構文
<div>
<map>
<area>
:
</map>
</div>説明文
<area>タグは,<map>タグで指定したクリッカブル・マップの各範囲を指定する。指定する範囲には範囲の形状,位置,リンク先などを指定する。
範囲は矩形,円形,多角形を用いることが可能。各図形の範囲の指定方法はこのページの下部を参照。
サンプル
HTMLソース
<div>
<img src="map.gif" alt="画像" usemap="#map_TEST"
border="0" width="243" height="68">
<map name="map_TEST">
<area shape="rect" coords="11,16,63,54"
alt="ITpro" href="http://itpro.nikkeibp.co.jp/">
<area shape="poly" coords="73,50,159,50,159,24,73,9"
alt="Nikkei Linux" href="http://itpro.nikkeibp.co.jp/linux/">
<area shape="circle" coords="197,32,28"
alt="Nikkei BP net" href="http://www.nikkeibp.co.jp/">
<area shape="default"
alt="Nikkei Linux" href="http://itpro.nikkeibp.co.jp/linux/">
</map>
</div>ブラウザ表示例

対応状況
| HTML | IE | Firefox | Opera | |||||
|---|---|---|---|---|---|---|---|---|
| 4 strict | 4 Transitional | 5 | 6 | 7 | 2 | 3 | 8 | 9 |
| ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ | ○ |
要素,タグ
| タグ要素 | クリッカブル・マップ |
|---|---|
| 包括可能要素 | 無し |
| タグ記述条件 | 開始タグ:必須 終了タグ:必須 |
属性
よく利用する属性
| 属性 | 意味 | 対応 | ||
|---|---|---|---|---|
| HTML 4s | HTML 4t | その他 | ||
| alt=文字列 | クリカッブルマップが正常に実行できないWebブラウザや、音声ブラウザの読み上げる際の代替文字列を指定する | ○ | ○ | |
| coords=座標 | クリッカブル真布となる領域の座標を指定する。領域の指定方法は形状によって異なる。形状が矩形の場合は,左上,右下の座標を「x1,y1,x2,y2」と指定する。形状が多角形の場合は,各座標を「x1,y1,x2,y2,x3,y3」列挙する。形状が円形の場合は「x,y,r」と中心の座標,半径の順に指定する | ○ | ○ | |
| href=URL | 領域をクリックした際のリンク先をURLで指定する | ○ | ○ | |
| shape=形状 | クリッカブルマップの領域の形状を指定する。形状が矩形の場合は「rect」,多角形の場合は「poly」,円形の場合は「circle」,前述した形状以外の範囲の場合は「default」を指定する | ○ | ○ | |
その他の属性
| 属性 | 意味 | 対応 | ||
|---|---|---|---|---|
| HTML 4s | HTML 4t | その他 | accesskey=キー | このタグにフォーカスするキー設定を行う。「A」と指定すると,[ALT]+[a]を押下することでこのタグにフォーカスが移動する | ○ | ○ |
| class=クラス名 | このタグのクラス名。CSSでスタイルを指定する場合などに利用される | ○ | ○ | |
| dir=方向 | タグ内の文字の表示方向。「ltr」を指定すると文字を左から右に,rtlを指定すると「右から左」に表示する。しかし,多くのWebブラウザでは,文字コードを自動判別し,自動的に表示方向を決定している。そのため,日本語を「rtl」と指定しても実際には左から右に表示される。強制的に並び替えを行いたい場合は<bdo>タグを利用する | ○ | ○ | |
| id=ID | タグのID。ダイナミックHTMLでタグを操作する場合や,Java Scriptでのタグの制御,個別にスタイルを指定する場合などに利用する | ○ | ○ | |
| lang=言語 | タグ内に記述した言語。例えば,日本語の場合は「ja」,英語の場合は「en」を指定する | ○ | ○ | |
| nohref | この領域をクリックしてもリンク先に移動しないようにする | ○ | ○ | |
| style=スタイル | タグのスタイル。スタイルの指定方法については「CSSの基本 (2) CSSの記述位置」を参照 | ○ | ○ | |
| tabindex=順序 | タブ・キーによるフォーカスの移動順序を指定する。値が小さいほど先にフォーカスされる | ○ | ○ | |
| target=ターゲット | リンクの表示先を指定する。「_blank」を指定するとあらたなウインドウを開きそこに表示する。「_self」を指定すると、リンク元となるコンテンツを表示しているウインドウに表示する。「_top」を指定するとこのフレームを解除して最上位となるウインドウに表示する。「_parent」を指定すると、フレームの全体を解除し表示する。また、特定のフレームに表示する場合はフレーム名を指定する | × | ○ | |
| title=タイトル | タグのタイトル。一般的にタグの補足情報を記述する。一般的なWebブラウザでは,タグ上にマウス・ポインタを乗せるとツール・チップにtitle属性に指定した内容を表示する | ○ | ○ | |
マウスやキーボードの状況変化に関わる属性
| 属性 | 意味 | 対応 | ||
|---|---|---|---|---|
| HTML 4s | HTML 4t | その他 | ||
| onclick=スクリプト | このタグに対応する表示結果にマウスの左ボタンをクリックした場合に,指定したスクリプトを実行する | ○ | ○ | |
| ondblclick=スクリプト | このタグに対応する表示結果にマウスの左ボタンをダブル・クリックした場合に,指定したスクリプトを実行する | ○ | ○ | |
| onmousedown=スクリプト | このタグに対応する表示結果にマウスのボタンで押下した場合に,指定したスクリプトを実行する | ○ | ○ | |
| onmouseup=スクリプト | このタグに対応する表示結果にマウスのボタンを離した場合に,指定したスクリプトを実行する | ○ | ○ | |
| onmouseover=スクリプト | このタグに対応する表示結果にマウス・ポインタが乗った場合に,指定したスクリプトを実行する | ○ | ○ | |
| onmousemove=スクリプト | このタグに対応する表示結果上でマウス・ポインタが動いた場合に,指定したスクリプトを実行する | ○ | ○ | |
| onmouseout=スクリプト | このタグに対応する表示結果にマウス・ポインタが外れた場合に,指定したスクリプトを実行する | ○ | ○ | |
| onkeypress=スクリプト | このタグに対応する表示結果にフォーカスした状態で,キーボードのキーを押下して離した場合に,指定したスクリプトを実行する | ○ | ○ | |
| onkeydown=スクリプト | このタグに対応する表示結果にフォーカスした状態で,キーボードのキーを押下した場合に,指定したスクリプトを実行する | ○ | ○ | |
| onkeyup=スクリプト | このタグに対応する表示結果にフォーカスした状態で,キーボードのキーから離した場合に,指定したスクリプトを実行する | ○ | ○ | |
| onfocus=スクリプト | このタグに対応する表示結果にフォーカスが当たった場合に,指定したスクリプトを実行する | ○ | ○ | |
| onblur=スクリプト | このタグに対応する表示結果にフォーカスが外れた場合に,指定したスクリプトを実行する | ○ | ○ | |
矩形の形状で範囲を指定する
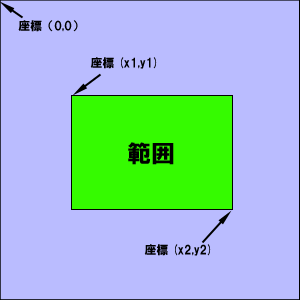
クリッカブル・マップの範囲を矩形で指定する場合は,<area>タブの「shape」属性に「rect」を指定する。また,図形上の範囲は,「coords」属性に矩形の左上の座標と右下の座標をカンマで区切りながら列挙する。このとき座標は画像の左上からピクセル単位で数える。範囲をクリックした際にアクセスするリンク先は「href」属性にURLを記述する。

