 |
PROJECT KySS(プロジェクト・キッス)。 四国のSOHO。薬師寺 国安(フリーWebプログラマ)と,薬師寺 聖(デザイナ,個人事業所自営,http://www.SeinDesign.net)によるコラボレーション・ユニット。XMLに関する記事や著書多数。両名とも,Microsoft MVP for Windows Server System - XML (Oct 2003-Sep 2008) http://www.PROJECTKySS.NET |
|
前回は,Expression Designで簡単な図を作成してみた。今回は,ユーザー・インタフェース作成ツール「Expression Blend」と統合アプリケーション開発環境「Visual Studio」を併用して,作成した図に簡単な「処理」を実装してみよう。
ユーザーの入力に応じて,プログラムで絵を変形させる
Expression Designで作成した絵は,XAML形式で保存することにより,Expression Blend上に,デザイン部品としてレイアウトし, Visual Studioのプログラムから操作することができる。
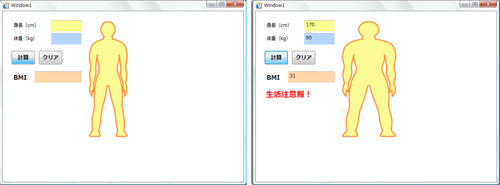
今回は,図1のような処理を実装する。身長と体重を入力してボタンをクリックするとBMI(体重をメートル単位の身長の二乗で除算した値)が計算される。BMI22を標準値として,Expression Designで作成した人の形の絵が,太ったり痩せたりする。BMIが25以上の場合はメッセージを表示させる。
 |
| 図1●今回実装する処理。身長と体重を入力してボタンをクリックする(左)。BMI値が高かったので,人の絵が変形し,メッセージが表示された(右) [画像のクリックで拡大表示] |
この処理は,Expression Blend上で,Label,Button,TextBoxという3種類のコントロールと,Expression DesignからエクスポートしたXAMLテキスト・ファイルをレイアウトし,Visual Studio 2005によりプログラムを記述して,BMI値と,XAMLのWidthを計算させることによって実現している。本稿執筆時点でVisual Studio 2008ベータ版も発表されているが,このサンプルは,現時点で普及している環境で作成できる(注1)。
画像をXAML形式でエクスポートする
まず,XAMLテキスト・ファイルを作成しておこう。実行ファイルやサブフォルダなどが自動的に大量に作成されるので,先に,プロジェクトを作成するフォルダを決めておいたほうがよい。後々どのフォルダに作成したかがわかりやすいからだ。Webアプリケーションではないので,ローカルホストを意識する必要はない。
(1)任意のドライブの任意のフォルダに,これから作成するテスト・プロジェクトを入れるサブフォルダを作成しておく(筆者はDドライブにdata\ItPro_expressionというサブフォルダを作成した)。
(2)Expression Designを起動し,今から作成するサンプルで使うための,新規ファイルを作成する。サイズは300pxと300pxにしておく。前回は作図のしやすさから,画面いっぱいに描けるよう100px×300pxのサイズとしたが,今回は,人の絵の幅をプログラムで広げるなどの操作をするので,目安とする作図領域(XAMLコードでいえば
(3)前回作成した人の形の絵を流用する。前回のファイルを開き,クリックして選択し,「編集/コピー」でコピーする。「編集/貼り付け」で貼り付ける。新規ファイル上の左側に寄せて,右側が空いた状態にしておく。
