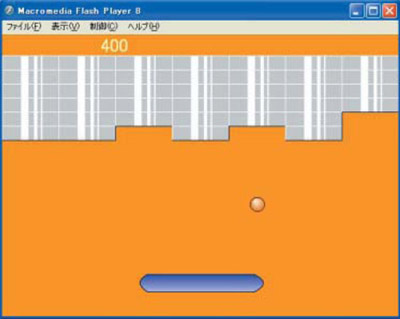
アドビシステムズのFlashは,様々な分野で使われているWebコンテンツ作成ツールです。アニメーションやWebサイトのデザインのほか,ゲーム制作にも使われています。Flashで作成したコンテンツは,一般にFlashムービーと呼ばれます。ここでは「Flash Basic 8」(以下,Flash8)を使って,Flashによるゲーム制作──誰もが知っている“ブロック崩し”(図1)を作ってみましょう。
 |
| 図1●作成するゲーム「ブロック崩し」の完成版。クリックすると別ウィンドウでゲームを実行できます(ソースコードをこちらからダウンロードできます。ソースコードを見るには,Flash 8が必要です) |
今までFlashムービーなどを作ったことがないという方でも,手順通りにやればきっと作れます。また,Flashの経験はあるという方は,このサンプルを一通り作った後で,いろいろなカスタマイズにチャレンジしてみてください。
Step1 フレームレートを変更する
まずは,Flash8を起動しましょう(図2)。中央の画面で「新規作成」の「Flashドキュメント」をクリックしてください。様々なパネルとともに,四角形の白いエリアが表示されますね(図3)。このエリアのことを「シーン」と呼びます。Visual Studioなどのビジュアル開発ツールでいうところのフォーム(form)のようなものだと思ってください。シンプルなコンテンツであれば一つのシーンだけで十分ですが,複雑なものになると複数のシーンを使います。このあたりは,一般のWindowsアプリケーション開発と似ています。
 |
| 図2●Flash Basic 8の初期画面 |
 |
| 図3●Flash8でFlashドキュメントを新規作成したところ。中央の白い部分が「シーン」 |
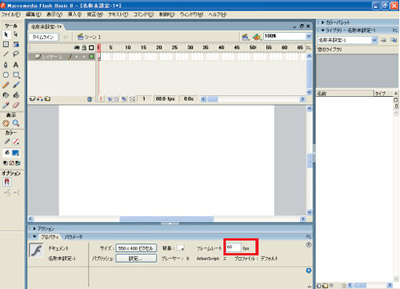
画面下部の「プロパティ」を見てみましょう。表示されていない場合は,プロパティという文字の部分をクリックしてください。サイズやフレームレートといった項目が並んでいます。このウィンドウには,選択中のオブジェクトのプロパティが表示されます。起動直後でまだ何も作っていませんので,現在はドキュメント(制作中のコンテンツのこと)のプロパティが表示されています。
ここでフレームレートを“60”に変更してください。フレームレートとは,1秒間に画面を書き換える回数のことです。この数字が多いほど書き換え頻度が高くなりアニメーションは滑らかになります。一方で,フレームレートが高くなるほど処理速度が遅くなるという欠点もあります。一般的に,アニメーションの場合は30程度,滑らかな動きが必要とされるゲームでは60に設定されることが多いようです*1。
画面上部には,「タイムライン」と呼ばれるパネルがあります。タイムラインは,シーンが時間とともにどのように進行するのかを表わすもので,ビデオ編集ソフトなどでよく見られます。Flashでも,時間の経過に伴うシーンの変化を表現するのに使います。
タイムラインはたくさんの「フレーム」で構成されます。これは,アニメーションのコマのようなものだと思えばいいでしょう。先ほどドキュメントのプロパティで,フレームレートを60に設定しました。したがって,1秒間のアニメーションを作るには,60個のフレームを使うことになります。タイムラインもフレームもFlashでは重要な要素の一つです。しかし,この記事の序盤ではまだ利用しません。とりあえず,そんなものがあるんだなと覚えておいてください。なお,タイムラインのパネル(ほかのパネルも同様)は,タイムラインという文字部分をクリックすることで閉じる(隠す)ことができ,そのぶんシーンの作業領域が広がります。
Step2 ゲーム用の画像素材を作る
