初めてAjaxに取り組む開発者の一番の悩みは,デバッグだろう。それでも,「最近はツールが充実してきたために,ずいぶんと楽になった」(アークウェブ 志田氏)。
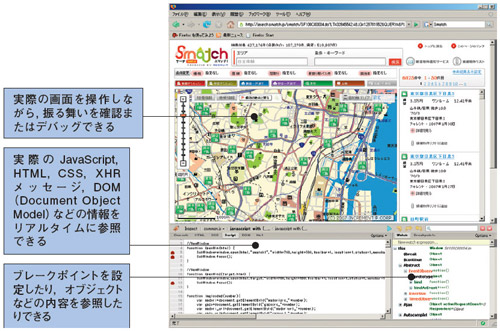
デバッグ用に多くの開発者が愛用しているのが,「Firebug」と呼ばれるツールだ(画面1)。オープンソース・ソフト(OSS)のWebブラウザ「Firefox」向けのJavaScriptデバッグ用プラグイン・ソフトで,クライアントから送ったXHRメッセージやサーバーから返送されたJavaScriptなどを参照できる。ブレークポイントを設定してステップ実行したり,オブジェクトや変数の内容を参照したりすることも可能だ。
 |
| 画面1●Ajaxのデバッグに使える「Firebug」 Webブラウザ「Firefox」向けのJavaScriptデバッグ用プラグイン・ソフト。多くの開発者に支持されている [画像のクリックで拡大表示] |
これに対してInternet Explorer向けのデバッガには決定版がない。有力なのは,Office XP以降に付属する「Microsoft Script Editor」,OSSの「IEerBug」,商用ソフトの「SplineTech JavaScript HTML Debugger」などである。Mac OS用のWebブラウザであるSafari向けではOSSの「Drosera」がある。
また,デバッグ時のログを出力したい場合はJavaの「Log4j」のJavaScript版に相当するOSSである「Log4js」が便利だろう。出力レベルをオプション設定で自由に切り替えられる。





















































