事例では製品情報の配色に関する工夫に注目した。デジタルメディアで色を利用する際に知っておきたい配色の基礎をさらに確認しよう。
配色の基本パターンを知る
色彩を活用する際まず考えなければならないのが色の調和だ。調和する配色にはいくつかの原則がある。1つは同一色相による配色(図1)で、色相を固定しトーンの差でバリエーションを作る。色による情報のグループ化などに利用する方法だ。
 |
| 図1●同一色相による配色。トーン違いのカラーバリエーションと合わせる |
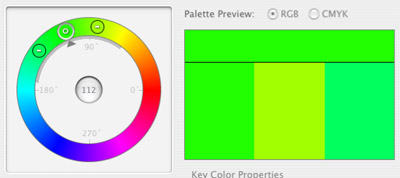
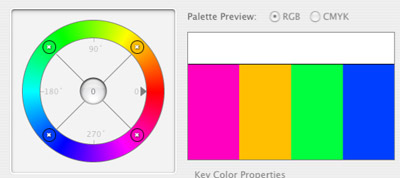
2つめは類似色相による配色(図2)で、こちらは色相環上で隣接した異なる色相を使う。こちらもまとまりを重視する配色となる。色相環上で等しく差のある色(等差色相)を用いる配色(図3)は、互いに緊張感を持ちながら引き立て合う表現になる。RGBの3原色も等差色相差の配色である。彩度の高い色ほど引き立て合う力は強まる。
 |
| 図2●類似色相による配色。色相差は固定してトーンを変えてバリエーションを出すといった方法がある |
 |
| 図3●等差色相にあたる4色を配色する方法 |
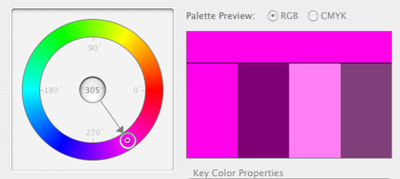
また2色の類似色相と補色に近い色の組合せ(図4)は調和する色と目立たせる色の使い分けに有効だ。
 |
| 図4●類似色相の中間にある色の補色を取り入れて配色する方法 |
こうした配色の原則は色相環による 表色が可能な画像編集ツールを使いマニュアル操作で実現することも可能だ。 より手軽さを求めるならPC用の配色専用ツールを活用する方法もある。Mac用ではCodeline communicationsのColor Consultant Proや、Windows版ならTechnology LighthouseのColorCacheが手頃である。また、デザインツールの Adobe Illustrator CS3にはライブカラーという配色機能が新しく加わっている。こちらも調和するルールを適用しながらハイトーンやダークトーンなど複数のカラーバリエーションを求める使い方ができる。
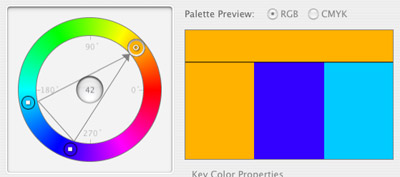
色相環で色を確認する
 |
| 図5●RGBを原色とした色相環。画面は配色ツール「Color Consultant Pro Ver1.1.2」 [画像のクリックで拡大表示] |
異なる色をその移り変わりが自然に感じられるよう円環に配置したものが色相環だ(図5)。図はRGBを3原色としている。電子的に色を再現する際多く用いられる方法はRGBの3色を原色とした加法混色である。いわゆる光の3原色だ。RGBのチャンネルはそれぞれ最大値が255となる。3色の最大値をすべて掛け合わせた色は白だ。デジタルコンテンツの配色にはRGBを120°ごとに配置した色相環が基本となる。
色相環から色の性質が把握できる。例えば原色の色相に位置する赤(R255)と正反対の性質を持つ色は円環上対角線上に位置する水色(G255,B255)と分かる。この関係を補色という。補色は面の色として重ねるなどした場合、互いを均一に引き立て合う特徴がある。
先に示した事例では、オリンパスブルーとオレンジに近い黄色が補色の関係にあると言える。一方円環上で隣り合わせなど近い色相関係にある色は調和の取りやすい色とされる。色相環はこうした色の相関関係を理解しやすい手段だ。





















