Flashの画面を一通り眺めたら,ゲーム制作作業に取りかかりましょう。最初に行うのは,ゲームに必要な画像素材を作成することです。通常のゲーム制作では,画像の作成とプログラミングは全く別の工程です。グラフィックス・ツールで作った画像をプログラムで読み込み,画面に表示するといった手続きが必要です。Flashでは,画像の作成とプログラミングを,一つのツールでまかなえます。また,シーンに描いた画像をそのまま表示/操作できます。ファイルの読み込みやメモリーへの格納といった面倒な処理は必要ありません*2。
それでは,ブロック崩しで使うバーを描いてみましょう。画面左のツール・パネルから「矩形ツール」(図4)を選び,シーンの適当な位置に適当なサイズの四角形を描いてください。これでオシマイ。バーの出来上がりです。信じられないくらい簡単ですが,これでゲーム用の素材として使えるのです。とはいえ,せっかくですからFlash8の描画機能を使って,もうちょっと見栄えのするバーを作ってみましょう。
 |
| 図4●バーやボタンなどを作成するのに使う「矩形ツール」 |
Ctrl+Aキー(CtrlキーとAキーを同時に押す。以下同じ)を押して先ほど描いた四角形を選択した後,[編集]メニューの[削除]を選んで消してください。次に,もう一度矩形ツールを選び,プロパティ・パネルで「線のカラー」を黒に,「塗りのカラー」を青に設定しましょう。この状態で描くと,黒く縁取りされた青い四角形を作成できます。Ctrl+Aキーを押して四角形を選択したら,プロパティ・パネルでサイズを調整します。「W(幅)」を150,「H(高さ)」を25に設定してください。
ここで,ツール・パネルの「選択ツール」(黒い矢印)をクリックした後,一度シーンの白い部分をクリックして選択を解除してから,再び四角形をクリックしてください。そのままドラッグして移動させると,黒い線と青い中身が別々になってしまいますね。Flashでは,線と面が別々の物として扱われます。さらに線も4本独立に選択できます。それぞれをバラバラにしたり,重ね合わせたりして複雑な絵を描くのです。
実際にやってみましょう。シーンをクリックしてなにも選択していない状態にしてから,四角形の左の辺をドラッグしてみてください。辺が曲線になり丸みを帯びましたね。同様に右側の辺も変形させてください。このように辺をドラッグすることで,四角形の形状を変えられるのです。
 |
| 図5●バーのカラーを設定するカラーパレット |
次に,画面右上のカラーパレットを開きましょう。四角形の面部分をクリックしてから,「塗りのカラー」アイコンをクリックして選択状態にしてください。右にある「タイプ」を「線状」に変更すると,バーの中身がグラデーションで描かれます。色が変わってしまった場合は,RGBのBの値を255(ほかは0)にして青から白のグラデーションになるよう変更しましょう(図5)。
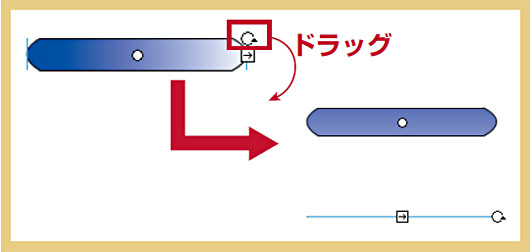
これでバーの面の色は画面に向かって左から右に白くなるグラデーションになっています。これを上から下に薄くなるようにグラデーションの向きを変更します。ツール・パネルで「塗りの変形ツール」を選択してください。すると,バーの右上に円状のアイコンが表示されます(表示されない場合はバーの面部分を選択してからもう一度やってください)。このアイコンをぐるりとバーの下方向にドラッグしてください(図6)。さらに矢印のアイコンを上下にドラッグするとグラデーションの幅を変えられます。これでバーのできあがりです。単に四角形を描いただけのものより,ちょっぴりカッコよくなりましたね。このように,Flashの描画機能を使いこなせば凝った画像素材を作れるのです*3。
 |
| 図6●「塗りの変形ツール」を使ってバーのグラデーションの方向を変える。円上のアイコンを下方向にドラッグする |





















































