その昔、「美しい人は美しく、そうでない人はそれなりに」という某フィルムメーカーのテレビコマーシャル(CM)が話題になった。このCMになぞらえて言うと、「高機能なWebブラウザでは見栄えよく、そうでないWebブラウザではそれなりに」というコンセプトが、Web制作者の間で注目されている。それが、Progressive Enhancementである。
非クロスブラウザを許容する
Progressive Enhancement(PE)の基本的なコンセプトは、「情報やサービスへのアクセシビリティを確保しつつ、ブラウザやデバイスの特徴を活かしたデザインや技術を実装する」(アドビシステムズのthe Edge newsletter2009年2月より)ことである。後半の「ブラウザやデバイスの特徴を活かしたデザインや技術を実装する」は、例えば、HTML5やCSS3といった最新技術を実装しているWebブラウザ(モダンブラウザと呼ぶ)では、それらを生かしたWebページを表示させるようにすることを意味する。
そうしたWebページをInternet Explorer(IE)6や同7などの古いWebブラウザで閲覧すると、当然、モダンブラウザで見たのとは異なる見栄えになる。すなわちPEは、Webブラウザ間で見栄えが異なるのを許容する、という一面を持つ。Web制作者はこれまで、「WebページはどのWebブラウザでも同じように見えて、同じように動作するべき」というクロスブラウザ対策に悩まされてきた。非クロスブラウザを許容するPEのコンセプトは、Web制作者にとっては福音だろう。
もっとも、PEのコンセプト自体は以前から提唱されている。最近になってPEが改めて注目されるようになった背景には、(1)従来のIE、FirefoxのほかにGoogle Chrome、SafariなどWebブラウザの種類や、使われているバージョンが増えたことに加え、スマートフォン向けWebブラウザなどプラットフォームが多岐にわたるようになり、クロスブラウザを維持することが現実問題として不可能になってきた、(2)HTML5やCSS3などPEの実現に利用できる技術が登場して普及の兆を見せている、ことがある。
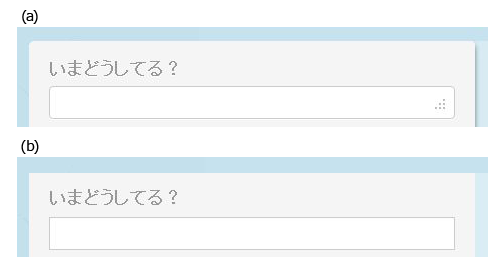
PEの例としてしばしば挙げられるのが、Twitterの公式サイトである。Firefox 4で閲覧すると図1(a)のように、IE 8で閲覧すると図1(b)のように見える。つぶやきを入力する欄の角がFirefoxでは丸くなり、IEでは角ばっている。ほかに、右端近くの領域境界に、Firefoxでは影が付いているのに、IEでは付いていない。

CSS3が登場するまで、こうした角丸や影は画像を使ってデザインすることで、FirefoxでもIEでも同じように見えるようにしていた。ここではCSS3を使ってデザインをしているため、CSS3に対応したFirefoxでは角丸と影が表示されるが、対応していないIE 8では表示されない。
図1の例における見栄えの違いは、Webサイトの機能そのものには影響がない。しかも、画像を使わずにCSS3で実現することにより、Web制作者の開発が容易になると同時に、サーバーから転送するデータ量を減らすことができるメリットもある。
見栄えはユーザー体験の一部でしかない
大企業のWebサイトなど閲覧するユーザーが多いサイトでは、旧バージョンのIEを使っているユーザーのことを想定して「すべてのユーザーに同じような見栄えを」とWebサイト担当者が考えるのは当然だろう。確かに見栄えは重要だ。しかし、Webサイトにおける「ユーザー体験(user experience)」を構成する要素の一部でしかない。
見栄えをWebブラウザ間で同じにすることにこだわって画像を多用することで、重要なユーザー体験の一つであるWebページ表示のレスポンスが悪くなるのでは問題である。トータルで考えたときによりよいユーザー体験を提供するために、いたずらに見栄えにこだわるのをやめようということである。逆に、見栄えがそのWebサイトのユーザー体験の非常に大きな部分を占めているのであれば、コストをかけてでも異なるWebブラウザ間で見栄えを同じにするべきだろう。
言うまでもないが、PEによる非クロスブラウザの許容は、「旧バージョンのWebブラウザのユーザーを切り捨ててよい」ということでは決してない。「情報やサービスへのアクセシビリティを確保しつつ」が大前提であることを、Web制作者や企業のWeb担当者は肝に銘じておくべきである。
さらに言うと、「モダンブラウザ向けにCSS3を使うこと=PE」ではない。すべてのブラウザで問題ないレベルの機能をしっかりと保証した上で、さらにCSS3でモダンブラウザ向けに見栄えなどを整える、ということである。再び冒頭のCMになぞらえると、「高機能なWebブラウザでは見栄えよく、そうでないWebブラウザで“も”それなりに」である。
日経ソフトウエアの最新号(2011年5月号)では、CSS3でできることや使い方についての特集記事を掲載しています。興味を持った人はぜひご一読ください。





















































