|
今回のポイント Firefox用のブラウザ機能拡張 Internet Explorer用のブラウザ機能拡張 |
デザインを学ぶにあたってここまで,CSSの理論や色の理屈という切り口から突き進んできました。こうした学習方法は正攻法ではありますが,ある意味馬鹿正直かもしれません。世の中にはすでに優れたデザインのサイトがたくさんあります。もちろん盗用はいけませんが,優れたものからテクニックを学ぶのはとても大切です。プログラムと同様に,デザインも先人から学べるものは学ぶべきです。
デザインが優れたサイトに出会っても,漫然と他人が作った物を眺めているだけでは得るものは多くありません。そのページがどんなHTML/CSSで書かれているのか,どういうレイアウト手法を使っているのか,配色としてどんな色を組み合わせているのかを,ちゃんと分析する必要があります。
と言うものの,ブラウザ本体の機能だけでは,表示中のページのソースを見るのがやっとです。デザインに凝っているページを見て,そのHTMLソースを眺めてみても,たいていがあまりに長大で複雑であるため学習意欲は萎えてしまいます。そこで今回は,ページの構成を丸裸にしてしまう,ブラウザの拡張機能について紹介します。
Firefoxの「Web Developer」
まずはFirefoxです。Firefoxでは「Web Developer」というアドオン拡張機能が公開されていて利用できます。Web Developerを使うと,ブラウザ単体では難しい表示中のサイトの詳細な情報をツールバーから取得して,確認できるようになります。この解析機能はデザインにもとても有用です。例えば外部リンクされているものも含めてCSSを表示したり,テーブルやdivなどの境界線を表示したりといった使い方ができます。
Web Developerは文字通りWeb開発者のためのアドオンです。英国のChris Pederick氏が作成し無償配布しています(Web Developerの配布サイト)。Firefox 2.xと,Firefox 3.x(執筆時点ではベータ版)で利用できます。
インストールは配布サイトで「Download for Firefox/Flock」リンクをクリックするだけです。確認画面が出ますので,内容を確認のうえ「今すぐインストール」ボタンを押してください(図1)。
 |
| 図1●FXのアドオン追加確認画面 |
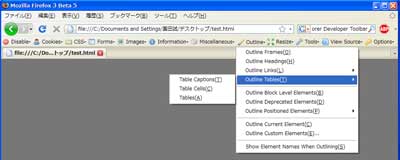
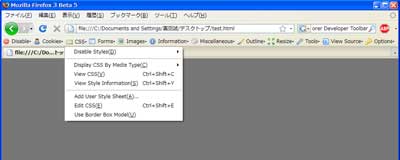
インストール後はブラウザのツールバーとして表示されます。メニューは12項目あり,その下にさらにそれぞれ詳細メニューがあって,Web開発を支援する機能として必要そうなものはほぼすべて入っています(図2,図3)。
 |
| 図2●Outlineのメニュー内の一例。テーブルやdivに枠線を付けることができる [画像のクリックで拡大表示] |
 |
| 図3●CSSのメニュー内の一例。CSSの無効化や一時的な編集も可能 [画像のクリックで拡大表示] |
例えば,そのページで使用されているCSSは,ツールバーから[CSS]-[View CSS]とたどっていくと確認できます。外部にリンク(<link type="text/css" rel="stylesheet" media="all" href="/xxxx/xxxx.css" />のようなCSS参照)されているCSSについても,その内容が表示されます(図4)。
![図4●[CSS]-[View CSS]で外部リンクのCSSも内容を見ることができる](zu04s.jpg) |
| 図4●[CSS]-[View CSS]で外部リンクのCSSも内容を見ることができる [画像のクリックで拡大表示] |
[CSS]-[Edit CSS]とすれば,現在読み込んでいるCSSを直接編集することも可能です。編集結果はその場で適用して確認することもできます(図5)。
![図5●[CSS]-[Edit CSS]で直接CSSを編集して結果を確認できる。枠線を赤にしてみた](zu05s.jpg) |
| 図5●[CSS]-[Edit CSS]で直接CSSを編集して結果を確認できる。枠線を赤にしてみた [画像のクリックで拡大表示] |
編集機能の場合も,外部リンクされているものも含めて,すべてのCSSがファイルごとにタブで表示されます。任意のCSSをタブ選択して,あとは下のエディタ画面で編集,Applyアイコンを押すと編集結果がすぐにブラウザ上で反映されます。
もちろん,この編集機能そのものにはFTPなどの転送機能はありませんので,CSSの編集結果はブラウザ上だけで反映され,サーバー上のCSSが上書きされることはありません。したがって自分のサイトだけでなく,例えばITproの,まさに今読んでいるこのページをCSS変更してレイアウトを変えてみることもできます。
そのほかにデザインの分析に使えそうな機能として,Outlineメニューがあります。例えば[Outline]-[Block Level Elements]にチェックを入れると,ページ内のdivやh1,pなどのブロック要素に枠線が付きます(図6)。境界線を付けると,そのページがどういう手法でレイアウトされているのかが解析しやすくなります。
![図6●[Outline]-[Block Level Elements]でブロック要素に境界線が付けられる](zu06s.jpg) |
| 図6●[Outline]-[Block Level Elements]でブロック要素に境界線が付けられる [画像のクリックで拡大表示] |





















































