今回は,識別子を利用して動的にインスタンスを生成する方法について説明し,前回の記事で紹介したゲームの基本的な部分を完成させます。スクリプトでインスタンスを制御するには,スプライトをあらかじめタイムライン上に配置し,インスタンス名を付けるほかに,「識別子」の仕組みを使って,スクリプトから動的にステージに配置し,制御する方法があります。
スプライトに識別子を付ける
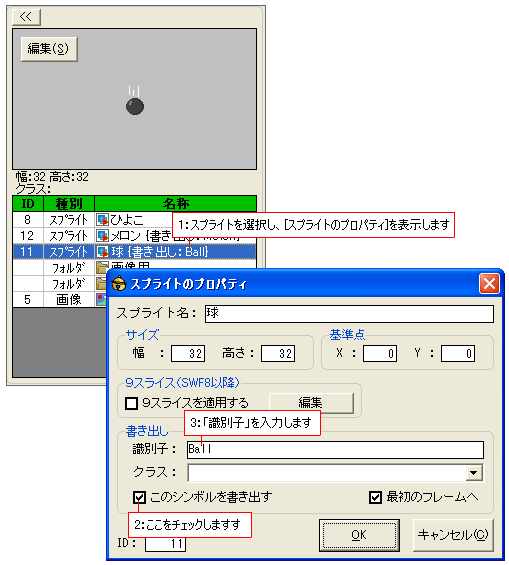
まずは,スプライトに「識別子」を付けてみましょう。[シンボルリスト]内のスプライトを選択し,右クリックして表示されるメニューから,[プロパティ]を選択し,[スプライトのプロパティ]ダイアログボックスを表示します(図1)。
 |
| 図1●スプライトに識別子を付ける [画像のクリックで拡大表示] |
[書き出し]欄の[このシンボルを書き出す]チェックボックスにチェックを入れ,[識別子]テキストボックスに,スクリプトからこのスプライトを呼び出す時に使う名前である「識別子」を入力します。今回は,球の絵のスプライトですので,「Ball」としてみました。
この識別子「Ball」のスプライトをステージ上に配置するには,「attachMovieメソッド」を使用します。attachMovieメソッドでは,識別子,インスタンス名,深度の3つの引数を指定します。attachMovieメソッドは戻り値として,配置したインスタンスへの参照を返します。
|
attachMovieメソッドで追加したインスタンスは,removeMovieClipメソッドで消去することができます。
|
メインのタイムラインに,識別子「Ball」のスプライトのインスタンスを配置するコードは次のようになります。
|
配置したインスタンスの位置を変更したり,動きを付けたい場合には,次のように,attachMovieメソッドの戻り値を利用して,インスタンスのプロパティを変更したり,onEnterFrameイベントハンドラに関数を割り当てたりといった処理を追加します。
|
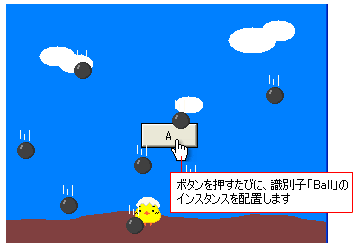
図2のムービーは,ボタンを押すたびに,識別子「Ball」のインスタンスをステージ上に追加します。追加されたインスタンスは,onEnterFrameイベントハンドラに割り当てられた関数に従って下方向に移動し,一定の座標まで移動すると,消去されます。
 |
| 図2●識別子を使ってインスタンスを配置する [画像のクリックでサンプルを表示] |
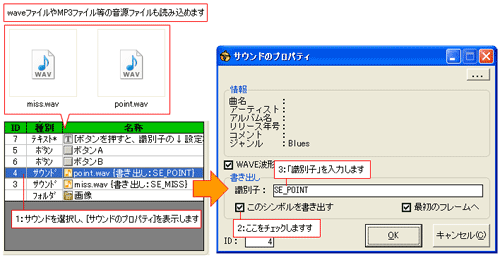
識別子を割り当てることができるのは,スプライトだけではありません。よく使うのは,効果音などを鳴らす際に使用するサウンドに,識別子を割り当て,Soundクラスのインスタンスにアタッチして使用する方法です(図3)。
 |
| 図3●サウンドに識別子を付ける [画像のクリックで拡大表示] |
Suzukaでは,waveファイルやMP3ファイルなどの音源ファイルを読み込むこともできます。読み込んだサウンドを右クリックして表示されるメニューから,[プロパティ]を選択すると,[サウンドのプロパティ]ダイアログボックスが表示されます。
スプライトの時と同じように,[書き出し]欄の[このシンボルを書き出す]チェックボックスにチェックを入れ,[識別子]に識別子を入力します。
識別子を付けたサウンドをスクリプトから呼び出して使用するには,Soundクラスのインスタンスに,attachSoundを使ってサウンドをアタッチします。アタッチしたサウンドは,「startメソッド」を使用して,好きな時に鳴らすことができます。
例えば,識別子「SE_POINT」のサウンドを鳴らすには,次のようにコードを記述します。
|
この仕組みを利用すると,次のように,好きな時に効果音を鳴らすムービーも作成できますね(図4)。
 |
| 図4●ボタンを押すとサウンドを鳴らす [画像のクリックでサンプルを表示] |





















































