昨年6月のJIS規格(JIS X 8341-3:2004:高齢者・障害者等配慮設計指針─情報通信における機器,ソフトウェア及びサービス─第3部:ウェブコンテンツ)発効以降、自治体サイトでのアクセシビリティ向上(※)への動きは盛んになった。
※ JISの名称には「高齢者・障害者等配慮設計指針」とあるが、アクセシビリティ向上とは、視覚・聴覚・四肢などに障害のあるWebサイト利用者、高齢者も含めて、だれもが情報に到達しやすくなるようにWebサイトを構成することだと考えたい。
JISでは多くの項目を定めているが、「全国自治体サイトユーザビリティ調査2004/2005」では、アクセシビリティのチェックポイントとして、
- 音声読み上げソフトへの対応
- 読み上げ順への配慮
- フォントカラーとフォーマット
- フレームの有無
を設定した。
■アクセシビリティ スコアベスト5(10点満点)
|
アクセシビリティのスコアが高かった自治体は上記の5サイトだった。調査対象の300自治体全体では4.27というスコアで、特に政令指定都市の平均点は5.28に達していた。最近では、調査時点ではアクセシビリティ未対応に近かった自治体でも、サイトをリニューアルして驚くほど細部まで配慮した自治体もいくつか出てきており、アクセシビリティ向上への取り組みは着実に進んでいるようだ。
■特に注意したいナビゲーション画像のALT属性テキスト
読み上げソフトへの対応で第一に気をつけるべきポイントは、画像ファイルへのALT属性の付け方だろう。やみくもにALT属性を設定すればいいわけではない。「サイトロゴ」「ナビゲーション画像(リンクを張った画像)」「静止画像」に分けて、設定方法を考えていく必要がある。
まず「サイトロゴ」は画像で示すことが多い。ALT属性を設定することは当然必要だ。また、たいていのサイトではTITLEタグに続いて読み上げられる情報となるので、簡潔かつ的確に自治体のアイデンティティを示すものにしなければならない。
今回の調査結果から見るとサイトロゴへのALT属性の設定方法は、大きく3通りに分かれる。宮城県や三鷹市のように単純に自治体名を設定したもの、新潟県や和歌山県のようにサイトロゴにはトップページへのリンクがあることを示唆するもの、そして藤沢市のようにキャッチフレーズまで織り込んだものである。
どれがベストという基準はない。サイトロゴにトップページへのリンクがあることを示唆すればインターネット初心者には親切かもしれない。ただこの内容は各ページで読み上げられるので、あまり長々としたALT属性は邪魔になる可能性はある。自治体名とせいぜいトップページへのリンクがあることを示す程度にとどめるといいのではないだろうか。
和歌山県の事例では「和歌山情報館トップページへ戻る」というALT属性になっている。画像は「和歌山県情報館」であるので、「県」という情報が抜けている。非常に細かい点だが、正確を期するに越したことはない。
次にナビゲーション画像、つまりリンクを張った画像に対するALT属性は、リンク先のページ内容を示唆するテキストにすることが大切だ。ナビゲーション画像自体が十分な情報を持っていれば、画像の情報をそのままALT属性に置き換えればいい。
例えば藤沢市のトップページは、視覚的には何の情報ジャンルの一覧かが理解することは容易だ。しかし、各ジャンルごとに置いてある「一覧へ」という画像を、単に「一覧へ」と音声で読み上げられても、視覚障害者がリンク先の内容を直感的に把握することはできないだろう。藤沢市ではALT属性に情報ジャンル名も含ませ、「「くらす」の一覧へ」「「ライフイベント」の一覧へ」などと設定している。これなら音声で聞いても分かりやすい。サイト内の誘導に重要な役割を果たすナビゲーション画像のALT属性は、ターゲットとなるビジターのことを十分に考えて設定したい。
 |
