構文
<head>
:
<isindex>
:
</head>説明文
<isindex>タグは,Webページの上方に検索用入力欄を表示する。ここに検索した文字列を入力すると,表示しているWebページにその検索内容を送られる。この際,「GET」メソッドのようにURLの後ろにクエリー文字として検索内容が付加される。つまり,<isindex>タグを指定するWebページは検索内容を処理するためCGIなどのプログラムである必要がある。ただし,Internet Explorerでは,「action」属性に検索処理を行うプログラムのURLを指定できる。
<isindex>タグは,<head>と</head>の中に記載する。ただし,Operaの場合は<body>と</body>の中に記載する必要がある。
また,未対応のWebブラウザでは,検索用入力欄は表示されない。
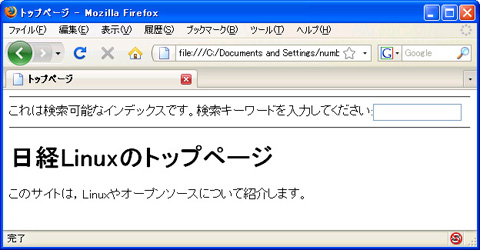
サンプル
HTMLソース
<head>
<title>トップページ</title>
<isindex action="search.cgi">
</head>
:ブラウザ表示例

対応状況
| HTML | IE | Firefox | Opera | |||||
|---|---|---|---|---|---|---|---|---|
| 4 strict | 4 Transitional | 5 | 6 | 7 | 2 | 3 | 8 | 9 |
| × | ○ | × | ○ | ○ | ○ | ○ | ○ | ○ |
要素,タグ
| タグ要素 | ヘッダ要素 |
|---|---|
| 包括可能要素 | 無し |
| タグ記述条件 | 開始タグ:必須 終了タグ:無し |
属性
| 属性 | 意味 | 対応 | ||
|---|---|---|---|---|
| HTML 4s | HTML 4t | その他 | ||
| action=URL | 検索の実行に利用するプログラムのURLを指定する | × | × | IE |
| class=クラス名 | このタグのクラス名。CSSでスタイルを指定する場合などに利用される | × | ○ | |
| dir=方向 | タグ内の文字の表示方向。「ltr」を指定すると文字を左から右に,rtlを指定すると「右から左」に表示する。しかし,多くのWebブラウザでは,文字コードを自動判別し,自動的に表示方向を決定している。そのため,日本語を「rtl」と指定しても実際には左から右に表示される。強制的に並び替えを行いたい場合は<bdo>タグを利用する | × | ○ | |
| id=ID | タグのID。ダイナミックHTMLでタグを操作する場合や,Java Scriptでのタグの制御,個別にスタイルを指定する場合などに利用する | × | ○ | |
| lang=言語 | タグ内に記述した言語。例えば,日本語の場合は「ja」,英語の場合は「en」を指定する | × | ○ | |
| prompt=説明文 | 検索ボックスの説明や注意について指定する | × | ○ | |
| style=スタイル | タグのスタイル。スタイルの指定方法については「CSSの基本 (2) CSSの記述位置」を参照 | × | ○ | |
| title=タイトル | タグのタイトル。一般的にタグの補足情報を記述する。一般的なWebブラウザでは,タグ上にマウス・ポインタを乗せるとツール・チップにtitle属性に指定した内容を表示する | × | ○ | |





















































