12月20日 夜10時を回ってから,かずのHSPタイム第3回が始まった。兄こうしろうが遅くまで起きているせいか,かずもだんだん夜更かしになってきた。この日はまず,キーボードからの数値入力を2つ受け取り,足した結果を表示するプログラムを作ってみた。
----------------------------------------
*input_ab
a=0
input a
b=0
input b
button "+",*tasizan
stop
*tasizan
c=a+b
print c
goto *input_ab
----------------------------------------
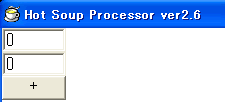
このプログラムは,HSP(Hot Soup Processor)でキーボード入力はどうやるのかなと調べがてら私が作ったものである。input aとすると入力ボックスが表示される。button "+",*tasizanで「+」をキャプションとするボタンが作成され,そのボタンをクリックすると,ラベル*tasizanへジャンプしaとbの足した結果をcに入れ,表示する。次にgoto文で変数aの入力に戻る。

ラベル*input_abに戻るたびに,入力ボックスが作成されるし,aの入力ボックスからbの入力ボックスへのタブキーやエンターキーでの移動もコントロールしていないのだが,試しに小さなプログラムを作ってみると,いろいろ発見がある。
HSPはコンパイルして実行するのであるが,スクリプト言語なので変数は宣言しないで,いきなり使える。a=0と変数aに0を代入してから,input aで数値を入力すると,当たり前ではあるが数値として扱われる。input aに 10,input bに20と入れるとprint cは30を返す。a=""として input aを実行すると,入力した数値は文字列として扱われ,a+bは"10"+"20"となり"1020"と文字列として連結される。
かずはそんな面白くもない説明を,「ふーん」という顔で,聞いていた。ここまでは,大過なく進んだ。この後であるかずの「わからん。何がわからんかわからん。」という時間がはじまったのは。
今日の目標は,boxfコマンド書いた長方形を,マウスの動きに合わせてX軸方向に動かすことである。「長方形を描いて,waitでしばらく待って消すプログラムを作ってみよう。」とまずは,こてならし。
----------------------------------------
yy= 100
xx=5
color 200,255,100
boxf xx,yy,xx+60,yy+4
wait 100
color 0,0,0
boxf xx,yy,xx+60,yy+4
----------------------------------------
かずは上記のようにプログラムを作って,実行した。白に近い色(color 200,255,100)で長方形を描いて,1秒(100ミリ秒)待ってから,黒(color 0,0,0)で同じ大きさの長方形で描いているので,しばらくすると長方形が消える。
ここまでは,問題なかった。次にシステム変数mousexで現在マウスが指しているX座標がわかることを説明し,マウスの動きに合わせて長方形をX軸に動かしてごらんと課題を出す。順を追って説明しているつもりなのだが,かずは「わからん」と言う。
「以前に描いた長方形を消して,mousexの示す場所に新しい長方形を描き直すんだ。マウスの動きに合わせて,繰り返し描画できるようにgoto文でラベルに飛ばすんだ。」
以前に長方形を書いたX座標(xxの値)を,変数を使って覚えておくこと,プログラムの開始時点では何も描いていないから,他の状態と区別できるように変数に初期値を与えること,などと口を出し,手も出し,なんとか下記のプログラムができた。
----------------------------------------
screen 0,600,480,1
cls 4
yy=350
oldxx=-1
*draw_r
xx=mousex
title "x座標=" + xx
if oldxx >= 0 {
color 0,0,0
boxf oldxx,yy,oldxx+60,yy+4
}
color 200,255,100
boxf xx,yy,xx+60,yy+4
oldxx=xx
wait 3
goto *draw_r
----------------------------------------
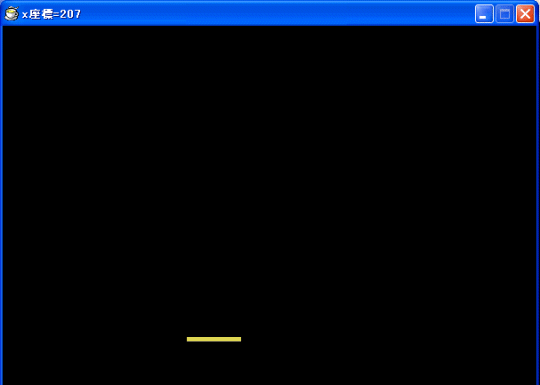
変数oldxxが,前に描いた長方形のX座標である。oldxxには初期値として-1を入れている。oldxxが0以上の時,oldxxを始点とする黒色の長方形を描いて,白い色の長方形を上書きして消している。
また,title "x座標=" + xxでmousexが返した値を,ウィンドウタイトルに表示している。プログラムをデバッグしやすくするために変数の値を表示するのは定石である。

