先月にに引き続き、今月もアニメーションについて解説していきます。
先月は高レベルAPIのトランジションを使用しましたが、今月は低レベルAPIのタイムラインを使用します。
タイムラインの基本
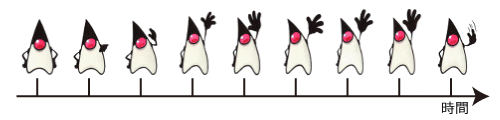
前回、アニメーションの原理としてDukeが手を降る絵を示しました(図1)。これを特定の時間で切り替えて、動きを表現するわけです。

この1コマ1コマのことを英語ではフレーム(Frame)と呼びます。
コンピュータを使用してアニメーションを行なう場合、前回も言及したようにすべてのフレームを記述する必要はありません。必要な部分だけ記述して、後は補間して描画します。
前回使用したトランジションの場合、始めと終わりだけを指定すれば、中間の部分は自動的に補間を行なってくれます。しかし、始めと終わりだけの指定だけでは不十分な場合もあります。たとえば、途中で動きが変化する場合などは中間部分でフレームを指定する必要があります。
これを実現できるのがタイムラインになります。タイムラインではキーとなる複数のフレームを指定します。
タイムラインはjavafx.animation.Timelineクラス、キーとなるフレームをjavafx.animation.KeyFrameクラスで表します。





















































