今度は、初回の記事で紹介したWebブラウザ用の降水量グラフ作成アプリケーションを基に、そのWindows 8版を作ってみます。プログラムのコードは、日経ソフトウエアのWebサイトの2012年11月号の特集3のサンプルプログラムとして公開していますのでダウンロードし、そこからコードをコピーして貼り付け、「移植」作業をやってみてください*7。
Windows 8アプリケーションの新しいプロジェクトを作り(筆者は「Graph02」という名前にしました)、default.htmlをリスト4のように編集します。(1)の部分をコピーして貼り付け、(2)の行で、「August」となっているのを「November」に変更しただけです。
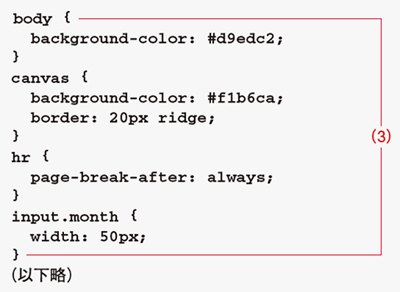
default.cssは、リスト5(3)の部分をコピーしてきます。(以下略)の部分は、元からあったリスト3(c)の5行目以降です。

default.jsは、(5)のupdate関数をコピーしてきます。起動時にそれを呼び出すように、(4)の行を追加します。























































