|
今回ご紹介するのは「YouTube Bar」というサービスです。Youtubeにアップロードされている多くの動画の中から,お気に入りのアーチストの動画を抽出して,動画再生ウィンドウ付で表示してくれます。
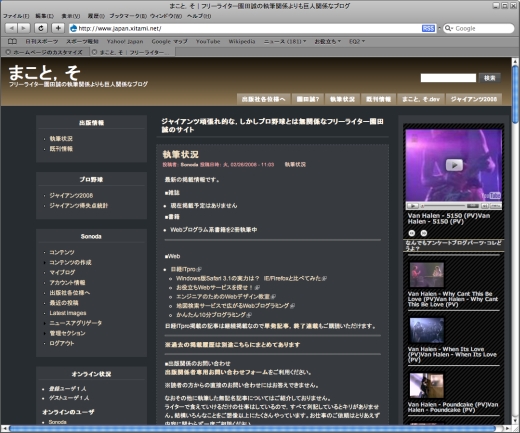
図1のように,ブログにジュークボックスを設置した,という感じになります。
| |
|
図1●YouTube Barをブログのサイドバーに貼り付けたところ [画像のクリックで拡大表示] |
ブログで音楽動画を連続再生
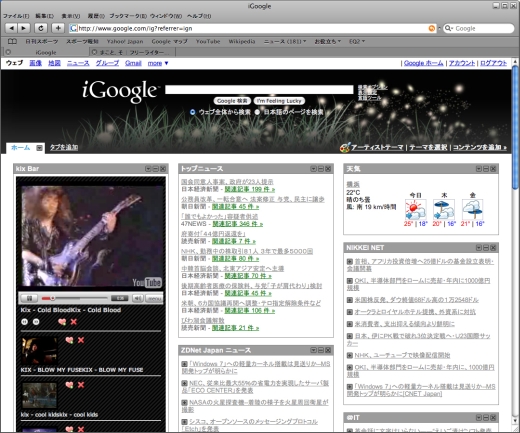
このYouTube Barには,iGoogle用ガジェット版という双子ツールがあります。Googleアカウントをお持ちであれば,iGoogleのMy Youtube Barのサイトからガジェット版My Youtube Barを追加できます(図2)。
| |
|
図2●iGoogleガジェット版の導入画面。クリックだけでインストールできる [画像のクリックで拡大表示] |
ガジェット版も,外見はブログパーツ版と同じです(図3)。
| |
|
図3●iGoogleにガジェット版YouTube Barを導入したところ [画像のクリックで拡大表示] |
どちらも,ユーザーが指定したキーワードに合致する動画をリストに表示します。一度再生を始めると,リストに掲載されている全曲を連続再生してくれます。ガジェット版には,YouTubeプレイリストへの追加と再生スキップのボタンが付いています。ブログパーツ版には,この機能はありません。プレイリストの利用には,YouTubeアカウントが必要です。
このYouTube Barの作者M H.氏は,ウィジェット(ガジェットとは書かれていません)作成を趣味にされているようで,他にもいくつかのウィジェットを公開されています。開発裏話などはブログで読むことができます。
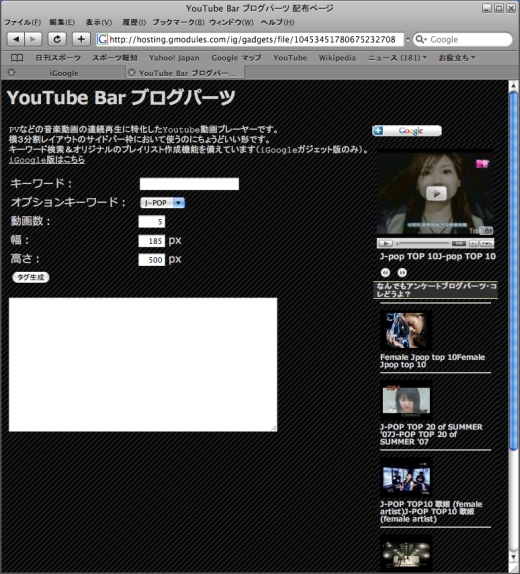
さて,Youtube Barには,前回まで取り上げてきたサービスのような管理画面がありません。ブログに貼り付けるためのHTMLタグを生成するページが存在するだけです(図4)。
| |
|
図4●Youtube BarのHTMLタグを生成するページ [画像のクリックで拡大表示] |

 1965年愛知県生まれ。多摩美術大学卒業。石橋を叩いて渡るA型。美術大学卒業のキャリアを活かして,あちこちでWebデザインの原稿とか書くくせに,サイト全部のHTMLをマメに書くのが面倒だから自分のサイトもブログ・システムに変えてしまった不精者。つまり今回のテーマであるWeb APIを語るには,まさにうってつけのWebプログラム系フリーライター。
1965年愛知県生まれ。多摩美術大学卒業。石橋を叩いて渡るA型。美術大学卒業のキャリアを活かして,あちこちでWebデザインの原稿とか書くくせに,サイト全部のHTMLをマメに書くのが面倒だから自分のサイトもブログ・システムに変えてしまった不精者。つまり今回のテーマであるWeb APIを語るには,まさにうってつけのWebプログラム系フリーライター。