使い勝手は,ユーザー・インタフェース(UI)の「デザイン」によって大きく変わる。一般にデザインという場合,画面上の要素について色や配置を決めていく「ビジュアル・デザイン」だけを想像しがちだ。出来上がったシステムに対し,「使い勝手の良いデザインを作ってほしい」と依頼するようなエンジニアは,たいていビジュアル・デザインに目が向いている。
実際はビジュアル・デザインだけでなく,利用者とシステムの対話方式を決める「インタラクション・デザイン」がある。画面遷移などを含むもので,ビジュアル・デザインよりも先に決める必要がある。インタラクション・デザイン抜きにビジュアル・デザインで帳尻を合わそうとしても限界がある。
UI設計に携わるエンジニアは,インタラクション・デザインとビジュアル・デザインの両方の基礎知識を持つ必要がある。システムによってはプロのデザイナーがプロジェクトに参加することもあるはずだ。デザインの基礎知識を身に付けていれば,デザイナーとの意思伝達は容易になるだろう。
インタラクション・デザインは,システムの利用者の目標を達成させる大きな流れに着目することから始まる。Webアプリケーションで言えば,操作画面一つひとつを単体でとらえるのではなく,業務に伴う操作の流れとして理解しなければならない。操作の流れに着目した「画面遷移図」や,全体像を把握するための「画面相関図」などが,インタラクション・デザインの典型的な成果物である。
心の中の構造に素直に合わせる
インタラクション・デザインのポイントは,機能が複雑であればあるほど,操作の流れを極力シンプルに構成することだ。ここでいう「シンプル」とは,利用者が心の中に構築している情報や動作の構造(これを「メンタル・モデル」と言う)と素直にマッチするということである。
例えば入力業務において,利用者がドロップダウン・リスト項目のAとBに相関関係があると知っている場合,項目Aの選択肢に応じ,項目Bの内容は自動的に切り替わっていると思い込むことは多い。その通りに動作するシステムのインタラクション・デザインは,利用者のメンタル・モデルとマッチしていると言える。
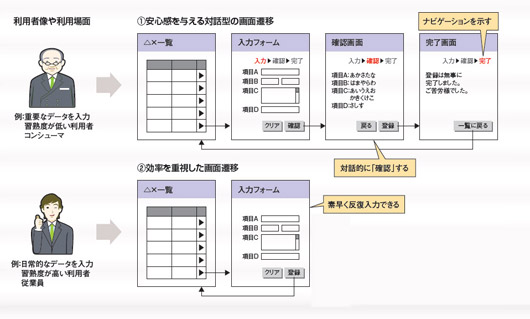
メンタル・モデルは業務の内容や状況によって変わる。重要なデータを入力する場面や,習熟していない業務のデータを入力する場面では,利用者は不安な状態にある。そうしたケースのメンタル・モデルに合う画面遷移は,操作していて安心感を得られるものでなければならない。例えば,対話型で複数の画面を遷移させたり,ナビゲーション(全体のどこを処理しているか表す機能)を付けたりしている画面が考えられる(図1(1))。
 |
| 図1●状況に合わせた画面遷移にする システムの利用者像や利用場面によって,適した画面遷移は異なる。うまく使い分けることが必要だ。複数の画面を遷移させる場合は,全体のプロセスのどこを処理しているのかを把握できるように工夫する [画像のクリックで拡大表示] |
一方,利用者が反復してデータを入力する場面や,習熟している業務のデータを入力する場面では,効率を重視した遷移(同(2))がメンタル・モデルに近くなる。
インタラクション・デザインで導き出された画面遷移は,いわば利用者にとっての理想像である。システムの設計や開発に当たっては,技術的な制約などから,インタラクション・デザインの通りに実装できないこともある。その場合には,利用者のイメージにより近づけるために,システム構築に携わる関係者が十分に議論・配慮して,解決策を探りたい。





















































