JavaScriptの仕様に関しては,IE6とIE7で「XMLHttpRequest」オブジェクトの使用を開始する際の書式が変わっている。IE7ではIE6までの書式ではなく,FirefoxやOperaなどのWebブラウザと同じにした。
ただし,IE7はIE6までの書式もサポートしているので問題は発生しない。むしろ,FirefoxなどのWebブラウザと同じ書式でXMLHttpRequestオブジェクトを扱えるようになったため,将来的には開発者の負担は減る。
問題は,IE7だけを考慮してWebアプリケーションを開発した場合だ。自動更新が始まることで多くはIE7になるが,IE6も一定の割合で使われ続けると想定される。当分の間は,IE6も考慮した設計にしなければならない。
Webページと非同期で通信
XMLHttpRequestオブジェクトは,WebブラウザがWebページ全体の取得とは非同期にサーバーと通信するためのプログラム部品である。WebブラウザとWebサーバーをクライアント-サーバー・モデルで動作させる技術「Ajax」(asynchronous JavaScript + XML)の中核だ。JavaScriptを使ってWebブラウザにロジックを持たせることで,WebサーバーとWebブラウザの通信を減らし,Webサーバーの負荷を下げると同時にユーザーの使い勝手を向上させることができる。
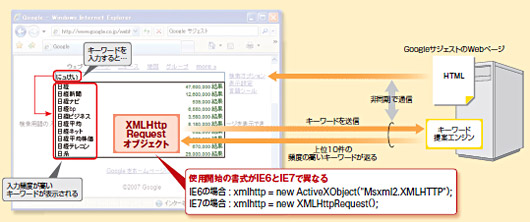
XMLHttpRequestオブジェクトの効用は,米グーグルの実験サイトで提供されている「Googleサジェスト」(http://www.google.co.jp/webhp?complete=1&hl=ja)というサービスを見れば分かりやすい。GoogleサジェストのWebページを開き,入力フィールドに文字を入れると,最も検索頻度の高い単語が提案の形で一覧表示される。フィールドの文字が変わればそれに合わせて,提案される単語もどんどん変わっていく。この仕組みを実現できているのは,ユーザーが入力フィールドに打ち込んだ文字列を,XMLHttpRequestオブジェクトがGoogleのサーバーに送り,結果を受け取って表示しているからだ(図A)。
 |
| 図A●Ajaxアプリケーションの例 非同期の通信によりWebサーバーからデータを取得し,Webページの一部分を書き換えられる。「XMLHttpRequest」オブジェクトの利用手続きがIE6とIE7で異なる。 [画像のクリックで拡大表示] |
ちなみに,XMLHttpRequestを使わずに同じようなアプリケーションを作ろうとすると,文字を打ち込むたびにWebサーバー側で画面全体のHTMLファイルを作り直す形になる。Webサーバーの処理が増える上,Webブラウザ側でもHTMLの再描画が必要となり,Webアプリケーションが軽快に動かなくなる。
全ブラウザが共通コードで動作する
では,このXMLHttpRequestオブジェクトをWebアプリケーションで利用する場合,IE6向けとIE7向けでどのように記述方法が異なるのか。
IE6ではオブジェクトの利用開始時に「xmlhttp = new ActiveXObject("Msxml2.XMLHTTP")」のように記述してきた。IE7では「xmlhttp = new XMLHttpRequest()」と記述してもよくなる。
これまで,XMLHttpRequestオブジェクトを使うWebアプリケーションでは,二つの異なる書式を同じHTMLファイルの中に書いておき,IE6の場合とそれ以外を場合分けしてきた。




















