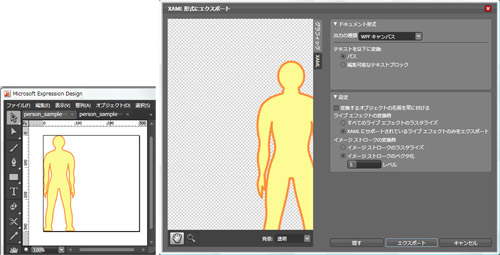
(4)「ファイル/エクスポート」を選択し,「XAML形式にエクスポート」設定画面で,「ドキュメント形式」に「WPFキャンパス」を指定する(注2)。このサンプルでは,他はデフォルトのままでよい。
(5)「エクスポート」ボタンをクリックして,XAMLテキスト・ファイルを保存する。保存したら,Expression Designを終了する(図2)。
 |
| 図2●前回Expression Designで作成した人の絵を300pxと300pxの新規ドキュメントに貼り付けた後,XAML形式でエクスポートする [画像のクリックで拡大表示] |
コントロールのレイアウトとプロパティの指定
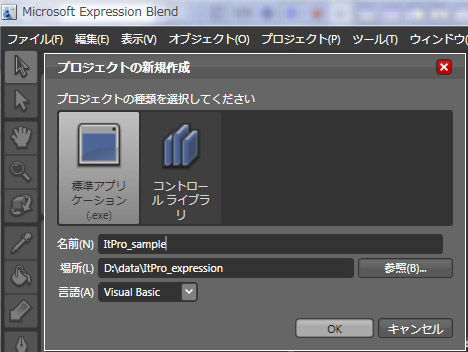
今度はExpression Blendを起動し,先ほど作成しておいたフォルダを指定して,任意の名前を付けた新規プロジェクトを作成する(図3)。ここでは,ItPro_sampleという名前で作成している。開発言語はVisual Basicを選択しているが,C#も選択できる。
 |
| 図3●新規プロジェクトを作成し,開発言語を選択する |
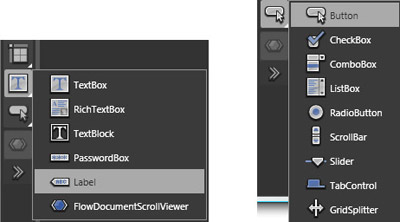
ドキュメント上をクリックして選択した状態で,左側のツールボックスから,Labelコントロールを3枚,TextBoxを4個,Buttonを2個,ドラッグ&ドロップしてレイアウトする。LabelとTextBoxはツールボックス中の[T]ツールアイコンをクリックして展開すると表示される( 図4)。
これらの各コントロールのプロパティを次の手順で設定する。
(1)コントロールを選択し,「プロパティ」タブをクリックする。
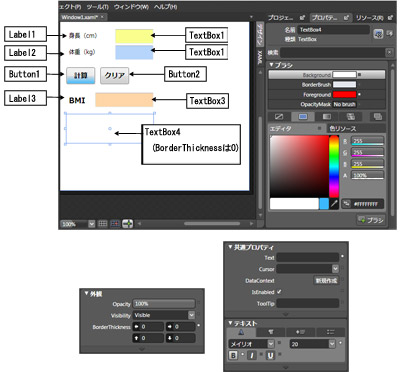
(2)最上部の「名前」には,プログラムからアクセスできるよう,コントロールの任意のIDを指定する。ここでは,TextBox1,TextBox2…などのように,連番を振っている(図5上)。
(3)色を指定したいコントロールを選択し,図5の右側に表示されている「ブラシ」中のBackgroundやForeGround等,色を変えたい部分を選択し,エディタのスポイトツールをクリックして,色を選ぶ。あるいは,RGBA(Red,Green,Blue,アルファ)を指定してもよい。
(4)コントロールにデフォルトで表示させるテキストは,「共通プロパティ」の「Content」で指定する(図5中)。
(5)枠線は,「外観」のBorderThicknessで設定する。上下左右を「0」にすると,枠線が消える。
(6)最下部の「テキスト」で,書体や文字サイズ,太字等を指定する(図5下)。
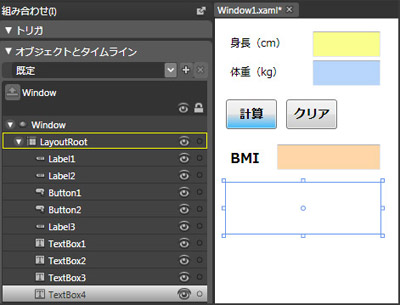
以上の手順でコントロールをレイアウトすると,「オブジェクトとタイムライン」ウィンドウの「LayoutRoot」以下に,コントロールの名前が表示される(図6)(注3)。
 |
| 図4●コントロールをレイアウトする |
 |
| 図5●レイアウトしたコントロールのプロパティを設定する [画像のクリックで拡大表示] |
 |
| 図6●レイアウトしたコントロールの名前が階層構造で表示される |






































![Word 最速時短術 [増補新版]](https://info.nikkeibp.co.jp/atclnxt/books/25/03/07/00396/B_9784296207329.jpg)









