|
今回のポイント HTMLタグで直接書式を指定する際の書き方 外部CSSを利用する方法 |
<style>タグの使い方を理解したところで,2番目のCSS記述方法の学習に進みます。この方法では,<style>タグを使わずに,装飾したい部分のタグに直接書式指定を書きます。
前回のサンプルから<style>~</style>の部分を削除し,生のHTMLに戻します。もう一つ適当な文章で<p>を作ってください。そして次のようにコードを書きます(リスト1)。
リスト1●サンプルコード
|
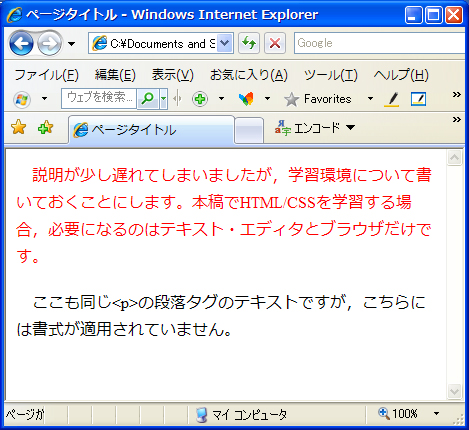
サンプルでは二つの<p>ブロックが出てきます。CSS指定を行っているのは最初の<p>だけで,後ろの<p>には書式指定がありません。ただの<p>です。フォントの色が変化したのは一つ目の<p>の部分だけです(図1)。
 |
| 図1●一つ目の<p>だけがフォントの色が赤くなった |
HTML中で<!--ここに書式指定-->と書かれている<p>タグを確認してください。<p>タグは生HTMLから書き換えられて
|
になっています。特定のタグ個所に対してCSSを適用したい場合,このようにタグ内に直接CSS記述をします。このCSSの書き方では,style=""を書かれたタグの部分にだけCSSが適用されます。
同じドキュメント内の<p>ですが,後ろの<p>の段落は普通に<p>と書かれているだけなのでCSSが効いていません。タグにstyle=""で書式設定をすると,<style>のようにHTML内のすべての<p>タグに対して書式を指定するのではなく,style=""が書かれた特定タグに囲まれている部分に対してのみCSSが有効となります。
書式は次のようになります。
|
プロパティや値といったCSS指定部は<style>に書いたものと同じ書き方ができます。ただし若干の制約があります。{}による括りは必要ありません。
次のような,書き方は正しく動きません。
|
コメントも使えます。コメントはプロパティ指定(""内ならば)の冒頭でも中間でも自由に使ってください。
|
書式プロパティですが,;を区切りとすれば,タグに直接書くこの書き方でも複数のCSS指定を書くことができます。フォントの色とサイズを変えたい場合,次のように書けます。必要なだけいくつでも書式指定をしてください。
|
見やすいように改行やインデントを入れても大丈夫です。
|





















































