|
前回,Google APIで地図を表示する方法をご紹介しました。ここで話は,いったん3mほど横っ飛びします。
米Linden Labが運営している「セカンドライフ」というメタバースをご存じでしょうか。メタバースというのは,ネットワーク上に3Dで構成された仮想世界を構築し,その中でアバターと呼ばれる自分の分身を動かして疑似生活を営むという遊びです。
平たく言うと限りなくゲームに近いんですが,セカンドライフは2006年頃からマスコミ各媒体を通して,いろんな意味で露出が多いメタバースなのでご存じの方のほうが多いと思います。ちなみに完全無料でプレイできますので興味のある方は一度ご体験ください。ITpro内には「誰でも始められるセカンドライフ」と題した拙稿もあります。
世界地図だけでなく「セカンドライフ」の地図も
さて,Google Mapsとセカンドライフとでは一見何の接点も見いだせないでしょう。しかし,実は2007年8月末あたりから,セカンドライフ・ユーザーでなくても,Google Mapにセカンドライフ内の地図を表示させて見るということができるようになりました。この出来事だけを見ると,ついにLinden LabとGoogleの提携か!と勘違いしてしまいそうです。実際には両社から提携がなされたという公式発表はありません(記事執筆時点)。
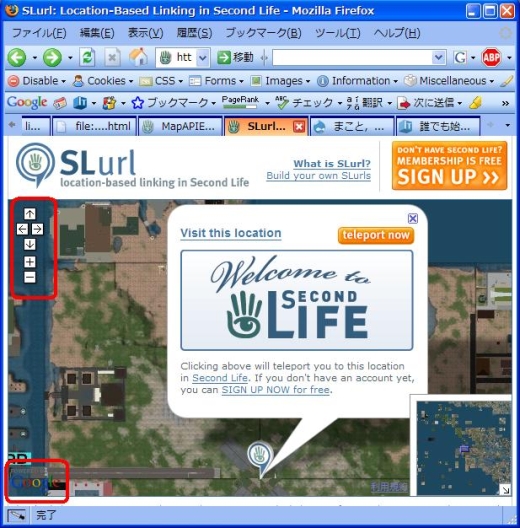
話の流れを追ってみると,セカンドライフ内の任意座標を表示し,そこに一瞬でテレポートできるというブラウザとゲームの連係機能を提供していたSLurl(運営はLinden Lab)での地図表示が,2007年8月末あたりから,地図画像の左下に「POWERED BY Google」というロゴを表示するようになったことから始まります(図1)。SLurlの利用者の間に「なぜ突然Google Mapなんだろう?」という疑念がわき,ここから巨大企業2社が業務提携したんだろうかという憶測が飛び出した模様です。
| |
|
図1●地図の左端上のコントロールは明らかにGoogle Mapのもの。左下にはGoogleのロゴが表示されている [画像のクリックで拡大表示] |
本稿はニュース記事ではありませんし,有名企業の経営戦略について語るコラムでもありません。私にそんな分析力があれば技術記事なんて書いてませんもの。ここで取り上げたいのは,両社が業務提携をした/しないの問題ではなく,世界地図を表示するためのシステムであるGoogle Mapで,どうしてセカンドライフの仮想世界の地図が出せるのかという“技術的な疑問”です。
Google Mapを使ってセカンドライフ内の地図を表示する,一番基本的なサンプルを掲載します(リスト1)。まずはこのコードを見てみましょう。
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<script src="http://maps.google.com/maps?file=api&v=2&key=[あなたのAPIキー]"
type="text/javascript"></script>
<script src="http://slurl.com/slmapapi.js" type="text/javascript"></script>
<script>
function loadmap() {
var mapInstance = new SLMap(document.getElementById('map-container'),
{
disableVoiceInfo: true,
hasOverviewMapControl:false
}
);
mapInstance.centerAndZoomAtSLCoord(new XYPoint(1001,1001),2);
}
</script>
</head>
<body onload="loadmap()">
<div id="map-container" style="width:500px;height:500px;"></div>
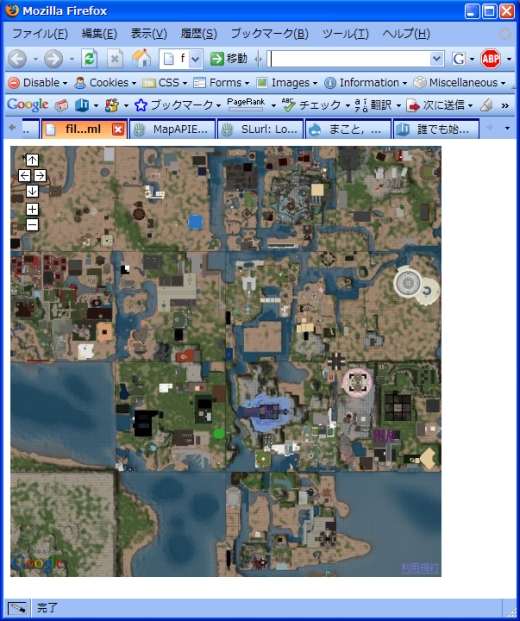
</body>単純な地図表示です。これを,sltest.htmlといったファイル名でデスクトップに保存してください(keyの部分は皆さんが取得したAPIキーを記述してください)。ダブルクリックするとセカンドライフの世界の地図が表示されます(図2)。
| |
|
図2●Google Map APIを使った,セカンドライフ内地図の表示 [画像のクリックで拡大表示] |
