今回はThe Shodo(注1)で利用している技術の中から、ベクターグラフィックスを扱う「SVG」とWebサイトからフォントをダウンロードして利用する「WebFonts」の活用どころを紹介します。
注1 2011年1月時点ではHTML5の仕様が確定しておらず、The Shodoもブラウザごとに挙動が異なります。IE9に最適化して制作しているので、The ShodoはなるべくIE9でご覧ください。
SVG:サイズを変えてもきれいな画像
The Shodoでは、SVGをいくつかの場面で利用しています。初めに紹介する例は、「書」を書くためのWriteページでの「お手本」です(画面1)。Writeでは漢字になじみのない人でも漢字を書けるよう、半紙上に漢字のお手本を表示する機能を設けています。そのお手本をSVGのデータとして作成し利用しています。
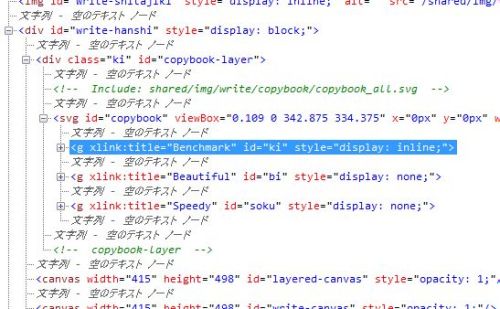
HTML5ではSVGをHTML上に直接埋め込むインラインSVGを利用できるため、The ShodoではWriteのHTMLにインラインSVGの形で埋め込みました(画面2)。SVGデータは、IllustratorからSVGとして書き出したものをそのまま利用しています。

SVGはimg要素やobject要素で普通に表示することもできますが、インラインSVGを利用する利点の一つは、HTMLのDOMツリーと統合されることです。前回、CSS3 Namespacesで説明したように、CSSでSVGにスタイルを指定できるようになるのです。
SVGのデータは1つですが、その中には3つのお手本の文字が含まれています。元となっているSVGファイルを開くと画面3のような状態に見えます。このデータにCSSを適用することで、それぞれの文字の位置やサイズ、表示非表示などの状態をコントロールしています。























































