|
今回のポイント ペイント・ツールの条件 グラデーションのコツ |
画像というのは,グラフや写真のように文章の補足説明として添付するものと,見出しやページ背景として装飾的に使用する二通りの使い方があります。デザイナとそうでない人の決定的な違いは,装飾画像を上手に使えるか使えないかの一点につきるといっても過言ではないでしょう。どんなに堅い内容のページであっても,ある程度の装飾性がないと閲覧者の気持ちを引きつけられません。
繰り返しになりますが,個人のサイトであればどんなにシンプルなものでも一向にかまいません。“案件”という名前で作成する他人様のサイトを作る場合,他のサイトと比較して貧相に見えてしまってはビジネス的に成功できないわけです。
シンプルと貧相というのは必ずしも一致しませんが,シンプルかつ美しいというのは実は非常に高度なデザイン・センスを要します。シンプルな美しさというものを追求するのは,もう少しデザインというものに慣れてから考えることにしましょう。まずは若干“装飾過多”気味にデザインをして,まずは飾るということに慣れることが大切です。
「画像で装飾なんて言われてもね」というステップから,「うまくできるかどうかはわからないけど,とりあえず何をしているのかは想像がつく」という段階に上がってください。「俺はデザイナじゃないから」と最初から放棄してしまってはサイトの構築はおぼつきません。エンジニアがデザインを学ぶのに必要なのは,Photoshopなどの画像ツールそのものよりむしろ,画像ツールを使ってみるかという意欲のほうだったりします。
Webデザインに使うペイント・ツールの条件
装飾画像を作成するにはグラフィック・ソフトが必要です。グラフィック・ソフトはペイント系とドロー系に大別できます。ペイント系の代表的なソフトはWindows標準添付の「ペイント」やAdobe Photoshopです。ドロー系の代表的なソフトとしてはAdobe Illustratorが挙げられるでしょう。ドロー系のほうが一般に,複雑な処理をしていますので高価です。ただし最近では,ドロー系もペイント系もお互いの特徴的な機能を若干ずつ取り込んでいるため,境目はあいまいになってきています。
装飾画像の作成では主にペイント系のソフトを使用します。必ずしもPhotoshopのように高価な市販製品を使用しないと役に立たないということはありません。フリーソフトでも高機能なものがいくつか存在します。
装飾画像を作成するために必要な機能は次のようなものになります。ペイント・ソフトを選択する際の目安として使ってください。
- JPEG/GIF/PNGの読み込み,保存,コンバートができる
- 拡大/縮小/回転ができる
- 丸や四角,直線といった基本的な図形が描ける
- グラデーションが作成できる
- 指定部分の色を抽出できる
- 任意のフォントで文字を画像として埋め込める
この6項目はWebデザインに使うペイント・ソフトには必須の機能です。これらの必須機能の意味をひとつずつ見ていくことにしましょう。
画像形式について考えてみよう
HTMLでは画像形式としてBMP形式も使用できますが,BMPは内容的に同じ画像でもファイル・サイズが大きくなってしまうため通常は使用されません。Windowsのサンプル画像(図1)をPhotoshopで変換し,確認した各フォーマットでのサイズは次のようになります。同じ画像でも明らかなサイズの差があることがわかります。
 |
|
|||||||||
| 図1●この画像をBMP/JPEG/GIFのそれぞれの形式でサイズ比較してみる | ||||||||||
Webページで画像を使うときには,読み込みに必要な時間を考えて,基本的にサイズが小さいJPEGあるいはGIFを使用します。昔からよく言われていた「GIFはサイズが小さい。だからGIFを使うべき」というのはある意味では正解ですが,必ずしもBMP/JPEG/GIFの中で最小になるとは限りません。実際,図1のケースではGIFはJPEGの3倍大きなファイルになっています。
GIF形式は256色しか使用できず,どうしてもフルカラーのJPEGに対して表現力が乏しくなってしまいますが,msnやAmazonでもまだ多くの画像がGIF形式で作られています。今回のテーマである装飾画像の世界ではGIFはまだ現役だと考えてください。
また,現在の携帯端末はほぼすべてがJPEGに対応していますが,数年前まではA社はGIF,B社はPNGといったようにキャリアごとに対応フォーマットに差異がありました。こうしたサイトのメンテナンス業務では,GIFやPNGの読み書き,変換ができるソフトが必要です。
