 |
| 写真1●米MozillaのAlex Faaborg氏 [画像のクリックで拡大表示] |
 |
| 写真2●「Webを傷つけないためにオープンな標準の採用を」と訴えかけるFirefoxのマスコット [画像のクリックで拡大表示] |
Microformatsとは,「既存の広く受け入れられている標準技術を基にした,シンプルでオープンなデータ形式」(microformts.orgの説明より)。要するに,アドレス帳のデータや予定表のイベント・データ,地図情報,商品に関するレビュー情報などの情報を「オープンかつシンプルなデータ形式」で記述しておけば,人と人との間でのデータのやり取りや,アプリケーション間でのデータのやり取りが容易になる。これがMicroformatsの存在意義であり,目的であるという。
「Webをこれ以上傷つけないためには,オープンな標準を使うべき」。Faaborg氏は写真2のようなイラストを示しながら,Microformatsの意義を訴えた。
では実際に,次期バージョンの「Firefox 3」がMicroformatsに対応することによって,どのようなことが可能になるのだろうか。セッションでFaaborg氏は,具体例を示して説明した。
 |
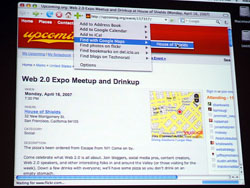
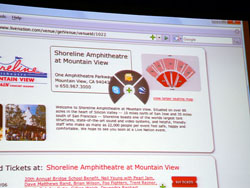
| 写真3●Microformatsに対応していないWebページの例 [画像のクリックで拡大表示] |
 |
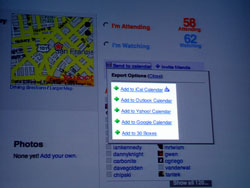
| 写真4●Microformatsに対応したWebページの例 [画像のクリックで拡大表示] |
Firefox 3は,Microformatsで記述されたデータを自動的に見つけ出す。そしてユーザーがメニュー・バーにある緑色の「+」ボタンをクリックすると,「イベント・データをiCalに登録する」「場所の情報をGoogleマップで検索する」といったメニューが現れ,これらの動作ができるようになる。従来のように予定表アプリケーションと連携する仕掛け(リンク)を,コンテンツ領域に設ける必要はない。
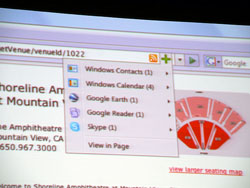
また,現行のFirefoxにおけるRSS実装のように,アドレス・バーの右隅に「+」のボタンを配置したり(写真5),コンテンツ中に「+」ボタンを配置して,どのアプリケーションと連携させるかを選べる(写真6)ような実装にする予定もあるという。
 |
 |
|
| 写真5●アドレス・バーの右端にMicroformatsボタンがある例 [画像のクリックで拡大表示] |
写真6●コンテンツの中にMicroformatsボタンがある例 [画像のクリックで拡大表示] |
なおMozillaでは,現行のFirefox用のMicroformats対応プラグインである「Operator」を「Mozilla labs」で公開している。現行のFirefoxでも,Microformatsが利用できる。
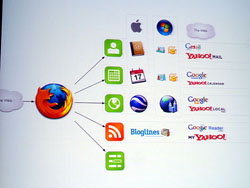
Faaborg氏によれば,MicroformatsによってWebブラウザで閲覧するデータが,様々なアプリケーションと連携可能になるという(写真7)。「ブックマークと『進む』『戻る』しかない1993年のブラウザは『ブック』にすぎなかった。RSSに対応して『購読』できるようになることで,2005年のブラウザは『ラジオ』に進化した。そしてMicroformatsに対応した2008年のブラウザは,情報を交換する『スイッチングボード』になるだろう」。Faaborg氏は,Microformatsによるブラウザの進化をこうした比喩を使って説明した(写真8)。
 |
 |
|
| 写真7●Microformatsで連携できるアプリケーションの例 [画像のクリックで拡大表示] |
写真8●Microformatsに対応することで,ブラウザは「スイッチングボード」になる [画像のクリックで拡大表示] |





















































