年度の改まりを受け,自分のスキルアップや目標設定をする時期の方も多いかと思います。今回は作り手として,どのようなスキルが必要かを俯瞰しつつ,自分の立ち位置や強さ/弱さを自己評価しながら,自分のための学習ロードマップを考えるための資料を作成してみました。なるべく技術の流れに振り回されないように,汎用的にしてみたつもりです。記事の最後に簡単なチェックシートも添えましたので,活用していただければ。
Webサイト開発はどのようなステップとタスクがあるのか
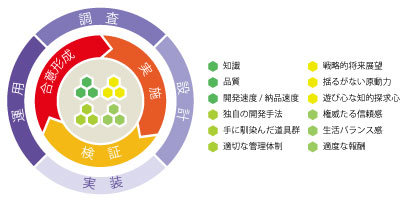
様々な分類方法がありますが,今回は4つのステップ(調査/設計/実装/運用),3つのタスク(実施/検証/合意)という流れの中で考えることとします。全てのステップにおいて,何かを成し,それが正しいかを確かめ,(主に)クライアント(発注主)の了解を得るという3タスクがあるとする考え方です。調査や運用が視野に入らない開発者がもしかしたらいるかもしれませんが,クライアント企業としては,サイトはロウンチし運用するために開発する訳ですし,運用して得られたデータから次フェーズの戦略が考えられていくので加えて考えます。
| STEP | TASK | COMMENT |
| 調査 | 実施 | 既存サイトや競合サイトの調査,あるいは対象ユーザの動向調査などの実施タスク |
| 検証 | 実施タスクにて得られた「データ」を,分析し仮説立案等を行うタスク | |
| 合意 | 検証タスクにて得られた「情報」からチーム内で共通意識を持てるようにするタスク | |
| 設計 | 実施 | サイト構造やページ内デザイン,トーン&マナーなどの設計(デザイン)タスク |
| 検証 | 策定された仕様がユーザビリティ的/SEO的などの視点で正しいかを検証するタスク | |
| 合意 | 検証された結果を元に,実装に向かうための合意形成を得るタスク | |
| 実装 | 実施 | 作り込みのタスク |
| 検証 | 仕様書通りに実装されたか,あるいはユーザビリティテストを行ってフィードバックを活用する予定であったなら,それらも含めた検証タスク | |
| 合意 | 検証結果を受けての,運用に入れるかどうかの合意形成タスク | |
| 運用 | 実施 | ロウンチ(公開)し,日々のコンテンツ更新を行うタスク |
| 検証 | ログ分析等から,当初のゴールが達成しているかどうかの検証タスク | |
| 合意 | ゴール達成の度合いから,今後の進むべき方針の合意形成タスク |
この12個のタスクに関して,それを支える12個の要素があるだろうと思います。それらを4つのレベルに分けて説明します。