ただし,フォーマットの変換ができれば何でもいいというわけではありません。例えば,Windows付属のペイントでも作成した画像を「名前を付けて保存」でJPEG形式で保存できます。ペイントの場合,画像の作成作業はBMPで行われていて,保存時にJPEGにコンバートするという手法が使われますが,このBMP→JPEGコンバートが非常に雑な処理をしていて,JPEG変換すると大幅に画質が落ちてしまいます(図2,図3)。
 |
| 図2●ペイントでBMP形式で保存した画像。画面で見たままの綺麗な画像 |
 |
| 図3●ペイントでJPEG変換した画像。画質がむごいことになっている |
図2,図3を見ておわかりの通り,JPEG変換できればなんでもいいというものではなくて,変換精度や変換後の画質にはソフトによって大きな差が発生します。異なる形式の画像を相互にきれいに変換できるコンバート・ソフトを使う必要があるでしょう。もちろんPhotoshopのような高価な製品を使用すれば変換による画質の劣化は小さくなります。例えば私の記事ではブラウザ画面などのすべてスクリーンショットをPhotoshopでJPEGに変換して使っていますが,画質がひどいと感じられることはまずないと思います。
画像の拡大や縮小,そして回転は多くのソフトが対応しています。拡大縮小はページのデザインに合わせて写真画像のサイズ変更を行う時に必要です。サムネイルを生成するという用途にも使います(PHPなどを使ってサーバーサイドでも拡大縮小できますね)。
ただし,伸び縮みができればいいというものではなく,縦横比を維持したまま拡大縮小を行える必要性があります。また拡大縮小時にできるだけ画質が劣化しないということも条件になってきます。安いソフトではどうしても縮小で画質がザラっとしたノイズ感の高いものになりがちです。折れ線グラフを小さくしたらグラフの線が見えなくなったといったことが起こっては意味がありません。
画像の回転はそれほど重要ではないように思えますが,前回のサンプルのようにシャドーを左右に置くといったケースで,先に左用のシャドーを作ったら,それを180度反転して右側用のシャドー画像に転用するといったときに使います。グラデーションなどでも左右や上下の反転を使うことがあります。
丸や四角といった基本的な画像が描けるというのは装飾画像としては結構重要な機能です。ただのベタ塗りの四角画像を作るくらいならばCSSで塗りつぶせばいいわけですから,ペイント系ソフトを使って作る装飾画像はベタ塗りではなく,ある程度のデザイン的処理が含まれたものを描くことになります。
デザイン的というと難しいですが,簡単に言えば“柄”や“模様”を作ってしまおう,ということですね。模様を作るのに最も単純で,しかし効果的な方法が丸や四角を並べるという作業です。正方形を45度回転すれば菱形になります。三角形も180度回転すると下向き三角にすることができます。こうした基本図形と回転を組み合わせて,それっぽい見出し背景を作っていくことができます。
話はちょっとだけズレてTipsです。四角と丸は描けるが三角や星印という図形が描けないというソフトの場合,画像の上にテキストで文字をかぶせられるソフトなら「さんかく」「ほし」で変換して▲や★を描き,これを回転したり塗りつぶして利用できます。この技は図形描画の四角で正方形が描きにくい時にも使えます。「しかく」で変換して■を出せば,これは正方形です。このときに☆や△,□ではなく塗りつぶされているほうの★/▲/■を使うとこの部分の色を塗り替える時にも簡単です。
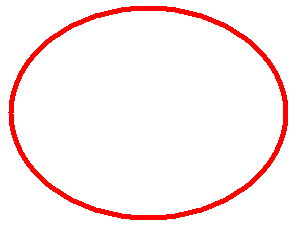
ペイント・ソフトで作成すると,四角形はさほどでもありませんが,丸のエッジや三画の斜面部はかなりギザギザになってしまいます(図4)。このギザギザのことを「ジャギー(jaggies)」と言います(ジャギーはシャギー(shaggy)と誤用されることがよくありますが,シャギーは理容用語です)。
 |
| 図4●Windowsのペイントで楕円を描いてみた。エッジ,特に上下の扁平部がギザギザしているのがわかる |
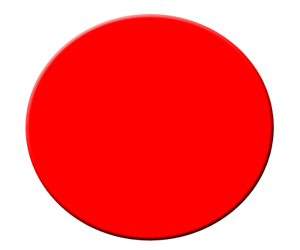
ジャギーを抑えるにはアンチエイリアスを利かせなくてはなりません。アンチエイリアスとは,文字や図形の境界を滑らかに変化させることにより,ジャギーを目立たなくする機能です。高価なソフトでは円などを描いたときにアンチエイリアス量を決めることができ,最初から綺麗な基本図形を描けるようになっています(図5)。
 |
| 図5●Photoshopで円を描いてみる。アンチエイリアスなどを使うと一気にここまで描けてしまう [画像のクリックで拡大表示] |
あくまでもビジネスでサイトを作るという視点で言えば,なにがしかの値段がするペイント・ソフトは必須ですし,対価に見合うだけ手間も減る(仕事としてはとても重要なポイント!)と考えてください。





















































