|
今回のポイント 暖色・寒色の見え方 同系色の考え方 彩度の調整のしかた |
前回のお話の冒頭で,白背景に黒文字は目を疲れさせるということを指摘しました。今回はその問題の解決策から始めましょう。
白はすべてが全力で点灯している色(#ffffff)であり,黒はすべてが消灯している色(#000000)です。白と黒というのは,他のどの色を2色選んだときよりも明度の差があるわけです。2色またはそれ以上の色数の中での明度の高低差を「コントラスト」と言います。コントラストが激しいものは目を疲れさせます。
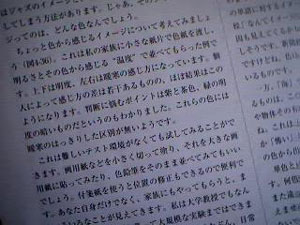
「本や雑誌も白に紙に黒いインクじゃないか」と思うかもしれませんが,紙はディスプレイの白ほどは明るくありません。昼間に十分に読書できる明るさの部屋で,フラッシュを使用せずに本を撮影すると図1程度です。想像よりもはるかに暗く,写真で見ると白には見えません。
 |
| 図1●十分に文字を読める明るさのところで本を撮影してみた |
目を疲れさせない配色の探し方
人間には見た物を脳で補完する機能があります。裸電球の下でフラッシュを使わずに白い画用紙を撮影するとオレンジに写ります。人間はこの状態でも「白い画用紙は白い」と認識します。現実にはオレンジです。脳が記憶と見た物を調整しているんです。本のページは白いという感覚も同じことです。現実にはかなり暗いです。
一方,ディスプレイの上では常に白は白です。最大輝度です。そこに書かれた黒との輝度差は想像以上に大きいです。当然疲れ目が発生します。多くのサイトで白い背景に黒い文字を使っていて,特にそれで目が疲れたということがないというのは,読む量が雑誌や小説ほどはないからです。おそらく1ページを見るのに3分とは滞在していないでしょう。ですからコントラストについては,サイトが提供するコンテンツがさらっと読めてしまう程度の文量の場合は,あまり意識する必要がないかもしれません。ただし技術情報や論文を扱うサイトは滞在時間が長くなりますので,できればコントラストを意識してください。
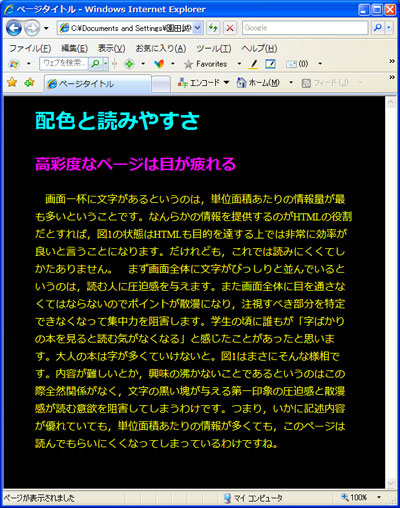
目を疲れさせるもう一つの要素が高彩度です。簡単に言うと「ド派手すぎて目がちかちかする」というあれです(図2)。
 |
| 図2●高彩度のページ。チカチカして目が疲れる |
図2のようなサイトは絶対数としては多くありませんが,どういうわけか誰でも何度かはこういう配色のページに出会っているんじゃないかと思います。昔はアングラ系サイトといえば,なぜかこういう配色ばかりでした。
粗悪なサンプルを出したついでにお話ししておきます。黒い背景という選択についてです。黒は,ディスプレイとしては「そこは点灯していない」という状態です。黒い下地に色を置くと,その色の彩度と明度が一番しっかりと出ます。周りが光っていないところに水色の見出しを置けば,ディスプレイはそこだけが光りますから,まさにネオンサインと同じ状態になるわけです。
ディスプレイ上で色を色として一番美しく,派手に見せてくれるのが黒い背景です。絵の具やインクの世界では,黒い画用紙に絵を描くと下の黒がどうしても透けてしまい発色が鈍くなりますが,発光型のディスプレイでは下地が透けることはないので,反対に色が際だちます。
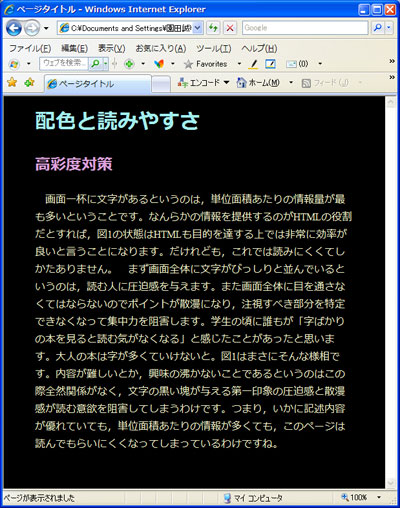
黒のベースに色相環にあるような原色をそのまま置いてしまうと,どうしても彩度が強調されてチカチカします。黒を下地にしてページを作ってはいけないということではなく,黒をベースにするのであれば,その上に乗せる色は彩度と明度(白にするとコントラストが強すぎます)を気持ち落としてあげなくてはなりません。少し調整してみました(リスト1,図3)。
リスト1●図2から彩度と明度を落とす。コメント・アウトした部分が図2の派手な設定
|
 |
| 図3●図2から彩度と明度を落としたサンプル |
もう少し明度を下げるとさらにちらつかなくなりますが,下げすぎると背景の黒に沈んでしまって読みにくくなります。彩度を落としても十分,水色だ,紫だ,黄色だという色味は残っています。この3色の組み合わせがいいのか悪いのかは別にして,です。
彩度を落とすには次の手順をとります。
- その色で使っているRGB値を減らす
- その色で使っていないRGB値を増やす
#ffff00(黄色)から彩度を落とすには,まずffになっているRとGを減らします。ここで#eeee00や#dddd00になります。ついで00になっているBを増やします。#eeee40,#eeee80のように増やしていきつつ,バランスの良いところを探っていきます。
1のステップでRGB値を落としていくと,電球の明るさを下げていくことになるので明度も下がってきます。次に使っていなかった値を上げることで明度が戻りますのでそこでバランスを見てください。値を変えながら,何度も実行結果を見るというのはプログラムのデバッグと同じです。デザイナならば一発で色を決められるんだろうというのは大きな誤解でデザイナだって少しずつ変化させては確認して,また調整してという作業を延々とやっているものです(デザイナからプログラマなら何でも作れると思われているのと同じです)。
コントラストも高彩度も「目がチカチカする」という印象は同じです。あなたが自分で作ったページを見た時の第一印象は,そのページを見に来た人の第一印象と多分同じです。少し派手だな,チカチカするなと感じたら調整をかけてみてください。





















































