Googleが2009年5月27日にプライベートカンファレンスのGoogle I/O基調講演で発表した「Google Web Elements(以下Web Elements)」(図1)は,既存のGoogleのサービス群をコピー&ペーストで簡単に既存のページに埋め込むことができるサービスだ。Googleのサービスはもともと,各サービスの詳細ページで公開しているコード・スニペットをコピーしたり,データをウェブで公開する際のオプションを操作するといった手順を踏めば,比較的簡単に自前のサイトに埋め込める。Web Elementsはそうした手間を省くことで,サービス利用のハードルをさらに下げることを狙っている。
Web Elementsには現在,カレンダ,会話,カスタムサーチ,地図,ニュース,プレゼンテーション,スプレッドシート,YouTubeニュース,の八つのサービスがある。ここでは企業サイトでも利用できそうなスプレッドシートとカスタムサーチについて紹介しよう。
Google Docsで作ったスプレッドシートをページに埋め込む
「スプレッドシート」は,ドキュメントの作成と管理ができるサービス「Google Docs」で作成し,公開したスプレッドシートをページに埋め込むことができる。利用するにはまず,GoogleのIDを取得し,Google Docsにアクセスして新規スプレッドシートを作る(図2)。
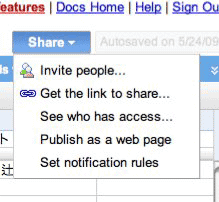
スプレッドシートは既存のCSVファイルを読み込んで作成することも可能だ。デザイン的な調整はGoogle Docs上で行う。完成したら編集画面右上のShareボタンをクリックして「Get the link to share」をクリック(図3)。スプレッドシートのURLを取得する。


あとはWeb elementのページに戻ってURLを入力し,表示サイズを選択してコードスニペットを作成。これをコピーして自前のウェブページに貼り付ければ出来上がりだ(図4)。
スプレッドシートをHTMLに書き換えたり,修正する作業は手間がかかる。この方法であれば担当者が気軽に内容を追加したり,書き換えたりといった管理体制が作れそうだ。
サイト内検索を簡単に実現できる
「カスタム検索は」,Googleが生成したインデックス情報をもとに,ドメイン限定などカスタマイズした検索機能を作ることが可能なサービスだ。「サイト内検索」を実現する手順は以下の通りだ。
Web Elementsにアクセスしたら「Custom Search」を選択して「Custom Search Element」のページを表示する。あとはデフォルトの「Automatically search my site」のコードをコピーして自分のページに貼り付けるだけ。これだけで自動的にページが属するドメインの中から検索し,結果を返すように機能してくれる。初期設定では,検索を実行すると,結果のページに飛ぶのではなく,ある程度の長さの検索結果をページの上にかぶせる形になる(図5)。
表示の状態や検索の内容(例えば画像検索に絞るなど)を変更したい場合は「Google AJAX Search API」のクラスリファレンスを参照してカスタマイズする。なお「Google AJAX Search API」内の画像検索や米国におけるパテント情報の検索機能は新しく追加されたもの。Web Elementsを入り口にGoogleの新機能へリーチできる点も面白い。
無償版の場合,検出結果には広告が検索結果に挿入されるが,Google Site Search(ビジネス エディション)を購入すると広告は入らない。年間利用料金は100米ドルで,サポート保証や検索結果の詳細なカスタマイズなどが適応されるという。

























































