|
フリーの開発環境「Turbo Delphi」を利用して,Windowsプログラミングの基本をお届けしている本連載,今回で最終回です。第6回は,ゲーム・プログラムを作成しながら(1)オブジェクトの生成,(2)動的配列,(3)コンポーネントを並べるためのコンテナ・コンポーネント――の三つをテーマに,お届けしていきます。復習も盛りだくさんで入っているので,以前の記事も読み返しながら挑戦してみてください。はりきっていきましょう!
イメージを生成してゲーム・プログラムを作ってみる
今回はサンプル・プログラム「兎をつかまえろ!」に取り組みましょう。「兎をつかまえろ!」プログラムは,フォームの中央に配置したTImageコンポーネントをクリックして,「兎」(うさぎ)と表示される場所を探すゲームです。以下のような機能を備えます。
- 起動時には3×3のマス目(グリッド)でゲームを設定する
- 設定フォームでマス目(グリッド)の数を変更できる
- マス目(グリッド)の選択は2×2から9×9の範囲
- 成績フォームではあたり率を表示
- 成績クリアボタンで成績ファイルをクリア
- あたりのマス目(グリッド)をクリックしたときに図とメッセージを表示
- はずれのマス目(グリッド)をクリックしたときにメッセージを表示
ゲームで使う図形自体はサイズ変更に対応していません。スタートボタンをクリックしたあとで,フォームのサイズを小さくすると図形が欠けて見えることがあります。
また,ここで紹介する方法とは全く違うアプローチで,このプログラムを作ることもできます。けれど,勉強のために今回の方法を試してみてくださいね。プログラムを作る手順はもう覚えていただけましたよね。(1)画面を作る,(2)コードを書く――です。まずは画面を完成させましょう。
「兎をつかまえろ!」プログラムのメインフォームを作る
さっそくサンプル・プログラムの作成に取りかかりましょう。まずTurbo Delphiを起動します。デスクトップにTurbo Delphiのアイコンがあれば,それをダブルクリックします。なければWindowsのスタートメニューから「すべてのプログラム」-「Borland Developer Studio 2006」-「Turbo Delphi」の順に選択します。
Turbo Delphiの画面が表示できたら,画面を作りましょう。起動してすぐの状態では画面中央に「ホームページ」が表示されています。画面の右下にある「ツールパレット」のカテゴリから「Delphiプロジェクト」を探して,「+」ボタンで展開しましょう。するとプログラムの種類を表示します。表示した一覧から「VCLフォームアプリケーション」をダブルクリックします。
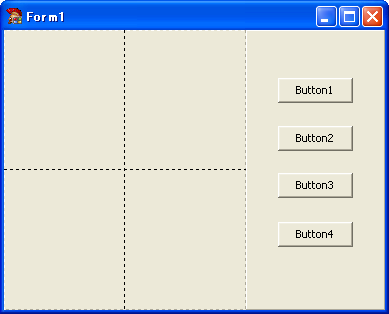
フォームは二つの部分に分けます。フォームの右側には「TPanel」コンポーネントを一つ置き,その上に「TButton」コンポーネント四つを配置します。フォームの左側には,ゲームを表示する「TGridPanel」コンポーネントを一つ。これらのコンポーネントは画面右下「ツールパレット」から選びます。TButtonとTPanelは「Standard」カテゴリ,TGridPanelは「Additional」カテゴリに入っているので探してください。
簡単に見つからない場合は,「ツールパレット」と書かれた部分をクリックして,キーボードで始めの2文字程度を続けて入力してください。その二文字ではじまるコンポーネントだけが表示されます。解除するには,ツールパレット上部にある「ろうと」のようなアイコンのついたボタンをクリックします。
最初に土台となるTPanelコンポーネントを配置します。ツールパレットから「TPanel」選択して,フォームの右側に配置します。次にフォームの左側にTGridPanelコンポーネントを配置します。配置すると,コンポーネントの種類名に連番が付いた名前になります。説明の中では「Panel1」「Button1」など1から順に呼びますが,実際の作業では「Panel2」や,「Button3」となることもありますので,読み換えて作業を進めてください。
これから載せていくコンポーネントを置きやすくするために,「Align」プロパティを先に設定しておきます(表1)。Panel1を選択して,「レイアウト」か「表示」カテゴリにある「Align」を探します。右にある設定欄で「alRight」を選択します。これでPanel1がフォームの右側にピタッとくっつきます。次に,GridPanel1を選択して「Align」プロパティで「alClient」を選択します。GridPanel1が,フォームの残りの部分いっぱいに広がります。Panel1の「Caption」プロパティも削除しておきましょう。Panel1を選択して「表示」カテゴリなどにある「Caption」プロパティを選択して,中に記述されている文字を削除します。
表1●プロパティの設定| コンポーネント名 | カテゴリ名 | プロパティ名 | 設定する値,または操作 |
| Panel1 | レイアウト | Align | 「alRight」 |
| Panel1 | 表示 | Caption | 内容を削除します |
| GridPanel1 | レイアウト | Align | alClient |
