テンプレートを活用する
ではさっそく始めよう。Illustratorを起動すると表示されるスタートアップ画面で「テンプレートから作成」と書いてあるフォルダアイコンをクリックする(図1)。次に目的のテンプレートをハードディスクから探す。
図1:スタートアップ画面。テンプレートや初期設定を選ぶ

作りたいドキュメントはプレゼンテーションなので,作例では[テンプレート > 基本 >テクニカル1]に格納している(プレゼンテーション.ait)というテンプレートを起動した。テンプレートは起動するとデザインが適用された編集可能な新規ファイルに自動変換される。すっきりしていてきれいなレイアウトだ(図2)。ここから不要な部品を削除する。
図2:カスタマイズ前のテンプレート

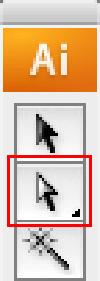
Illustratorでは,画面上のオブジェクトを選択する方法が「選択ツール」を利用する方法と「ダイレクト選択ツール」を利用する方法の2種類ある(図3)。
黒い矢印の選択ツールは,オブジェクトがグループ化されている場合に,グループ全体を一度に選択,移動するためのツールだ。白い矢印のダイレクト選択ツールは,オブジェクトをグループ化している場合でも,選択したオブジェクト,またはパスのアンカーポイント(矩形の角の部分など,線と線とのつなぎ目にある点のこと)を選択,移動できる。
図3:選択ツール。赤枠でかこったほうがダイレクト選択ツール

これらのツールは必要に応じて使い分けると便利だ。また,黒いほうの選択ツールでグループ化したオブジェクトをダブルクリックすると,グループが一時的に解除されて,ダイレクトに選択できる。オブジェクトの外でクリックするとまたグループに戻るので,この方法もおすすめだ。
棒グラフを作る
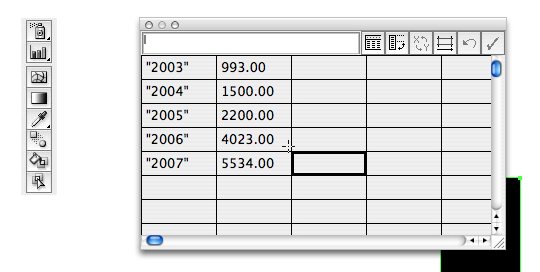
では,先ほど開いたテンプレートをカスタマイズしよう。まずはレイアウトされている写真の装飾素材は不要なので選択ツールで選択,削除する。次に英語の本文個所も削除。タイトルなどの文字要素を適当に修正する。これで下地ができた。本文の入っていた部分に棒グラフを作りたい。グラフは画面左のツール群の下のほうにある「グラフツール」で作成する。棒グラフのマークが目印だ。選択したら,画面の任意の位置で1回クリック,続いてドラッグしつつ,必要なサイズの矩形を作って手を離す。すると,画面には表計算ソフトのようなダイアログボックスが出てくる(図4)。ここに数値を入力してグラフを作る。
図4:「グラフツール」を選ぶ際のアイコン(図左の上から2番目)と,グラフツールの数値入力画面(右)

数値はExcelからセルをコピーペーストして利用してもいい。作例の棒グラフの場合,左端の列に各棒に付く「年代」のラベルを設定している。年代はダブルクォートで囲むと数値と間違えられないので,小数点以下の値が自動的に足されることもない。
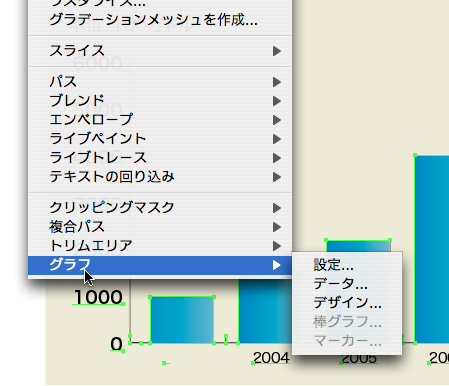
次に棒が示す値を入力。チェックマークをクリックするとグラフが生成される。グラフは常に表と連動しているので,修正したい場合はグラフを選択した状態で[オブジェクト > グラフ > データ]を選択して再度表を呼び出せる(図5)。
図5:生成したグラフを後から微調整するメニュー