| 藤沢市の「一覧」という画像には、ALT属性を「『くらす』の一覧へ」として読み上げの際に分かりやすいよう配慮がなされている。 |
静止画像へのALT属性も注意を要する。いくつかの自治体で、ALT属性を制作上のメモ代わりにしている例があった。図のALT属性が「イメージ画像」、咲き誇る桜の写真についたALT属性がファイル名という事例もあった。装飾的な要素以外の静止画像は重要な情報源だ。ALT属性からも、「××が咲き誇る◇月◇日の○○公園」とか、「平年より3日早く満開になった××桜」などの情報を伝えたい。もちろん装飾的な要素の画像には、ALT属性として空白(ALT="")を設定し、読み飛ばすことを明示したい。
ALT属性の設定方法については上記のほかにも、いくつも配慮すべき点がある。「全国自治体サイトユーザビリティ調査2004/2005」報告書をはじめ、さまざまな参考資料が出ているので参照してほしい。
■「例規集」はランキング上位サイトでもフレーム使用
アクセシビリティへの配慮では、もうひとつ気をつけたい点がある。フレーム(※)の使用だ。フレームの使用は徐々に減りつつあるが、今回の調査時点でもまだ6割の自治体サイトにフレームが使われていた。
※ フレームとは、Webブラウザーのウィンドウを複数に区切って、複数の別々の内容を表示させる表現技法。
音声読み上げソフト利用者は、フレームの構成を視覚的に確認できない。このため、それぞれのフレームがどのように関連しているのか理解しにくく、アクセシビリティを妨げる大きな問題点となる。また、フレーム間の移動には手間もかかる。
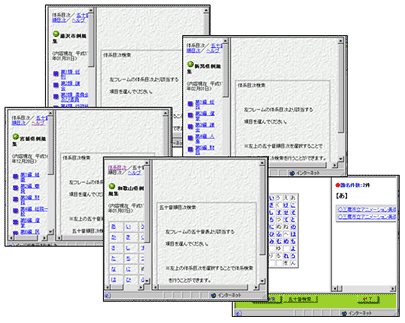
調べてみると、トップページからいきなりフレームを使っているサイトも少なくなかった。また、個別コンテンツでは、例規集(例規類の参照ページ)でのフレームの使用がもっとも目についた。冒頭で紹介した「アクセシビリティ」項目のスコアの上位5自治体のサイトでも、すべてのサイトの例規集においてフレームが使われていた。
 |
| 例規集にはフレームが使われていることが多い。「全国自治体サイトユーザビリティ調査2004/2005」の「アクセシビリティ」項目のスコアで上位にランクされた5自治体サイトの例規集でも、すべてフレームが使用されていた。 |
アクセシビリティ上の問題点だけではなく、フレームを使うと以下のようにユーザビリティ(使い勝手のよさ)全般に対する弊害が発生する。
- フレーム設定ファイルのURLは一定なので、フレーム内のページの内容が変わっても、URLが変わらない。このため、フレーム内の内容が異なるページをブックマークしようとしてもうまく登録できないことがある。
- ロボット型の検索エンジンが、フレーム中に表示されるある一つのページを検索した場合、フレーム内の一つのウィンドウのみが開かれるため、サイト側が本来意図したフレームで区切ったページ構成をユーザーは把握できない。
- 印刷時、デフォルトの設定のままではフレームごとにバラバラにプリントアウトされてしまう。
このようにフレームの使用は弊害が多い。Webサイトをリニューアルする際には、できるだけフレームを使用しない方向でページデザインを検討してもらいたい。
 筆者紹介 古賀雅隆(こが・まさたか)
筆者紹介 古賀雅隆(こが・まさたか)日経BPコンサルティング調査第三部チーフコンサルタント。官公庁、企業のウェブサイトのユーザビリティ、アクセシビリティに関するコンサルティングを手掛けている。『ネット広告ソリューション』(日経BP社)、『戦略ウェブサイト構築法』(日経BP社)などインターネットの戦略的活用法についての書籍やCD-ROMの編集も担当。 |





















