| GridPanel1 | 表示 | Caption | 内容を削除します |
このままでは小さくて操作しづらいので,フォームやコンポーネントを広げます。パネルはコンポーネントを縦一列に配置するのでコンポーネントが置ける幅にしてください。サイズが調整できたら,Panel1の上にほかのコンポーネントを配置します。ツールパレットから「TButton」を選択して,Panel1の上から縦に四つ配置していきましょう(図1)。
|
|
| 図1●コンポーネントの配置が完了した状態 |
メインフォームのプロパティ設定
コンポーネントが配置できたら,プロパティを設定します。表1を参照して設定します。コンポーネントを選択しづらい場合は,画面左上の構造ペインからコンポーネント名をクリックすると便利です。
表1●プロパティの設定| コンポーネント名 | カテゴリ名 | プロパティ名 | 設定する値,または操作 |
| Form1 | その他 | Name | 「frmCatchRab」 |
| Form1 | 表示 | Caption | 「兎をつかまえろ!」 |
| GridPanel1 | その他 | Name | 「gpnlHole」 |
| GridPanel1 | レイアウト | Padding | Bottom,Top,Left,Rightにそれぞれ「5」 |
| Button1 | その他 | Name | 「btnStart」 |
| Button1 | 表示 | Caption | 「スタート(&N)」 |
| Button2 | その他 | Name | 「btnSetting」 |
| Button2 | 表示 | Caption | 「設定(&S)」 |
| Button3 | その他 | Name | 「btnResults」 |
| Button3 | 表示 | Caption | 「成績(&R)」 |
| Button4 | その他 | Name | 「btnClear」 |
| Button4 | 表示 | Caption | 「成績クリア(&C)」 |
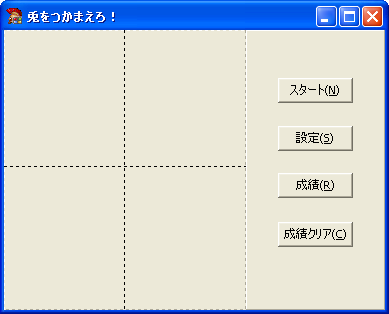
設定できたら,Captionに設定した文字が見えるように配置やサイズを整えます。(図2)
|
|
| 図2●配置やサイズを整える |
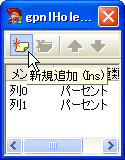
次にgpnlHoleコンポーネントにグリッドを追加します。設定は「その他」カテゴリの「ColumnCollection」プロパティで「…」(ダイアログボタン)をクリックします。「ColumnCollectionの編集」ダイアログボックスでは列の設定ができます。ツールバーの「新規追加(Ins)」ボタンをクリックして列を追加します(図3)。
|
|
| 図3●列の追加 |
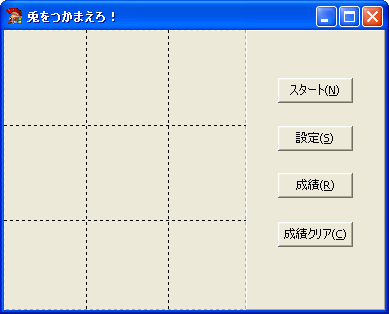
追加した「列2」を選択して,プロパティを設定します。「その他」カテゴリの「Value」プロパティに「40」を入力します。そうすると値が「28.5714...」となります。「40」にならなくてもいいので,そのまま「ColumnCollectionの編集」ダイアログボックスを閉じます。同様にして列も追加します。gpnlHoleコンポーネントが選択されていることを確認して,「その他」カテゴリの「RowCollection」プロパティで「…」をクリックします。「RowCollectionの編集」ダイアログボックスでは行の設定ができます。ツールバーの「新規追加」ボタンをクリックして行を追加します。追加した「行2」を選択して,プロパティを設定します。「その他」カテゴリの「Value」プロパティに「40」を入力します。そうすると値が「28.5714...」となります。そのまま「RowCollectionの編集」ダイアログボックスを閉じます(図4)。
|
|
| 図4●列と行の追加が終わった状態 |
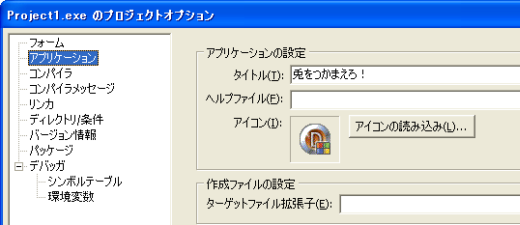
プロパティの設定はできましたか? では,プロジェクトのオプションで,アプリケーション名を設定します。「プロジェクト」メニューの「オプション」をクリックします。表示されるプロジェクトオプション・ダイアログボックスの左欄で「アプリケーション」をクリックします。そうすると右欄に「アプリケーションの設定」という枠が表示されます。「タイトル」欄に「兎をつかまえろ!」を入力して,画面下部にある「OK」ボタンをクリックします(図5)。
| |
|
図5●プロジェクトのオプション [画像のクリックで拡大表示] |
設定できたら保存しておきましょう。保存するにはツールバーの「すべて保存」ボタンをクリックします。ユニットは「FormRabbit」,プロジェクトは「Rabbit」で保存します。








































![Word 最速時短術 [増補新版]](https://info.nikkeibp.co.jp/atclnxt/books/25/03/07/00396/B_9784296207329.jpg)













