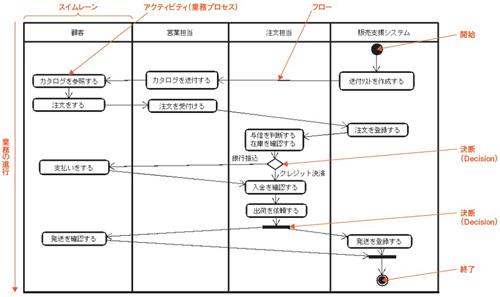
まずは,業務フローの例を見てみよう。UMLのアクティビティ図で書いたのが(図1)である。スイムレーンに役割を書き,上から下(または左から右)に向かって業務の進行を書いていく。かどの丸い四角形で示したアクティビティが業務プロセスに対応し,矢印で示したフローが業務の流れになる。「誰が何をするか」が明確になる。
よほど定型化されたものでない限り,業務とは複雑なものである。厳密に書こうとすると,業務フローも複雑になりがちである。しかし,分かりやすさを重視するなら,一つの業務フローに登場するアクティビティはせいぜい10~15程度にとどめるべきだ。
複雑なフローを表現したければ,一部の業務フローを別に切り出して,サブ業務フローとして記述すればよい。親の業務フローのある業務プロセスの内部が,サブ業務フローとなっているというように階層化する。
スイムレーンには顧客や営業担当など役割を設定する。「松山さん」など個人名を書くこともできるが,それはあくまである役割をする人を具体的に記しただけで,個人を特定して書くわけではない。1人の松山さんが営業の松山さんと注文担当の松山さんに分かれて登場しても構わない。業務フローを書くと「誰が何をする」というのが明確になると説明したが,この場合の「誰」というのは特定の個人というより「役割」を意味している。
アイコンや色づけが有効
図1に示したアクティビティ図は記法の上で間違いはないが,現場で使うにはまだ不完全である。というのも,業務フローはエンドユーザーと仕様を検討する場面で利用されることが多い。UMLなど聞いたこともない現場のエンドユーザーにいきなり図1を持って行っても,見てもらうのは難しい。
 |
| 図1●アクティビティ図による業務フローの例 [画像のクリックで拡大表示] |
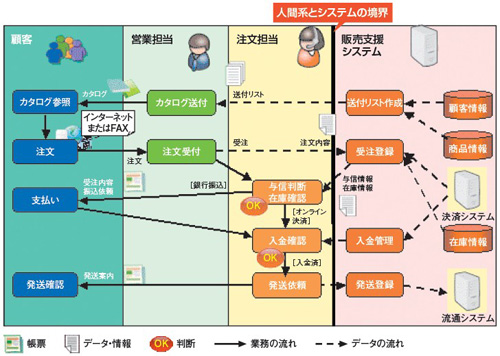
アクティビティ図は業務をシンプルにモデル化しているので,図から業務をイメージするのが難しいのである。その難しさを解消するためには視覚効果が有効だ。(図2)に,視覚効果を施した業務フローの例を示した。レーンに色を付けたり,アイコンを利用したりするだけでも,エンドユーザーの印象はだいぶ変わる。
また,図2では,データや帳票などをアイコンで示している。アクティビティ図ではアクティビティとフローしか示されないので,こうしたデータや物の流れが書かれない。実際の業務では伝票などのやり取りは重要だ。物の流れも把握しておくと,現実もイメージしやすい。目に見える帳票や伝票なのか,目に見えないデータなのかはアイコンの種類によって区別してある。決断の処理の部分は,判断が必要というアイコンを付与した。
 |
| 図2●視覚効果を用いた業務フローの例 [画像のクリックで拡大表示] |





















