プログラムを動かしxxの値もチェックしてから,かずにわかったかと聞くと「わからん」と答える。「どこがわからん?」と聞いても「どこがわからんか,わからん」と返す。いくら説明を繰り返しても,入力がオフになっているような状態だ。もう時間も遅いので,今日はここまでとした。
「かず,いやになったか?」,「なーん」,「もっかいやってみりゃ,わかっちゃ」(富山弁解説:もう一回やってみれば,わかるよの意)と励ますが,わからんを抱えたまま,ぶすっと「おやすみ」と言い残し自室へ行った。
そうは言ったものの,やはり小学6年のかずにHSPのプログラミングは「ムリやったかな」と父も少し弱気になった。
しかし,翌日,かずはめげることなく「昨日のやつ,やろやろ」と積極的であった。もう一度,昨日のプログラムを説明すると,なんとなくわかったようだ。昨日は単に眠たかったのか,それとも少し,プログラムに慣れたのだろうか。
「こんどはY軸に,上下にも長方形が動くようにしてごらん」と言うと,何度か「XXすりゃ,いいがけ?」と念押ししながら,下記のプログラムを作成した。
----------------------------------------
screen 0,600,480,1
cls 4
oldxx=-1
oldyy=-1
mouse -1
*draw_r
xx=mousex
yy=mousey
if xx > 540 {
xx=540
}
if yy > 476 {
yy=476
}
if (oldxx >= 0) & (oldyy >= 0) {
color 0,0,0
boxf oldxx,oldyy,oldxx+60,oldyy+4
}
color 200,255,100
boxf xx,yy,xx+60,yy+4
oldxx=xx
oldyy=yy
wait 3
goto *draw_r
----------------------------------------
実行結果をお見せすることができなくて残念だが,このプログラムを実行し,マウスを前後左右に動かすと長方形がそれに合わせて移動する。mouse -1はマウスカーソルを非表示にする。マウスカーソルが見えない方が,動きが自然に感じられる。
ひと通りプログラムのテストを終えたかずは昨日のことなど忘れ,自信にあふれた顔をみせた。
第145話 もっかいやってみりゃ,わかっちゃ
あなたにお薦め
今日のピックアップ
-

