「今のブラウジングは情報を見てリンクをたどるだけだが,今後は情報を連動させることが重要になる」──。NECの杉山高弘サービスプラットフォーム研究所研究統括マネージャーは,こう指摘する。
現状のWebで,ユーザーがある企業の所在地とその地図を調べるには,まず,その企業のWebサイトにアクセスする。Webページに掲載されている住所を見て,地図を見るために住所のテキストをコピー。次に地図サイトにアクセスして,検索ボックスに住所のテキストをペーストするといった具合になる。
ユーザーが2度手間を強いられるのは,情報を提供するWebサイトがそれぞれ独立しているため。Webサイト同士が連携し,ブラウザに住所情報が表示された時に簡単な操作で地図も見られるようになれば,ユーザーの利便性は高まる。サービス事業者などが提供するアプリケーションの幅も広がるはずだ。
ユーザー側のブラウザ上でこのような機能を実現させるための技術が,Firefox 3がサポートしている「Microformats」である。IE 8でも新機能の「Activities(アクティビティーズ)」,「WebSlices」で同様の仕組みを実現できる。
Webページから情報を自動ピックアップ
Microformatsは,Webページ上の情報に「意味付け」をするためのタグ技術。これをあらかじめページ内に埋め込んでおくと,ページ上の情報の意味をユーザー側のブラウザで認識し,ほかのアプリケーションやWebサービスに適切に渡せるようになる。
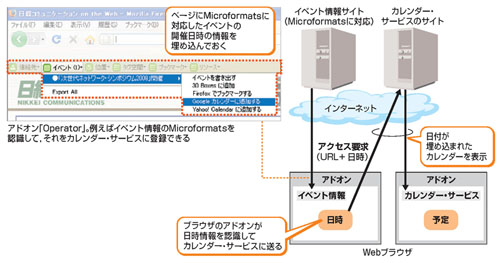
意味付けできる情報はいろいろな種類があるが,「ユーザーが使い勝手を実感しやすいのはカレンダー情報を扱う“hcalendar”と名刺情報を扱う “hcard”だろう」(Web制作会社ミツエーリンクスの木達一仁R&D本部取締役本部長)。例えば,イベント情報サイトに掲載したイベントの開催日時にMicroformatsのタグを付けておく。ユーザーがこのページにアクセスしたときに,ブラウザが日時情報を取り出し,カレンダー・サービスに登録できる。公開サイトを運営する企業やSaaS事業者は,ユーザーに提供するサービスの利便性を高められるだろう。
実はこの仕組みは,Firefox 2でも利用できる。Firefoxのアドオンの一つに,Microformatsを扱える「Operator」があるからだ(図1)。ただ Firefox 3はMicroformatsを標準サポートするため,アドオンなしで扱える。
 |
| 図1●Microformatsの利用例 異なるWebサービスを連動させてユーザーの利便性を高める活用法がある。写真はアドオンの「Operator」を導入したFirefox 3。Firefox 3は本体だけでMicroformatsを使える。 [画像のクリックで拡大表示] |
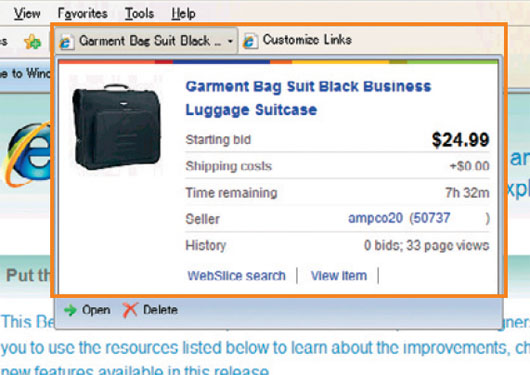
IE 8のWebSlicesは,Webページの一部分をRSSフィードのように配信する機能。配信したい領域に,WebSlicesの書式と Microformatsのタグ“hAtom”を付与しておく。例えばオークション・サイトなら,出品されている特定のアイテムの情報にhAtomを付ければ,ユーザーが他のサイトを閲覧中でもブラウザのツールバーから入札状況を確認できる便利なサービスを提供可能になる(写真1)。
 |
| 写真1●WebSlicesの利用例 オークション・サイト「eBay」でモニタリング対象にしたアイテムの最新状況を,ほかのサイトを閲覧中に表示したところ。 |
ただしMicroformatsは,「ごまんとあるWebコンテンツにタグ付けをする必要がある。既存コンテンツでの利用は難しい」(日本IBMの米持幸寿ソフトウェア事業コンサルティング・テクノロジー・エバンジェリスト)。それでも,クライアント環境ではこうした機能の実装が進む傾向にある。ブラウザではないが,IBMの「Notes/Domino R8」でも,Notesクライアントが似た機能を備えている。
シンプルな右クリックメニューの拡張も
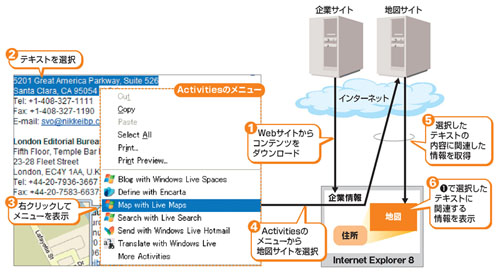
IE 8のActivitiesを使うと,もう少し簡単な方法で,ユーザー自身が異なるWebアプリケーションを連携させられる。Activitiesは,ページ上でマウスを右クリックすると表示されるメニューを拡張したものである(図2)。
 |
| 図2●Internet Explorer 8の新機能「Activities」の仕組み Webページ上の任意のテキストを,検索などのサイトに送って処理の結果を得られる。 [画像のクリックで拡大表示] |
複数のサイトから得た情報をサーバー側で組み合わせる手法は既にあるが,どうしてもユーザーごとに異なるニーズを満たせなくなる。Activitiesは,ユーザー個別のニーズに合わせて情報とサービスを結びつけられる機能である。
ユーザーはWebページ上の任意のテキストを選択して,右クリックすると表示されるメニューから,希望するサービスを指定する。ブラウザは,選択したテキストを別のサービスに送る。住所を選択して地図サイトに送り,その場所の地図をポップアップ表示させる,といった使い方である。





















































