■ユーザビリティ向上のポイント(1):アクセシビリティ
以下、カテゴリー別平均スコアを見ながら、ユーザビリティ向上のためのポイントを解説していこう。
視覚障害者、高齢者なども含め、誰もが使えるサイトになっているかを中心に審査した「アクセシビリティ」の平均スコアは4.27から5.15に伸びた。アクセシビリティに対する意識は徐々に高まりつつあると言えそうだ。
とはいえ、多くの自治体では、まだ対策は十分とはいえない。例えば<TITLE>タグの設定では、不適切な例が後を絶たなかった。<TITLE>タグを設定していない自体体サイトを探すことすら困難ではなかったほどだ。今回の調査では、すべてのページに正しく<TITLE>タグが設定されていたサイトは、わずか16%しか存在しなかった。
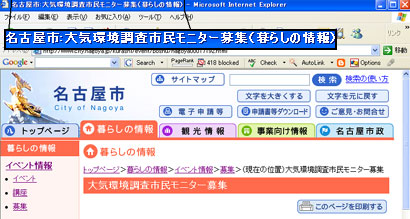
| ■図1 ランキング1位・名古屋市のサイトに見るユーザビリティ向上のポイント(1)─<TITLE>タグ |
 |
| <TITLE>タグの表記は、<サイト名(自治体名)+ページ内容>で統一されている。 |
ウェブコンテンツJIS(JIS X8341-3)の発効から1年以上が経過した時点で、しかも第二階層(トップページとトップページからのリンク先ページ)までの調査で、<TITLE>タグを置くという大前提すら徹底されていないかったことは残念だ。
<TITLE>タグを設定しないと、音声読み上げでは開いたページのファイル名が読み上げられてしまい、主に視覚障害者の内容理解を妨げることになる。<TITLE>タグに自治体名を入れていないために、音声ではどこのサイトか判別しにくい例も散見された。<TITLE>タグ作成上の基本的な注意点を挙げよう。
<TITLE>タグには二通りの作り方がある。<サイト名(自治体名)+ページ内容>と並べる場合と、<ページ内容+サイト名>とする場合だ。一般にブランディングを重視する場合は、サイト名を前に出し、SEO(Search Engine Optimization=サーチエンジンへの最適化)を重視する場合はページ内容を前に出すとよいとされる。観光や企業誘致などでは<ページ内容+サイト名>という記述もありえるだろうが、アクセシビリティを重視するなら<サイト名+ページ内容>の方が分かりやすい。<TITLE>タグはページを開いた場合、一番初めに読み上げられる。まず、<TITLE>タグの設定ルールを<サイト名+ページ内容>で統一することで、どのページでも、どこの自治体のコンテンツなのかを判断しやすくするのである。
2006年4月から施行される改正介護保険法により、都道府県は介護サービス事業者、施設の運営状況やサービスの内容などの情報を公表することが求められてくる。「公表」とは、情報公開法(行政機関の保有する情報の公開に関する法律)を根拠とした開示請求によって住民に情報を開示するということではなく、求められなくても広く情報を公開することだ。その手段となると、現在ではWebサイトでの公表という形が一般的だろう。そして、まさにこうした情報こそ、アクセシビリティの充実が求められる。さらに、こうして介護保険情報をインターネットから得るという認識が一般に広まることが考えられる。都道府県だけでなく、市区町村サイトもアクセシビリティ向上についてより真剣に取り組むべきだろう。
■ユーザビリティ向上のポイント(2):プライバシーポリシー
「インタラクティブ」については、診断項目の一部を変更した。従来は外国語版の有無を審査していたが、今回からフィードバック機能の有無をチェックするように変えている。その結果、6.79ポイントから5.60ポイントと、平均スコアが10点満点で1ポイントほど低下した。フィードバック機能は、ビジターの反応からサイトの問題点を知り、その情報をリニューアルに活かすというメリットがあるため、今後重視していくべきだろう。
「プライバシーポリシーとセキュリティ」のカテゴリーは、主に個人情報保護方針の明記について審査した。前回の1.40ポイントに対して2.66ポイントと、倍増に近い伸びを見せたものの、前回と同様、他のカテゴリーと比べて低い水準にとどまっている。プライバシーポリシーをサイト上で明記するサイトは増えて来てはいる(全体の53%)。ただし、個人情報の収集方法や適応範囲など、具体的な内容に関しては不備のサイトも多く、これから整えていかなければならないポイントの一つだ。
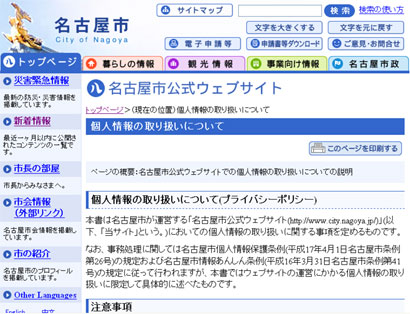
| ■図2 名古屋市のサイトに見るユーザビリティ向上のポイント(2)──プライバシーポリシー |
 |
| 各ページのフッターに「個人情報の取り扱いについて」というリンクがあり、プライバシーポリシーにアクセスしやすい。収集する情報の種類、適用範囲、訂正などの申し立てに関する説明など、内容も充実している。また、個人情報の管理担当部署の連絡先を明記し、ビジターへの対応環境も整っている。 |
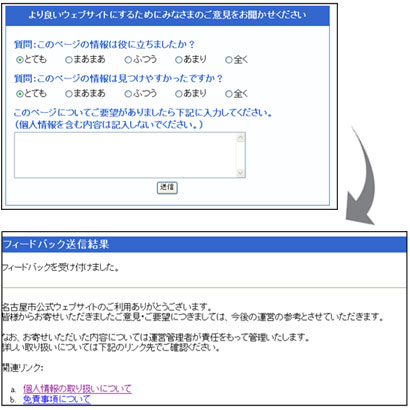
| ■図3 名古屋市のサイトに見るユーザビリティ向上のポイント(3)──フィードバック機能 |
 |
| 各ページのフッター上部には、必ずアンケートを設置し、利用者の声を集めている。個人情報は収集していないが、アンケートを送信すると、お礼のメッセージと個人情報の取り扱い、免責事項を説明したページへのリンクが表示される。 |





















































