結論から言うと、携帯電話本体のユーザビリティについては、いくつかの調査や研究があるが、コンテンツ画面の使い勝手については有力な調査や研究がほとんどない。パソコンなどに比べてブラウザーの自由度が非常に低いので、デザインの自由度が少ないことが大きな理由だろう。
■まず気を配るべきはシンプルなリンク名
しかし「情報をたどる」という意味では、パソコン用のサイトも携帯電話用のサイトも基本は同じだ。ビジター(サイト訪問者)が見て、コンテンツ内容を予想しやすいリンクを用意し、ビジターの立場に立ってコンテンツを使いやすく作ることが大切である。
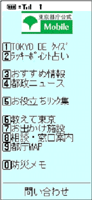
例えば東京都の携帯電話向けサイトのトップページには10種類のメニューがある。しかしここに並んでいるリンクにはリンク先の内容を予測しにくい名称が多い。「都政ニュース」「お役立ちリンク集」はまだしも予想もつくが、「TOKYO DE クイズ」に待受け画像のプレゼントがあることや、「おすすめ情報」がイベント案内や募集案内であることは知る人ぞ知る情報になってしまっている。地図や穴場案内かと期待して「教えて東京」を選んでみると、そこには統計データなどがあった。
また携帯電話でもパソコン同様に、お役所言葉、固有名詞、ニックネームなどのリンク名はご法度だ。パソコン向けのWebサイトでは、どうしてもリンク名にニックネームなどを使いたい場合は補足説明を付ければ問題は解決する。しかし、携帯電話の小さなブラウザー上では、補足説明をごちゃごちゃつけるとかえって画面を読みにくくする。シンプルかつダイレクトにコンテンツの内容を表すリンク名を採用したい。
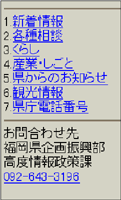
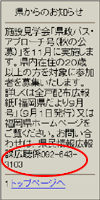
リンク名に加えてぜひ考えたいのが、携帯電話の特性を生かした使い方にすることだ。携帯電話向けのコンテンツページでせっかく問い合わせ番号を案内していても、その番号がただのテキストであるサイトがあった。<A HREF="tel:xxxxxxx(電話番号)">のタグを利用して、案内された番号からそのままリンクして電話をかけることができるようにしておけば、一連の動作が携帯電話で完結し、同時に使い勝手も向上する。間違い電話なども減るだろう。例えば福岡県の場合、携帯サイトのトップページに表示されている電話番号はそのまま電話ができるようになっていたが、その他のページの電話番号はテキストで表示してあるだけだった。
 |
 |
 |
| <左>東京都の携帯サイト。「おすすめ情報」「教えて東京」など、内容が分かりにくいタイトルが散見される。 <中央・右>福岡県の携帯サイト。トップページこそ電話番号にリンクがあるが、中のページはテキストのみ。 |
また携帯電話サイトの利用を増やす策も、いくつかの自治体ではすでに行われている。パソコンのホームページからURLを送信するサービスだ。何も難しい仕掛けがあるわけではない。サイトのアイコンをクリックすると、本文に携帯サイトのURLが書いてあるメーラーが立ち上がるようにしてあるだけだ。ここから利用者は自分の携帯電話のメールアドレスにメールを送る。そして、自分あてに送ったこのメールを受信してURLをクリックすれば、携帯サイトにアクセスできるというわけだ。北陸のある市では、このサービスを開始した2003年4月以降のアクセス数が数倍に伸びたという。
残念ながら、iメニューなどから特定の自治体のサイトを探し出すことは非常に難しい。そうなると検索サービスで探すか、広報誌や新聞などリアルの情報媒体で得たURLをダイレクトに入力するしかアクセス方法はない。パソコンのホームページから携帯電話向けホームページのURLを送ることができれば、ユーザーの利便性は増し、また囲い込みの効果も期待できるだろう。
■まず気を配るべきはシンプルなリンク名
日本を訪れた欧米人の多くが、携帯電話に話し掛ける代わりにじっと画面を見つめる姿を見て、びっくりするらしい。彼らはいったい何を見ているのだろう。第一の用途はご存じのとおりメールである。「携帯ネット市場調査・基礎調査」(日経BPコンサルティング発行、2003年3月)によると、ネット対応携帯電話保有者のうち、メールの利用者は95%、一日平均6.1通をやりとりしていた。コンテンツ利用はメールほど多くないものの60%で、こちらは一日平均0.6回閲覧していた。
コンテンツ利用者のうち、都道府県市町村などの行政情報を閲覧しているとの回答は5.9%。利用していたコンテンツのジャンルは、「イベント情報」「観光情報」「防災・災害情報」がベスト3だった。
一方、47都道府県サイトのうち携帯電話向けサイトを用意していたのは、8割を超える39自治体(うち8自治体はiモード向けのみの対応。2003年8月上旬時点)。ほとんどの都道府県がモバイル向けの情報提供を意識していた。
参考までに人口6万人程度の市町村(東京23区を含む)まで広げてみると、516自治体のうち携帯電話向けページを持っていることをアピールしていたのは、44%に当たる229自治体(うち81自治体はiモードのみの対応)だ。
防災情報や公共交通機関情報など、コンテンツの種類によっては、携帯電話でこそ利用したいものもある。パソコン以上に普及している機器だけに、より便利に使えるようにすれば利用者も増えるに違いない。
■健常者もモバイルで音声ブラウザー利用
こういった携帯コンテンツを“使う”シーンは、画面の情報を見るという形だけとは限らない。公共性の高い場所、例えば都市部の混雑した電車の中で携帯電話を使ってコンテンツを利用したい場合、音声ブラウザーを通して、イヤフォンなどで情報を得た方が使い勝手がいいケースもある。スクロールが必要な記事やメールを読む場合など、混雑していたり揺れると操作しにくいので、読み上げてくれたほうが便利だ。そもそも、混雑している中では携帯電話を目の前に持ち上げると周囲の邪魔になるので、音声のガイドでリンクボタンをクリックしていけば利便性は上がるだろう。
今後モバイルでは音声ブラウザーの利用が進む可能性を示唆する専門家もいる。携帯電話のブラウザーにも、音声ブラウザーのようなページ読み上げ機能が付けば、パソコン向けのコンテンツも利用できるようになる。その時に備えて、ホームページの情報構成を考えたり、
そんな夢を描かせてもらって、このコラムの最終回の筆を置きたい。
 筆者紹介 古賀雅隆(こが・まさたか)
筆者紹介 古賀雅隆(こが・まさたか)日経BPコンサルティング調査第三部チーフコンサルタント。官公庁、企業のウェブサイトのユーザビリティ、アクセシビリティに関するコンサルティングを手掛けている。『ネット広告ソリューション』(日経BP社)、『戦略ウェブサイト構築法』(日経BP社)などインターネットの戦略的活用法についての書籍やCD-ROMの編集も担当。 |





















































