|
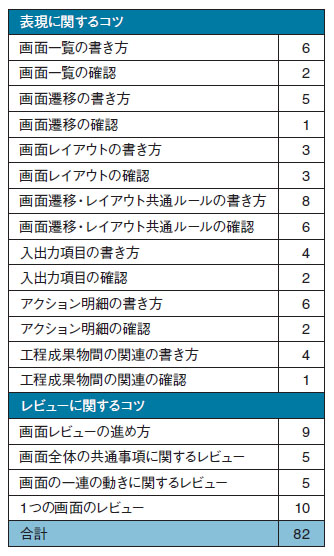
画面編に掲載したコツは画面のレイアウトや遷移、画面上の操作を決める画面設計で利用する。画面や画面の流れをどう表現するか、レビューの際にユーザーと設計内容をどう確認・合意すればよいかをまとめた。コツの数は合計82で、画面の表現に関するコツが多い(表1)。

画面設計書は目に見える画面を扱うので、ユーザーもベンダーも理解しやすい。一方で理解しやすいがゆえに、設計書の情報不足を招いたり、あいまいなレビューにつながる恐れがある。画面編のコツは確認漏れを防ぎ、適切な設計結果に導くことを目的とする。
画面の名称や領域を考える
代表的なコツは画面レイアウト図に関するものだ。例えば各画面に「ヘッダー登録用画面」「詳細登録用画面」など、機能を表す名称を付けることを奨励している。
画面が識別しやすいと、「登録画面1」「登録画面2」などと単純な名称を付けてしまいがちだ。これがユーザーに分かりにくさをもたらす原因となる。
個々の画面イメージを示す画面レイアウト図なら、単純な名称でも理解の妨げにならない。しかし画面の移り変わりを示す画面遷移図では、そうはいかない。画面遷移図には通常、画面の名称だけを示す。「登録画面1」といった名称では、どんな画面かをユーザーが想像するのは難しい。
「ヘッダー登録用画面」のように機能を表す名前を付けておけば、何を実行する画面か推測できるので、画面遷移図を理解しやすくなる。
画面を構成する領域(エリア)を明示する、というのも画面レイアウト図に関するコツの1つだ。
画面レイアウト図を前ページの図2左のように作ったとしよう。この図では、画面をどのような要素で構成するかが全く分からない。レイアウト図を画面レイアウト設計書に添付しても、画面の意図は伝わりにくい。しかも画面のヘッダー部分とコンテンツとの境界があいまいだと、画面の仕様を変更する場合にすべての画面に影響するのか個別画面だけに影響するのかが分からず、変更方針を確定できなかったり変更ミスを招く可能性も出てくる。
これを防ぐには、図2右のように領域を明示しておけばよい。これなら画面仕様を変更する際に、どの領域で変更が必要かが明確になる。
画面遷移は順を追って説明する
画面のレイアウトや遷移をレビューする際のコツとしては、対象となる画面や関係する画面を業務の流れに沿って説明していく、が挙げられる。
ベンダーの外部設計担当者は、不明な点や開発上重要と思われる点を優先して確認したがる傾向にある。その際に、業務の流れを考慮せずにいきなり「この画面はこういう意味です」と説明しても、ユーザーは理解できない。
図3のように順を追って画面を説明していけば、ユーザーとの合意を取りやすくなる。説明の際は、画面遷移にできるだけ沿った順序にする、重要な画面を先に説明する、すべての画面をレビューの対象とする、などに留意する必要がある。























































