これまでの連載で,ページ・テンプレートやクリップ・アートを充実させることにより,効果的なプレゼンテーション資料を作成する準備が整った。今回は,印象に残る資料を作成するために重要な,視覚効果の使い方を説明する。
今回の解説に先立って,プレゼンテーションの重要な注意点を1つ挙げておこう。パソコンを使ったプレゼンテーション資料は,紙のパネルでは表現できない視覚効果や聴覚効果を利用できる。しかし,こういった効果を満載すると,うるさく,見づらいだけで,説得力を落としかねない。プレゼンテーションで大切なのは「内容」だ。デザインやアニメーションだけで,説得力が増すわけではない。控えめに使いたい。
とはいえ,視覚・聴覚効果を一切使わない資料は物足りない。そこで,画面切り替え効果と,ここぞというポイントで注目度を高めるアニメーション効果の使い方を紹介する*1。
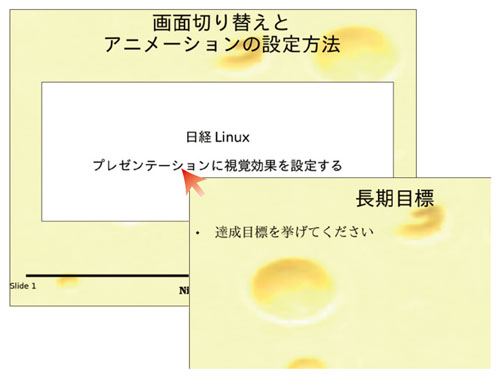
具体的には,新しい画面が右下から左上にスライドして切り替わる効果(図1)と,個条書きの文字列がクリックするたびに1段落ずつ登場するアニメーション効果(図2)だ。この設定手順を解説していこう。