ジェネクサス・ジャパン
代表取締役CEO
大脇 文雄
この連載では、南米ウルグアイ生まれの業務アプリケーション開発ツール「GeneXus(ジェネクサス)」について説明している。前回は、実際の開発に取りかかる前に準備すべき五つの作業と画面生成機能を取り上げた。
今回からは、前回入力したデータ項目を使って簡単なWebシステムを作ってみよう。今回はデータモデルの作成を中心に説明する。
テーブルを追加すると、データモデルも自動で変わる
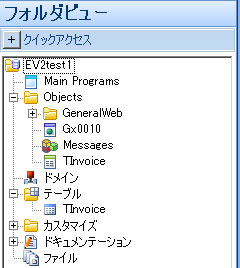
まず、現在作成されているデータモデルを確認しよう。開発環境の「フォルダービュー」の「テーブル」にTInvoiceという名のテーブルが自動的に生成されている(図1)。
このテーブルを「Diagram」オブジェクトにペーストすると、データモデル図が表示される(図2)。現在は「TInvoice」という名前のテーブルが一つ生成されているだけだ。
次に、前回の図6(入力されたデータ項目)と図7(自動生成されたWeb画面)を思い出してほしい。この自動生成されたWeb画面は、1画面で一つの製品しか入力できないといった制限があり、実際の業務で使用するのは難しい。
そこで、1画面で複数製品を入力できるように修正してみよう。そのためには図6の「ProductId」から「LineTotal」までの階層を一段下げ、下げた階層の主キーを「ProductId」と設定する(図3)。
そして、下部のタグ「Web Form」をクリックすると、複数製品を入力できるWeb画面に自動的に変更される(図4)。
次に「保存」をクリックすると、自動的にテーブルが追加される(図5)。同時にデータモデルが自動的に変更される(図6)。