|
かつて自分のホームページを持つというのは,PCに詳しかった一部の人たちの楽しみでした。多くの人は閲覧者という立場で,人気のあるページを見ているだけ,という厳然とした立場の違いがあったわけです。ところが昨今では,ホームページ作成のテクニックを持っていない人たちも,ブログという形で簡単にマイ・サイトを構築できるようになりました。
ブログ所有は個人ユーザーに限らず,技術者,文筆家,芸能人から政治家まで,従来なら忙しくてサイトのメンテナンスなどできそうにない人たちにまで広がっています。普段ならば私たち一般人は,コミュニケーションを取れないであろう有名人ともブログのコメントでやり取りができてしまうまでになっています。投稿内容を書いて送信ボタンを押すだけのブログというシステムは,今やインターネットの主力コンテンツになっています。
投稿の簡便さから爆発的な普及を果たしたブログですが,どうしても似たようなデザインや内容が増えていくわけで,それだけに他との差別化が難しくなってきているのも事実です。閲覧者としてブログを見たときに,そのブログが楽しいかどうかは,もちろん書かれている内容が一番のポイントですが,内容以外にもっと閲覧者を「おおっ」と思わせる技がないだろうかという欲もわいてきます。
そうした背景もあり,ブログに機能を追加する「ブログパーツ」や「Webサービス」というものが,一部のブログ運営者の注目を集めています。ブログパーツやWebサービスとは一体なんでしょうか? 本連載では,Webサービスの実体を解説しつつ,“役に立つ”“かっこいい”(と筆者が思う)Webサービスを紹介したいと思います。
Webサービスとは何か
まず,Webサービスとは何かということから説明しなければなりません。Webサービスは,そのページが置かれているサイト自身が持っていない機能を,他のサイトから借りてきて設置し,公開するものです。
わかりやすい例で説明しましょう。多くのブログでは,記事のほかに画像をアップロードして表示させることができます。しかし,ほとんどのブログは,動画の再生機能を持っていません。
一方で,YouTubeやニコニコ動画という動画専門のサイトがあります。これらはブログではないので,仮に自分で動画をアップロードしてもYouTubeやニコニコに動画の中で日記を書きつづるということはできません。そこで,YouTubeにアップロードした動画を,または自分が見つけた面白い動画を,自分のブログに表示できないだろうかと考えるわけです。
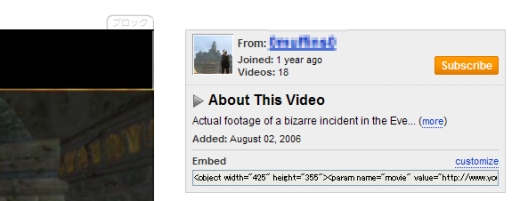
従来は,自分が見つけた面白そうな動画を人に紹介するには,ハイパーリンクを張るというのが基本でした。「面白い動画を見つけたよ。ここをクリックすると見られるよ」というやり方ですね。ところが現在は,こうした遠回りな方法を用いなくても,YouTubeやニコニコ動画の再生ページに“自身のサイトに動画を貼り付けるためのHTMLタグ”というのものが掲載されています(図1,図2)。
| |
|
図1●YouTubeのEmbedタグ欄。「Embed」のところのタグをコピーして自分のブログに貼り付ける [画像のクリックで拡大表示] |
|
|
| 図2●同じく,ニコニコ動画の「この動画をあなたのブログに貼り付けよう!」欄 |
YouTubeやニコニコ動画に掲載されているのは,以下のようなHTMLタグです。
[YouTubeのEmbedタグ]
<object width="425" height="355"><param name="movie"
value="http://www.youtube.com/v/××××&rel=1"></param>
<param name="wmode" value="transparent"></param>
<embed src="http://www.youtube.com/v/××××&rel=1"
type="application/x-shockwave-flash" wmode="transparent"
width="425" height="355"></embed></object>
[ニコニコ動画のタグ]
<iframe width="312" height="176"
src="http://www.nicovideo.jp/thumb/××××" scrolling="no"
style="border:solid 1px #CCC;" frameborder="0">
<a href="http://www.nicovideo.jp/watch/××××">作品タイトル</a>
</iframe>
YouTubeの場合,Embed欄のタグをブログに貼り付けると,動画の再生機能がないブログにあたかも動画再生機能があるかのように見せることができ,その場で再生して動画を楽しめるようになります(図3)。一方,ニコニコ動画の場合は,再生ウィンドウではなくリンクになりますが,動画のサムネイルと説明がブログに表示されるようになります(図4)。
| |
|
図3●YouTubeの動画を実際にブログに貼り付けた例。その場で再生できる [画像のクリックで拡大表示] |
|
|
| 図4●ニコニコ動画のタグ貼り付け。再生機能はなく該当動画へのリンクになる |
多くのブログは,それ自体には動画の再生ウィンドウを表示させるという機能はありませんが,閲覧者から見た場合には,その動画はブログのコンテンツの一部として見えます。自分なりの文章と一緒に動画を楽しんでもらうことができるようになりますね。先ほどは,このような状態を指して,「機能を他のサイト(ここではYouTubeなど)から借り受けた」と表現したわけです。
同様に,Google Mapsなどの地図サービスをブログに貼り付けると,ただの地図画像ではなく,閲覧者が自由にズーム倍率を変えたり,ドラッグしてスクロールしたりできる地図を貼り付けることができます(関連記事)。これもまたWebサービスの一つです。ブログ本体に地図を表示する機能があるわけでなく,地図機能を提供しているサイトから機能を借り受けて実装しています。Webサービスは,そのほとんどが簡単なHTMLタグを記事内に貼り付けるだけになっています。難しいプログラミングの知識は必要ありません。

 1965年愛知県生まれ。多摩美術大学卒業。石橋を叩いて渡るA型。美術大学卒業のキャリアを活かして,あちこちでWebデザインの原稿とか書くくせに,サイト全部のHTMLをマメに書くのが面倒だから自分のサイトもブログ・システムに変えてしまった不精者。つまり今回のテーマであるWeb APIを語るには,まさにうってつけのWebプログラム系フリーライター。
1965年愛知県生まれ。多摩美術大学卒業。石橋を叩いて渡るA型。美術大学卒業のキャリアを活かして,あちこちでWebデザインの原稿とか書くくせに,サイト全部のHTMLをマメに書くのが面倒だから自分のサイトもブログ・システムに変えてしまった不精者。つまり今回のテーマであるWeb APIを語るには,まさにうってつけのWebプログラム系フリーライター。