例えば,矩形の右上の座標が横50,縦100,右下の左表が横200,縦250の場合は以下のように指定する。
<area shape="rect" coords="50,100,200,250" href="リンク先">円形の形状で範囲を指定する
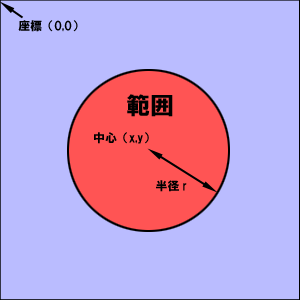
クリッカブル・マップの範囲を円形で指定する場合は,<area>タブの「shape」属性に「circle」を指定する。また,図形上の範囲は,「coords」属性に円の中心の座標,半径をカンマで区切りながら列挙する。このとき座標は画像の左上からピクセル単位で数える。また,半径のピクセル単位で指定する。範囲をクリックした際にアクセスするリンク先は「href」属性にURLを記述する。

例えば,円の中心座業が横100,縦150,半径が50の場合は以下のように指定する。
<area shape="circle" coords="100,150,50" href="リンク先">多角形の形状で範囲を指定する
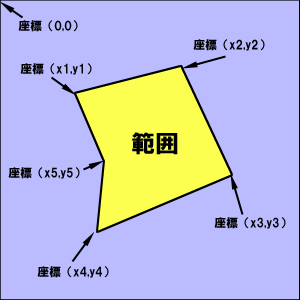
クリッカブル・マップの範囲として三角形や五角形,十角形などの多角形を指定することもできる。多角形で指定する場合は,<area>タブの「shape」属性に「poly」を指定する。また,図形上の範囲は,「coords」属性に多角形の頂点の座標を順にカンマで区切りながら列挙する。このとき座標は画像の左上からピクセル単位で数える。範囲をクリックした際にアクセスするリンク先は「href」属性にURLを記述する。

例えば,頂点の座標(50,100),(120,160),(30,180)とした三角形の範囲を指定する場合は以下のように指定する。
<area shape="poly" coords="50,100,120,160,30,180" href="リンク先">指定した範囲以外のリンク先を指定する
<area>タブで指定した図形以外の範囲をクリックした際に,リンクする先を指定することもできる。この際には<area>タブの「shape」属性に「default」を指定する。この際,「coords」属性にて範囲を指定する必要はない。範囲をクリックした際にアクセスするリンク先は「href」属性にURLを記述する。
<area shape="default" href="リンク先">




















































