのは現実的ではなかった。それがWeb3D技術の登場で可能となった。例えば,数Mバイトのコンテンツを数百Kバイトに圧縮して送り,ブラウザ側でそれを再現できるからである。
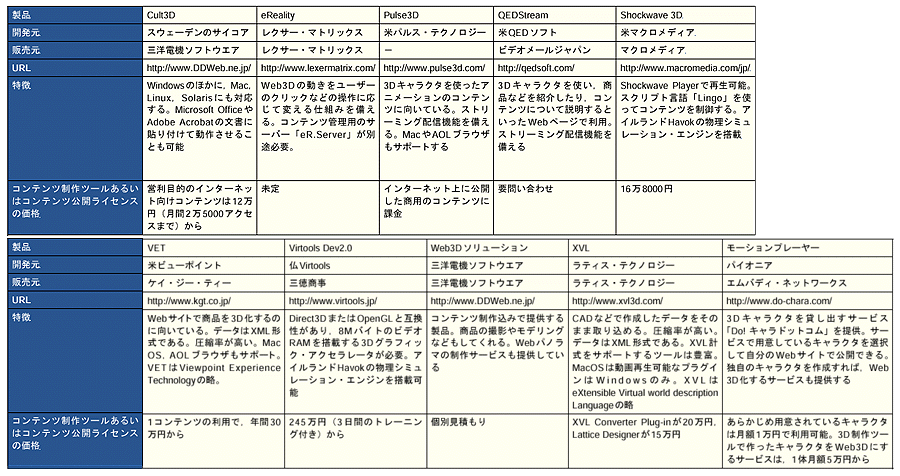
ただし,Web3Dと一口に言っても,実際は表1[拡大表示]に示したように多数の技術があり,その技術をサポートした製品が登場している。これらの製品はいずれも,Web3Dの開発ツールとして使える。ただし,製品ごとに,コンテンツの見た目の美しさやアニメーションの動き,コンテンツの圧縮率などの点で違いがある。ライセンス,価格体系も異なる。利用する場合は,目的にあった技術・製品かどうかをきちんと検討する必要がある。
3Dオブジェクトを圧縮
Web3Dのコンテンツは,次のような手順で作成する。まず,3次元グラフィックス作成ツールやCADツールを使って3Dオブジェクトを作る。それをWeb3Dのデータに変換する。さらにツールを使って細かい動きや表示効果などを設定して,Webサーバーにアップする。Web3Dコンテンツ再生時には,ActiveXやJavaを使った再生用のプログラムをクライアント側に自動的にダウンロードする。
これまでもブラウザに3Dオブジェクトを表示する技術はあった。VRML(バーチャル・リアリティ・モデリング言語)などである。しかし,VRMLは機能を追求するあまり,仕様が複雑化し,コンテンツのサイズも大きく,ともすれば数Mバイトになってしまう。動作が重いなどの欠点もあり,それほど普及しなかった。
Web3Dは,コンテンツの圧縮率の高さが特徴である。VRMLでは数Mバイトにもなったコンテンツが数百Kから数十Kバイトで作成できる。
商品をWeb3Dで紹介
Web3Dの効果的な利用事例となるのが,Webサイトでの製品紹介である。自動車や時計,パソコンなどのコンテンツをWeb3D技術を用いて作ることによって,自動車の内装をあたかも車の中に入っているかのように調べたり,時計の質感を確かめたりといったことが可能になる。パソコンの外部接続端子がどうなっているかといった,通常のカタログには載っていない部分も,パソコンの3Dオブジェクトを操作すれば簡単に確認できる。
あらかじめ作成しておいた3Dオブジェクトを使うだけでなく,サーバー側のアプリケーションで複数の3Dオブジェクトを組み合わせて,新たなオブジェクトに組み上げるといったこともできる。これは例えば,パソコンの部品をブラウザ上で組み上げるといった用途に利用できる。
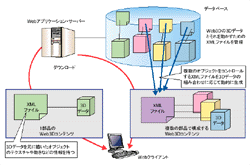
Web3D技術の1つであるVETは,この機能を備えている(図1[拡大表示])。VETのコンテンツは,3Dオブジェクトのデータと,オブジェクトの動きやテクスチャなどを定義するXMLファイルで構成されている。ユーザーが選択したパソコンの構成を基に,複数の部品(3Dオブジェクト)を制御するXMLファイルをサーバー・アプリケーション側で動的に生成し,クライアント側にダウンロードする。ブラウザ上では,組み立て後のPC全体を表示し,回転させてみることなどが可能になる。
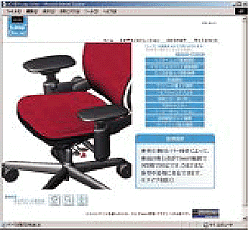
Web3Dのコンテンツを作成する際に,CADデータを容量の少ない3Dオブジェクトに変換できるのが,ラティス・テクノロジーの「XVL(eXtensible Virtual world description Language)」である(写真2)。数MバイトのCADデータが数十KバイトのWeb3Dコンテンツになる。XVLは,製品の組み立て方を記した電子マニュアルや,電子カタログなどで多く利用されている。
スウェーデンのサイコアが開発したCult3Dも,商品紹介などの目的で多数利用されている。やはり軽量なWeb3Dコンテンツを作成できる。Windowsだけでなく,MacOSやLinuxなどのクライアントをサポートする。作成したコンテンツは,マイクロソフトのOfficeや,アドビAcrobatの文書ファイルに組み込むことが可能である。例えば,Powerpointのスライド上でWeb3Dを使って商品を説明する,といった使い方ができる。