構文
<!DOCTYPE>
<html>
<head>
:
</head>
<body>
:
</body>
</html>
説明文
HTML文書は大きく分けてヘッダ部分とボディー部分に分けられる。<head>ヘッダはHTMLのタイトルやHTML文書の内容を記載する。
<head>タグは開始タグおよび終了タグのいずれも省略することができる。しかし,ヘッダー部であるということを表すために記述しておくとよい。
サンプル
HTMLソース
<html lang="ja">
<head>
<title>HTMLの作成の仕方</title>
</head>
<body>
<h1>HTMLとは</h1>
:
</body>
</html>
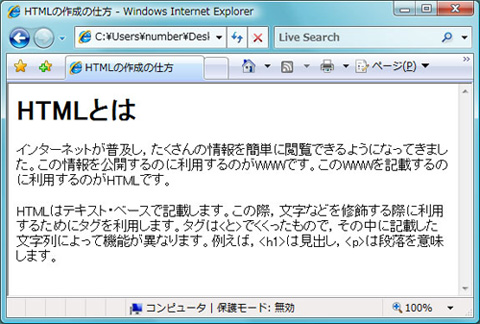
ブラウザ表示例
対応状況
| HTML |
IE |
Firefox |
Opera |
| 4 strict |
4 Transitional |
5 |
6 |
7 |
2 |
3 |
8 |
9 |
| ○ |
○ |
○ |
○ |
○ |
○ |
○ |
○ |
○ |
要素,タグ
属性
| 属性 |
意味 |
対応 |
| HTML 4s |
HTML 4t |
その他 |
| dir=方向 |
タグ内の文字の表示方向。「ltr」を指定すると文字を左から右に,rtlを指定すると「右から左」に表示する。しかし,多くのWebブラウザでは,文字コードを自動判別し,自動的に表示方向を決定している。そのため,日本語を「rtl」と指定しても実際には左から右に表示される。強制的に並び替えを行いたい場合は<bdo>タグを利用する |
○ |
○ |
|
| lang=言語 |
タグ内に記述した言語。例えば,日本語の場合は「ja」,英語の場合は「en」を指定する |
○ |
○ |
|
| profile=URL |
<meta>タグを定義するURLを指定する。name属性に指定した値について定義付けなどする |
○ |
○ |
|
関連項目