不要な製品の購入を強いられる、ブロードコムのVMware買収で悪影響
-

米GitHubが「Workspace」を開始、ソフト開発の課題をAIが自動解決
-

Core Ultra搭載の「dynabook R9」、35時間駆動の実力
-

パスワード管理や不正サイト対策はEdgeもChromeも充実、複数機器の同期は選べる
-

コメント関連が使いやすくなった新Acrobat Reader、「クイックツールバー」に集約
-

M3搭載「MacBook Air」とM2搭載モデルを比較、外付けディスプレー2台接続も試す
-

有名人になりすまして投資広告を掲載、SNSで接触してみた結果
-

NECが受注したe-Govのガバクラ移行が大幅遅延、構築手法の途中変更が影響か
-

IIJ公式サイトのPVがある日突然13倍に、バズったわけでも炎上したわけでもない裏側
-

アリババのデジタル人材育成プログラム、世界の起業家や若者4千人以上にノウハウ提供
-

縦長のWebページ全体を画像で保存、メニューから選べるEdgeがChromeより便利
-

「四重苦」で伸び悩む日本市場、なぜ海外スマホメーカーが開拓に本腰を入れるのか
 注目記事
注目記事
おすすめのセミナー
-

「仮説立案」実践講座
例えば「必要な人材育成ができていない」といった課題に、あなたならどう取り組みますか? このセミナ...
-

CIO養成講座 【第35期】
業種を問わず活用できる内容、また、幅広い年代・様々なキャリアを持つ男女ビジネスパーソンが参加し、...
-

改革リーダーのコミュニケーション術
プロジェクトを成功に導くために改革リーダーが持つべき3つのコミュニケーションスキル—「伝える」「...
-

パワポ資料が見違える「ビジネス図解」4つのセオリー
インフォグラフィックスとは、形のない情報やデータなど伝えたいことを分かりやすい形で表現する技法で...
-

間違いだらけの設計レビュー
本セミナーでは、現場で多く見られる間違ったレビューの典型例を示し、そうならないための現場の改善策...
-

オンライン版「なぜなぜ分析」演習付きセミナー実践編
このセミナーでは「抜け・漏れ」と「論理的飛躍」の無い再発防止策を推進できる現場に必須の人材を育成...
-

問題解決のためのデータ分析活用入門
例えば「必要な人材育成ができていない」といった課題に、あなたならどう取り組みますか? このセミナ...
-

業務改革プロジェクトリーダー養成講座【第16期】
3日間の集中講義とワークショップで、事務改善と業務改革に必要な知識と手法が実践で即使えるノウハウ...
注目のイベント
-

日経クロステックNEXT 関西 2024
2024年5月16日(木)~5月17日(金)
-

日経ビジネスCEOカウンシル
2024年5月16日(木)17:00~19:50
-

WEURO DIVERSITY & INCLUSION FORUM
2024年5月17日(金)13:00~17:30(予定)
-

VUCA時代に勝ち残る戦略的サプライチェーン構築に向けて
2024年 5月 24 日(金) 10:00~16:20
-

人手不足を乗り越える 日本の産業界成長のシナリオ2024
2024年5月30日(木)10:20~17:45
-

人的資本経営版:日経ビジネスLIVE 2024 Spring
2024年6月3日(月)~6月5日(水)
-

DX Insight 2024 Summer
2024年6月4日(火)、5日(水)
-

付加価値ある意匠デザインを実現するものづくり技術2024
2024年6月7日(金)10:30 ~ 17:00
-

WOMAN EXPO 2024
2024年6月8日(土)10:00~17:30
-

デジタル立国ジャパン2024
2024年6月10日(月)、11日(火)
おすすめの書籍
-

ソフトバンク もう一つの顔 成長をけん引する課題解決のプロ集団
ソフトバンクにはモバイルキャリア事業以外のもう一つの顔が存在する。本書ではキーパーソンへのインタ...
-

対立・抵抗を解消し合意に導く 改革リーダーのコミュニケーション術
本書は、改革リーダーに必須のコミュニケーション術を3つのスキルの観点からまとめ上げたものです。今...
-

もっと絞れる AWSコスト超削減術
本書ではコスト課題を解決するため、AWSコストを最適化し、テクニックによって削減する具体策を紹介...
-

優秀な人材が求める3つのこと 退職を前提とした組織運営と人材マネジメント
「学生に人気のコンサルであっても、大手企業であっても、せっかく獲得した人材が数年で辞めてしまう...
-

Web3の未解決問題
ブロックチェーン技術を主軸とするWeb3の技術について、現在の社会制度との摩擦と、その先にある新...
-

ロボット未来予測2033
ロボットの用途・市場はどう拡大していくのか。AI実装でロボットはどこまで進化するのか。技術の進展...
日経BOOKプラスの新着記事
-

話題の本 書店別・週間ランキング(2024年4月第4週)
-

「永遠の命」を手にする4つのシナリオ 『「不死」の講義』
-

田内学 幸せに直結する「お金の減らし方」を学べる本
-

はじめに:『企業価値最大化経営』
-

プロほど入らない「○○保険」 貯蓄取り崩しを嫌う心理の不合理
-

昭和人間はなぜ大昔のことを「ついこのあいだ」のように語るのか
-

GWに「30代が読んでおきたい、おすすめビジネス名著」記事まとめ
-

すべての人に訪れる「死」と向き合う 『「不死」の講義』
-

はじめに:『ゼロからわかる マネーの常識 NISA、イデコから保険、税金、住宅ローンまで』
-

「麻布台ヒルズ」必見の建築デザイン6選 世界的設計事務所が共演




















































