 |
PROJECT KySS(プロジェクト・キッス)。 四国のSOHO。薬師寺 国安(フリーWebプログラマ)と,薬師寺 聖(デザイナ,個人事業所自営,http://www.SeinDesign.net)によるコラボレーション・ユニット。XMLに関する記事や著書多数。両名とも,Microsoft MVP for Windows Server System - XML (Oct 2003-Sep 2008) http://www.PROJECTKySS.NET |
|
前回使った絵は,一筆描きの1枚の絵だった。今回は,複数の重なった図形を作成してみる。そして,Expression Blendを使い,時間経過によって絵が移動する簡単なアニメーションを作成してみよう。
サンプルの動作と開発環境
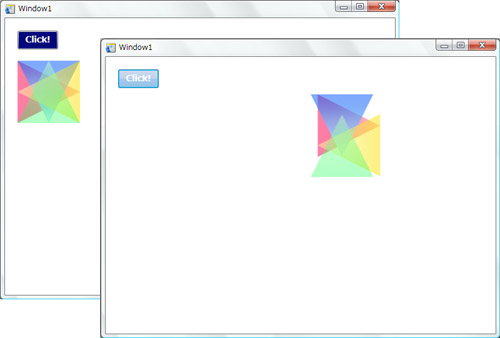
Expression Designで作成した絵は,XAML形式で保存することにより,Expression Blendで作成するアニメーション用のデザイン部品として利用できる。今回作成するのは,図1のように,色が重なった三角形が動くというものだ。Expression Designで4枚の三角形を重ねて描く。Expression Blend上にレイアウトしたボタンをクリックすると,アニメーションが開始する。
 |
| 図1●今回作成するアニメーション。ボタンをクリックすると,Expression Designで作成した三角形が動く |
このサンプルは,Windowsのローカル環境で動く,いわゆるWPF(Windows Presentation Foundation)ベースのアニメーションであり,Webサーバーにおいて公開するSilverlightコンテンツではないので,現時点で普及している開発環境でも作成できる(注1)。
グラデーションで塗った三角形を作成する
まず,Expression Designで,XAMLテキストファイルを作成することから始めよう。メインメニューの「ファイル/新規作成」を選択し,新規ドキュメント設定ウィンドウで,任意のファイル名を付ける。ここでは「gradation_sample」としている。プリセットには「カスタム」を,単位には「ピクセル」を指定し,幅100px,高さ100pxを指定する。
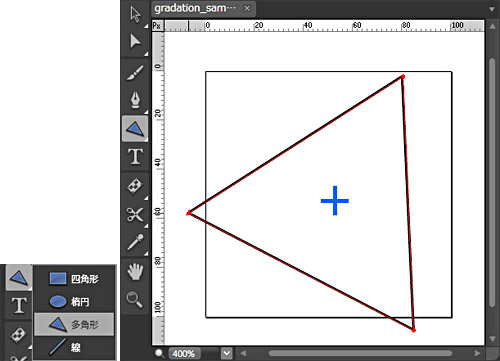
ツールボックスから「多角形ツール」を選び,最初にクリックした点を中心として(図2の十字部分),マウスで回転させるようにして,三角形を作図する。(図2)。目的の形や角度にならない場合は,一度画面の空白上をクリックして選択状態を解除してから,再度「選択内容」ツールで選択し直し,下のバーにある「回転角度」に数値を入力するとよい。
 |
| 図2●「多角形ツール」を選び(左),マウスで回転させながら作図する(右) |
この三角形を,線状のグラデーションで塗ってみよう。このサンプルでは4個の三角形を作図することになるので,この後のBlendでの操作を分かりやすくするため,各々,順番に,赤・青・黄・緑系の色のグラデーションで塗ることにする。
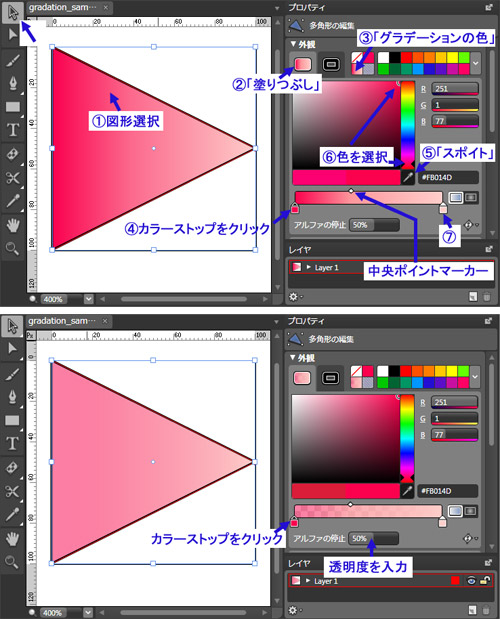
まず,三角形を「選択内容」ツールで選択し(1),塗りつぶしツールが選択されていることを確認してから(2),「グラデーションの色」をクリックする(3)。グラデーションバーの下にあるカラーストップをクリックして(4),スポイトツール(5)でグラデーションの始まりの色を選択する(6)。同様に,もう一方のカラーストップをクリックして(7),スポイトツールでグラデーションの終わりの色を選択する。最後に,中央ポイントマーカーをクリックして,中間地点の色や位置を指定する(図3上)(注2)。
また,カラーストップをクリックして,「アルファの停止」に数値を入力して,グラデーションの透明度に任意の数値を指定しておく(図3下)。
なお,放射状のグラデーションを付けたい場合は,グラデーションバーの右側に2個並んでいる「線状グラデーション」と「放射状グラデーション」のボタンをクリックして適用するタイプを切り替えることができる。
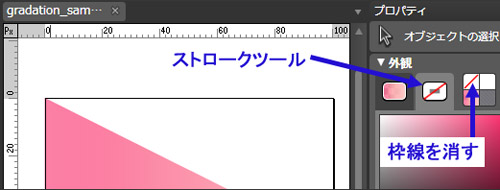
さらに,「ストローク」ツールをクリックし,「なし」ボタンをクリックして,枠線を消しておく(図4)。
 |
| 図3●グラデーションの始まりの色,終わりの色,中間地点を指定し(上),透明度を指定する(下) [画像のクリックで拡大表示] |
 |
| 図4●「ストローク」ツールで枠線を消す |





















