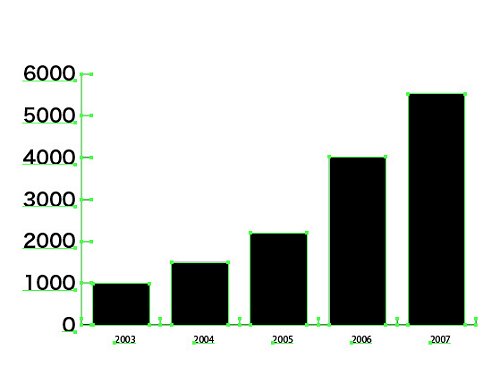
生成済みのグラフのセットは棒やラベルなどがグループ化したオブジェクトになっている(図6)。このグループを解除してしまうと,表とグラフの連動が解除されてしまいデータの手直しができなくなるので注意しよう。
図6:グラフはオブジェクトのグループとして生成される

棒グラフを装飾する
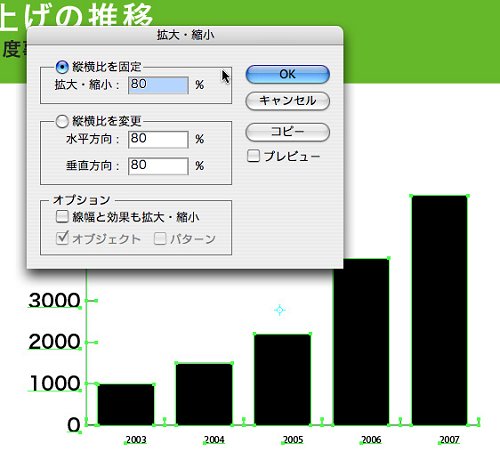
次にグラフのスタイルを変更してみる。作成したグラフが全体的にちょっと大きかったので,グラフを選択後,ツールから「拡大/縮小」をダブルクリック。表示したパラメータに縮小率80%と入力して全体を小さくした(図7)。
図7:拡大/縮小のダイアログ

次に棒のデザインをカスタマイズする。グラデーションで塗りつぶす計画だ。グラデーションを作るには画面右側のツールからグラデーションをクリックして設定パレットを出す。グラデーションはカラー設定のパレットと一緒に表示させたほうが使いやすいので,ツール格納バーから引っ張りだしておく。そうしないとカラー設定を選択したとたん,グラデーションのパレットがひっこんでしまう。
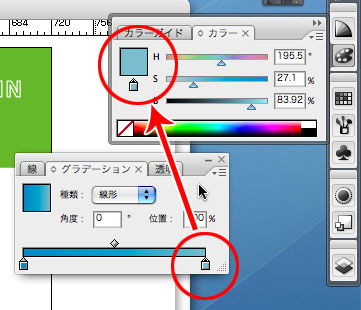
グラデーションは,図のようにグラデーションのバーを選択すると現れるカラーチップをまずクリックし,次にカラー設定のカラースライダーを調整して決める。暗い部分の色,明るい部分の色,のようにそれぞれ色を設定したら,着色したい部分にグラデーションをクリック&ドラッグして適用する(図8)。
図8:グラデーションのカラーチップをクリックしてからカラー設定を変更する

単位を示す横方向の線は画面幅いっぱいに広がる設定にした。線の設定はグラフを選択後[オブジェクト > グラフ > 設定]で表示したパラメータから変更できる。
背景にやや黄色みがかったグレーの矩形を敷いて出来上がりだ。なお,Illustratorの場合オブジェクトとオブジェクトは最初に作ったほうが下に,後に作ったほうが上になって重なって表示される。この重ね順は,[オブジェクト > アレンジ]で変更する(図9)。
図9;アレンジでオブジェクトの重なり順を変更する






















































