利用者の操作を把握した後,画面のビジュアル・デザインに着手する。
ビジュアル・デザインにおいても,シンプルであることは重要なポイントである。「よく切れるナイフ」がシンプルで美しい機能美を備えているように,「使いやすいシステム」もまた,シンプルで美しいビジュアルを伴っているものだ。派手な見た目や奇をてらった演出はいらない。必要十分な画面要素を人間の認知心理に基づいて論理的に配置すれば,十分に使いやすいビジュアル・デザインを作り出せる。
要素を絞って目立たせる
図1は,ビジュアル・デザインを見直し,使い勝手を改善した例である。この画面はどちらも,デジタル・カメラの写真データからカレンダーを作るという電子商取引システムのトップ画面である。改善前より改善後の画面の方が,「オリジナルのカレンダーを作ろう」という提案メッセージが伝わってこないだろうか。
 |
| 図1●画面の改善例 電子商取引など一般の利用者が多いシステムでは,画面要素を絞り込むとメッセージが伝わりやすくなり,操作性が向上する |
主な改善点は,表示要素を大幅に絞り込んだことである。それに伴い,画面で使用する色数を減らして画面全体のコントラストを調節した。これにより,黒い背景色とのコントラストが強いオレンジ色の操作ボタンに自然と注意が向くようになっている。
実は,この改善前の画面(左)は,システムを所有する部門の担当者(依頼主)の要望を採り入れて開発したものだ。依頼主は,付随するたくさんの情報を盛り込むことで,サービスを少しでも利用者にアピールしようとした。しかしその結果,画面上に情報があふれ,本当に見るべき(見せるべき)情報が目立たなくなった。結果的に改善前の画面は,「利用者にとってのUI」ではなく,「依頼主にとってのUI」になってしまった。
このように,依頼主が求めるビジュアル・デザインと,利用者にとって理想的と思われるビジュアル・デザインとが,うまくマッチしないことは少なくない。このときエンジニアは,依頼主の要望に安易に従ってはいけない。常に利用者のことを最優先に考え,依頼主を説得し,合意形成すべきだ。
無意識の前提に従う
画面全体の要素や色をシンプルにするだけでなく,人間の自然な認知心理(知覚のアルゴリズムと言い換えてもよい)を考慮し,画面要素をレイアウトしたい。
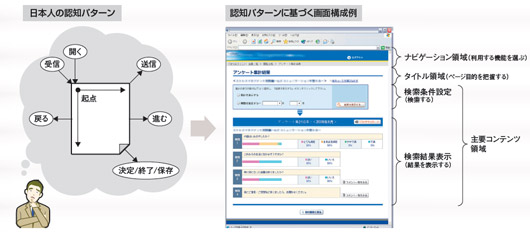
多くの利用者は,目で見て情報を読み取る。戦後世代の日本人が横書きの文章を読むときは通常,先頭行の左端から最下行の右端に向けて,左から右へ,上から下へと,順番に読み進める。これが,目を媒体とした,日本人にすり込まれた認知パターンである(図2左)。アラビア語圏の利用者であれば,右から左へと読もうとするだろう。利用者に適した認知パターンに合わせて画面をレイアウトすることで,使いやすさは向上する。
 |
| 図2●人間の認知パターンを考慮 利用者が日本人なら,横書きの情報は左上を起点に右下に向かって流れていると無意識に考える。利用者の無意識の“前提”に逆らわないように,画面を構成すると使いやすくなる [画像のクリックで拡大表示] |
図2右は,日本人の認知パターンに合わせて画面をレイアウトした例である。この画面は,アンケート集計システムにおける集計結果の検索画面である。画面最上部は,利用者が機能を選択する「ナビゲーション領域」である。そのすぐ下の最も目に入りやすい部分は,利用者が現在選択している機能を表示する「タイトル領域」。そして「検索条件設定」「検索結果表示」などの主要コンテンツ領域を続けて配置している。利用者の自然な視線の動きを考慮し,上から下へと順番に要素を配置していることに注目してほしい。
こうした画面レイアウトは画面ごとに考えるのではなく,全画面で一貫性を持たせる。そうしないと,利用者が混乱してしまうからだ。ナビゲーション領域,タイトル領域,主要コンテンツ領域(図2右における検索条件設定と検索結果表示の領域)などは,システム全体で統一して配置したい。





















































