2008年11月11日アドビシステムが発表した「Adobe Illustrator CS4(以下Illustrator CS4)」の新機能を紹介する第一弾。イラストをフリーハンドで描ける新機能「塗りブラシ」機能を解説する。パスを使いこなすことに苦手意識を感じている人でも,フリーハンドでイラストを上手く描ける。イラスト制作は業務に関係ない。という方も,イラスト作成手順を知るきっかけにしていただければ幸いだ。
その名の通り,Illustrator CS4は本来イラストを作成するためのツールである。しかしながら,アンカーポイントやベジェ曲線を駆使して面を作成するのは,ツールを使い込んでいるプロでさえ面倒な作業だった。
特に困難なのはフリーハンドでお絵描きしたい時だ。丸や四角といった幾何学図形は一発で描けるものの,手描きのイラストは面の部分と線の部分を別々に描いて後ほど合体するといった工夫が必須だった。そのため従来は,通常幾何学図形を組み合わせて作るか,あるいは手描きのイラストをスキャンして読み込み,アウトラインを自動的に取るといった方法がよく使われていた。つまり,ツールの制限を知ったうえで表現に工夫するか,ひと手間増やすかの選択が迫られる作業だったのだ。新生Illustratorはフリーハンドでがしがし描くというイラスト制作本来の作業に適した性能を搭載した。
塗ったオブジェクトがそのままパスに

「塗りブラシ」のポイントは,好きなサイズのブラシで描画したオブジェクトが,そのままパスとして扱われる点だ。例えば5ピクセルの口径に設定した塗りで適当に輪を描いてみる。できた絵は外側にパスを取った状態のベクターオブジェクトになる。中の白い部分のパスを選択して消去すれば,塗りつぶした丸い絵ができる(図1)。もちろん,中や外側を消しゴムツールで消すことで絵の形を整えることも可能だ。この機能を利用して早速「パンダ」を描いてみたい。
パンダを描く前に筆者のお絵描き環境を紹介しよう。筆者はお絵描きにワコムのタブレット,Intuos 3を使っている。ペンはグリップペン,芯は製品付属のスタンダードタイプである。
以前は紙と鉛筆に近い描き味を求めて摩擦係数の高いフェルト芯とマットタイプのオーバーレイシートを使っていたこともあるが,筆圧が高すぎてすぐツルツルになってしまった。今はシートの替わりに普通のコピー用紙(A4サイズ)を敷いてセロテープで固定し使っている。ちょっと簡単すぎる対策であるが,これで意外と気持ちよい引っかかりを実現できた。だまされたと思って一度試してほしい。
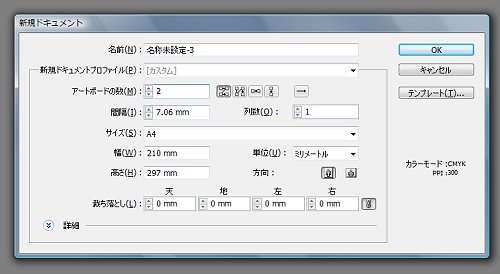
さて,早速パンダの制作にとりかかる。まず,新規アートボードを作成する。CS4から1つのAIファイルに複数のアートボードが設定できるようになったので,A4サイズのアートボードを2つ並べた設定にした(図2)。