シンプルなコードなので,解釈はそれほど難しくありません。前回示した“通常の”地図表示と比較しても,コード量や処理内容もさほど変わっている部分はありません。loadmapというfunctionを作って,HTMLのonloadイベントで呼び出しています。loadmap内は二つの処理だけです。Google Mapの本体であるhttp://maps.google.com/mapsを呼んでいます。Google Map APIを使用するので,通常処理と同様にGoogleのアカウントが必要であり,API Keyの記入も必要です。
ここで疑問が沸いてきます。Google Map APIの本体を呼び出しているのに,なぜ世界地図ではなく,セカンドライフ世界の地図が呼び出せるのか。
その答えは,次の行の記述にあります。
<script src="http://slurl.com/slmapapi.js" type="text/javascript"></script>
slmapapi.jsという外部JavaScriptファイルが読み込まれています。いったんここをスルーして,function loadmapの二つの処理を見ましょう。一つ目は,var mapInstance = new SLMap(…);という処理です。Google Mapの通常の地図描画を思い出してください。 var map = new GMap2(…);でしたね。生成されるインスタンス名がmapかmapInstanceかという違いは問題ではありません(これは任意に変えられます)。重要なのは,newで呼び出している親クラスがSLMapかGMap2かという違いです。単純にAPIコアのhttp://maps.google.com/mapsを呼び出しただけの場合,このAPIの中にはSLMapという関数は定義されていません。この関数を定義しているのが,先ほどのslmapapi.jsなのです。
ぼちぼち問題の核心に触れて種明かしをしましょう。実際には,セカンドライフの地図をGoogle Mapで表示しているというより,Google Mapの外側の枠やズーム,ドラッグ,イベント処理といった機能だけを拝借して,表示する地図画像を別のところから持ち出した「機能拡張したGoogle Map」が,このシステムというわけです。
このシステムについては,セカンドライフに関する技術情報をまとめている「Second Life Wiki」の「Webmap API」という項目にまとめられています。残念ながら英語サイトですが,一般的な技術資料ページなので,Google Map APIのドキュメントをある程度理解できるのであれば,読解することは難しくないと思います。
1点だけ注意があります。Second Life Wikiではslmapapi.jsについて「リンクからダウンロードして使いなさい」とあり,リンクが貼られています。しかし,WikiにあるリンクのJSファイルは(執筆時点では)ベータ版なので,これを利用すると不要なアイコンが画面に出てしまい,非常に見苦しい地図になってしまいます。そこで前述のslurl.comで地図表示に使用されているものを外部参照で拝借するほうが問題が起きません。それがsrc="http://slurl.com/slmapapi.js"という記述です。
「結局,これはGoogle Mapなの?」と問われれば,セカンドライフの地図を出すこのシステムは間違いなくGoogle Mapです。Googleに限らず,他社のMAP APIも含めて,私たちは「現実の世界地図」という既成概念から抜け出せない頭の固さがあったと思います。必要な機能だけを拝借して開発工程を簡略化しようと考えた(たぶんそうであろう)セカンドライフWebmap API開発チームに,Webプログラマとして感動すら覚えます。MAP APIをオーバーライドしてしまうというやり方について,Googleが起訴したという話はまだ聞きませんから,今後はいろいろなところで同様の改造版が出てくるかもしれません。
さて,セカンドライフWebmap APIは,リスト1のような単純な地図表示だけではなく,いろいろなことができます。しかし,これは本稿が目指していく方向とは離れていくので,メタバースの世界地図の話はここまでとなります。Google Mapというベースが同じなので,セカンドライフ・プレーヤの皆さんは,この先のGoogle Mapに関する説明をセカンドライフ地図に当てはめて考えていくこともできると思います。
ともあれ,Google Mapは工夫によっては世界地図という枠すら超えられるということを伝えたく,ちょっと話が横っ飛びしてしまいました。ごめんなさい。では,話をリアルライフの世界に戻しましょう。